ブログを書いても検索順位がなかなか上がらないけど、どうすればいいかわからないにゃ。

まずは記事内のHTMLタグを見直してみましょう。適切なHTMLでブログを書いているかは検索順位にとって重要です!
こんにちは、あっきー(IwswAkht)です。
ブログを書いていて検索順位がなかなか上がらなくて悩んでませんか?
かくいう僕もはじめは何も意識しないで書いていたので悩んでました。そこから初めてSEO対策を考えるようになり何記事かは上位検索に上がってくるようになりました。

僕の場合はエンジニアの技術系の記事が多く検索ボリュームがニッチで大きすぎないのでマークアップを少し工夫することで徐々で上位に表示される記事が増えてきました。
それからSEOの内部対策の重要性をよく考えるようになりました。
そこからわかったことはSEOの内部対策で意識することはHTMLのheadとbodyを適切にマークアップすることです。

headはユーザーに見えない部分、bodyはこの記事のようにユーザーの目に見える部分のHTMLをマークアップすることじゃ
今回はSEOの内部対策の中で、メインのコンテンツを表示するbody内における適切なタグの使い分け方を中心に解説していきます。
はじめに:SEO対策の種類
SEOは大きく分類すると、外部対策・内部対策の2つに分けることができます。
外部対策はサイト外で行うSEOで、内部対策はサイト内で行うSEOです。
詳しくは後述しますが、両者共に共通することはどちらも検索エンジンにコンテンツ内容を適切に伝えるということです。
ただ、内部対策と外部対策ではその対策への意味合いが異なります。
本記事では内部対策中心の内容にし、外部対策については簡単に流れをふれるだけとします。
理由としては、現在のGoogleの意向としては内部対策に対する評価の比重が大きくなってきているという点が挙げられるからです。
内部対策の重要性を理解するためにも、はじめに外部対策にはどういった効果があるのかを確認した上で内部対策について詳しく解説していきたいと思います。
外部対策
SEOの外部対策では被リンク数を増やすことがあてはまります。
被リンクとはSNSや他のブログ、企業のサイトなどに自分のサイトのURLをリンクとして貼ってもらうことで検索エンジンに評価してもらうSEO対策のことを指します。
被リンクが増えることは現在のSEOでも効果を期待できますが、被リンクを増やす外部対策はSEOの観点では攻めの対策でして、場合によってはリスクもあります。
そもそも被リンクを評価するようになった経緯として、ひと昔前はWebページ内での使用回数の多いキーワードを評価対象とする時代があったからです。
例えば、「SEO対策」をメインキーワードにしたいなら記事内に「SEO対策」を繰り返し使えば評価されるというものでした。
これではキーワードのみを多く使うだけという小手先のテクニックだけで中身のないコンテンツが評価されてしまいます。
そこで誕生したのが被リンクを評価するという仕組みです。このサイトは多くの外部サイトからシェアされているから良いコンテンツである。という外部を評価の指針に変更するアップデートです。
ですがこれでもまだまだ不十分でした。勘の良い人なら理由が察しがつくかもしれないですね。
理由としては、被リンクを大量に貼りますというSEO業者の営業、ダミーサイトを作成して被リンクのみを貼りまくるというまたもや小手先のテクニックで関連性のない被リンクばかりのページ、被リンクだけで中身のないコンテンツが量産されるそれらが上位検索に表示されるという事態に陥りました。

被リンクを目的としてのリンクの購入は現在は違反行為なので絶対に行わないようにしましょう。
その背景からGoogleは量から質への被リンクの評価へと変化していきました。
そのため質の悪い被リンクが多い場合ではむしろ評価順位を下げられることもあるようになっていきました。冒頭で述べました外部対策での被リンクを増やすことにはリスクがあるというのはこういう理由があるためです。
良質な被リンクを集めるためには小手先のテクニックは通じなくなり、自サイトのコンテンツの質を向上し、本当に良いと思われてシェアされることのみとなっていきました。
そういった背景から外部の評価はコントールできなくなり、自然と内部対策に関する重要度が高まっていったことは自然な流れですよね。
内部対策
外部対策はSEOの中でも攻めの対策であると先ほどの言いましたが、内部対策はその逆でSEOの中でも守りの対策にあたります。堅実に自サイトの評価を高めていくには内部対策に力を入れることが極めて重要です。
内部対策としては具体的には主に以下の対策を行います。
- サイトマップの作成
- パンくずリストを設置
- サイトの構造の最適化
- タグの最適化
検索順位とは以下の3ステップで決定します。
- クローラーの巡回
- ページのインデックス
- 順位の決定
簡単に説明しますと、このアルゴリズムがある中で「サイトマップの作成」と「パンくずリストを設置」をして適切にクローラーに伝えてあげることでクローラーが巡回しやすくなります。
「サイトの構造の最適化」と「タグの最適化」を適切にしてあげることでページのインデックスがわかりやすくなり、インデックスが適切な結果ページがどんなコンテンツかを検索エンジンが正しく認識できるようになります。
以上の2点の総合的な判断からページの表示の順位が決定するという仕組みです。
今回の記事では「サイトの構造の最適化」と「タグの最適化」についての内部対策について順番に解説していきます。
サイト構造を最適化
サイト構造を最適化するとは正しいタグの配置でサイトを構築することです。
HTML5からは構造を構築するタグが登場したため、W3Cを参考にサイト設計をしていきます。
難しく考えなくても基本はフォーマットはありますので、それをマネしておけば構造は大体OKという認識で大丈夫です。
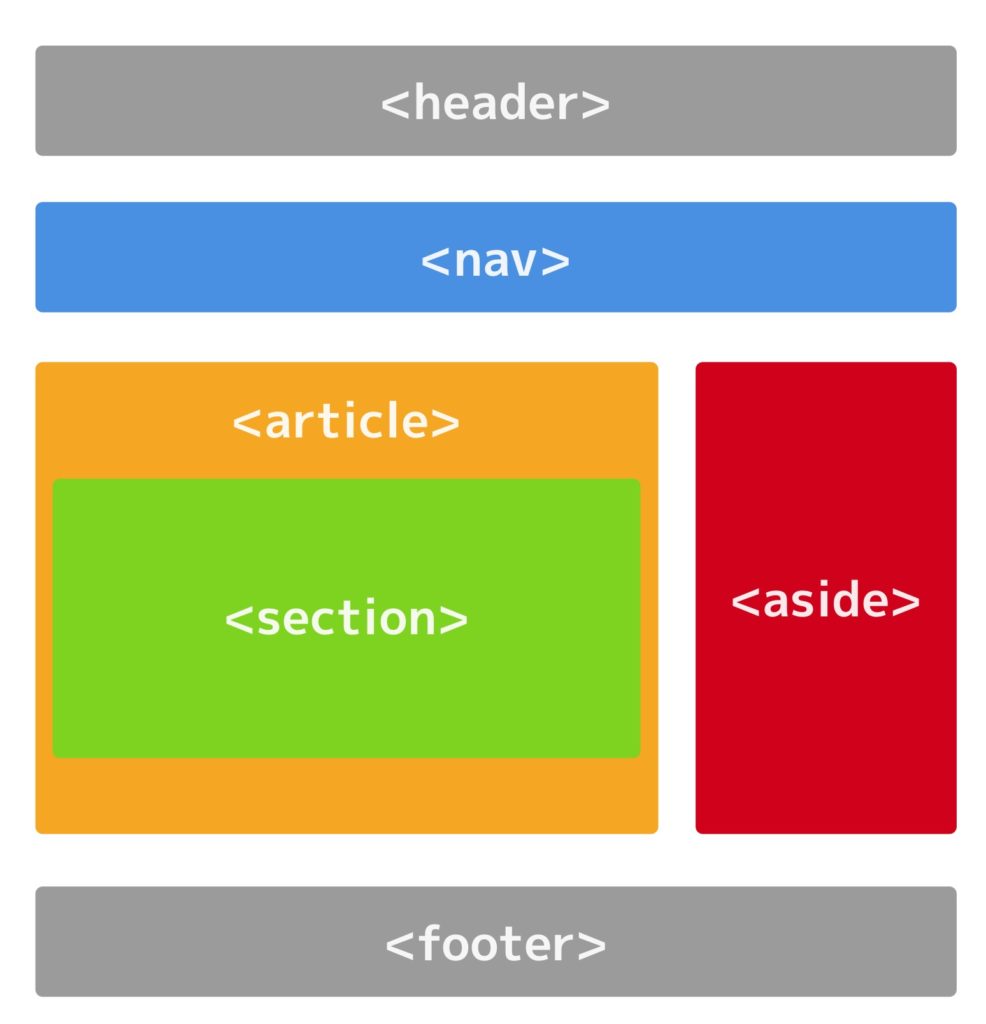
従来のHPやブログサイトを構築をする場合は以下のような設計がベターです。

実際のコードにしてみますと以下のような感じになります。
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<body> <header> <a href="/"> <img src="" alt="logo"> </a> <p>site title</p> <nav> <ul> <li><a href="/">menu1</a></li> <li><a href="/">menu2</a></li> <li><a href="/">menu3</a></li> </ul> </nav> </header> <main> <article> <section> <h1>content title</h1> <p>content details</p> </section> </article> <aside> <p>side menu</p> </aside> </main> <p>bread crumb</p> <footer></footer> </body> |
自分のサイトのソースコードを確認してみて大体同じような構造になっているか確認などしてみて、最適化されていないなと感じましたらこれを機会に修正してみると良いかと思います。
タグの最適化
HTMLがわからない人でもタグの最適化でしたらこの記事を参考に修正していけば問題なくできるようになりますし、何より日々のサイト更新やブログの投稿で一番使用頻度が高い部分になるかと思いますので今回はここをメインで解説していきます。
悪いタグの使い方をした例題を紹介してから頻繁に使うタグを5つ紹介して、そのタグを使って悪い例題を適切なタグを使用したHTMLに修正していこうかと思います。
例題:悪いマークアップの例
HTMLでタグを最適化していくことをマークアップといいます。
HTMLは少し勉強すれば誰でもできるようになります。ただ一点言わせてもらうならばHTMLが書ける≠マークアップができるという点です。
例えばフレンチのコース料理のページをマークアップすると仮定します。以下のマークアップに対して何も違和感を覚えなかった方はHTMLが書けるだけでマークアップができるという面では不十分かと思います。
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<p>フレンチ〇〇ディナーメニュー</p> <img src="example.jpg" alt="トップイメージ"> <h1>シェフの一言</h1> <h1>シェフの一言詳細</h1> <h1>コースメニュー</h1> <p>前菜</p> <p>オードヴル<img src="example.jpg" alt="オードヴルイメージ"></p> <p>スープ<img src="example.jpg" alt="スープイメージ"></p> <p>メイン<img src="example.jpg" alt="メインイメージ"></p> <p>デザート<img src="example.jpg" alt="デザートイメージ"></p> <p>ドリンク<img src="example.jpg" alt="ドリンクイメージ"></p> <h3>注意書き</h3> <p>アレルギーなどお気軽にお伝えください</p> <p>お会計とは別途10%のサービス料をいただきます</p> <p>短パン・サンダル等での御来店はご遠慮願います</p> |
それではこれから頻出のタグを学びながら、最後にこのフレンチのコース料理のマークアップを適切に修正していきましょう。
articleタグ
<article>の役割はWebサイトの当該のページ内で独立しているものをくくりたい時に使用するタグです。
articleという言葉は記事という意味ですが、別の文章以外でも「コンテンツ」として独立しているものであればこれで囲って問題ないです。
例えば以下のようなコンテンツを囲ったりするのに適しています。
- ブログの記事
- 会社概要
- 事業内容
などなど。ちなみに先ほどの例題のマークアップでもフレンチのコース料理としてページ内で独立したコンテンツですので囲っても問題なさそうですね。
section
<section>の役割は文章のアウトラインを明示することです。
articleで独立したコンテンツと定義した後にsectionで章・節・項などのアウトラインで区切っていくという使い方ができます。
W3Cによればsectionには1つのh1を持つことが推奨されているそうです。
※h1の項目で説明しますが、必ずしもそうとは限らないです。
具体的な使用例としては以下のようなHTML構造になります。
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
<article> <!-- 章 --> <h1>日本の四季について</p> <p>日本の四季について説明していきます。</p> <!-- 節 --> <section> <h2>日本の春</h2> <!-- 項 --> <section> <h3>日本の春の特徴</h3> <p>日本の春の特徴を書く</p> </section> <!-- 項 --> <section> <h2>日本の春のイベント</h2> <p>日本の春のイベントを書く</p> </section> </section> <!-- 節 --> <section> <h2>日本の春</h2> <!-- 項 --> <section> <h3>日本の春の特徴</h3> <p>日本の春の特徴を書く</p> </section> <!-- 項 --> <section> <h2>日本の春のイベント</h2> <p>日本の春のイベントを書く</p> </section> </section> <!-- 中略 --> </article> |
h1タグからh6タグ
<h1>から<h6>タグははページのタイトルとして使う見出しタグです。見出しタグを適切に使い、構造化することでユーザーもクローラーも現在コンテンツ全体のなかでどこを読んでいるのかが分かりやすくなります。
またh1にはセットでpを使うようにしましょう。本や雑誌などで考えてみても見出しがあって続けてリード文が続かないのは文章として不自然ですからね。
具体的な使用例としては以下のようなHTML構造でタグを構造化していきます。
HTML
|
1 2 3 4 5 6 7 8 |
<h1>見出し</h1> <p>h1の説明+次のh2に関する記述</p> <h2>見出し</h2> <p>h2の説明+次のh3に関する記述</p> <h3>見出し</h3> <p>h3の説明+次のh4に関する記述</p> <h4>見出し</h4> <p>h4の説明</p> |
また、なかでもh1はGoogleがページの内容を把握するために真っ先に見る重要なタグです。
そのため、h1には必ずキーワードを入れましょう。
キーワードがない=検索流入が減ると同義ですので、Googleはページとキーワードとの関連性が高いとは判断してくれなくなります。
h1タグは複数配置するべき?
HTML5からh1を1ページ内にいくつも配置できるようになりました。
ですが、僕はh1はページ内では1つであるべきと考えます。
なぜならW3CとGoogleの見解は必ずしも同じとは限らなず、検索順位はGoogleが決定するからです。
そもそもh1とはコンテンツ内の大見出しの意味合いです。
大見出しはページ内で1つの方が望ましいと僕は考えます。テーマが一つにも関わらず3つも4つも大見出しが存在したら、人間がみてもどれがメインのテーマかわからなくなり、それと同様にロボットだって迷ってしまうと思います。
以上の理由からユーザーの見やすさや検索エンジンに理解しやすくするという観点から考えると大見出しはページ内で1つで問題ないという考えです。

ちなみにGoogleもh1を複数使用を許可しているが順位に変動はないことを示唆しているぞ。
ulタグとolタグ
<ul>と<ol>共にリストを示すタグになります。
たまにこんなHTMLを見かけます。
HTML
|
1 2 3 4 5 6 7 8 9 10 |
<p> ・テキスト<br> ・テキスト<br> ・テキスト<br> </p> <p> 1.テキスト<br> 2.テキスト<br> 3.テキスト<br> </p> |
WordPressの投稿ページでリストタグを使うとスタイルがデフォルトのままで使いものにならないなどの理由でおそらくこういう書き方をしたのかなと思いますが、これは実にもったいない書き方です。
リストタグはページのインデックスを検索エンジンに伝えるのに適したタグです。
見出しタグで見出しを決めた後に、リストタグでその見出しの内容の概要を簡潔に伝えることができますし、例えば都道府県市町村などをマークアップする時はリストでひとまとめにすればこれは都道府県市町村をまとめた箇所だと伝えることもできます。
ですので箇条書きや順序、ひとつの要素などをマークアップしたい場合は以下のように書くのが適切です。
HTML
|
1 2 3 4 5 6 7 8 9 10 |
<ul> <li>テキスト</li> <li>テキスト</li> <li>テキスト</li> </ul> <ol> <li>テキスト</li> <li>テキスト</li> <li>テキスト</li> </ol> |
では、ulとolはどのように使い分けるべきでしょうか?
判断の基準は順番に意味合いを持つかどうかです。
ulの場合は順番に意味合いを持たない箇条書きなどのケースがあてはまります。
olの場合は順番に意味合いを持たせたい場合です。例題をフレンチのコースメニューにした理由はフレンチではメニューは順番が決まってまして、この場合ではolを使うことが適切であるということを伝えたかったためです。
figureタグ
<figure>はメインコンテンツに関わりはあるものの、自己完結しているコンテンツを囲むタグです。
例えばブログのアイキャッチや注釈の図、写真、ソースコードなどを囲む際に利用します。
figureができた背景としてはCSSの進歩でimgを使用しないで簡単なイラストやイラストをCSSだけで作れるようになった結果、これは画像であると検索エンジンに伝えられるようにするタグが必要になったからです。
ですので、通常画像をimgで表示する場合はfigureで囲まなくても問題ないように思えるかもしれませんが、しっかり画像であると検索エンジンに伝えるという観点で考えるとfigureで囲む方が適切であると考えます。
また、pでimgを囲むケースもよくみられます。figureとpはどのように使い分けることがベストでしょうか?
それは画像がコンテンツの文脈の一部であるかどうかという点で使い分けることです。
文章の文脈としてそのコンテンツが不可欠である場合はpで、反対に文章の文脈的に画像がなくてもコンテンツ的には問題なく内容が伝わるようでしたらfigureで囲むべきです。
例題:正しいマークアップの例
ここまで説明してきたタグを振り返りながら修正してみると以下のようなマークアップになるかと思います。
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
<h1>フレンチ〇〇ディナーメニュー</h1> <figure> <img src="example.jpg" alt="トップイメージ"> </figure> <h2>シェフの一言</h2> <p>シェフの一言詳細</p> <h2>コースメニュー</h2> <ol> <li> <p>前菜</p> <p><img src="example.jpg" alt="前菜イメージ"></p> </li> <li> <p>オードヴル</p> <p><img src="example.jpg" alt="オードヴルイメージ"></p> </li> <li> <p>スープ</p> <p><img src="example.jpg" alt="スープイメージ"></p> </li> <li> <p>メイン</p> <p><img src="example.jpg" alt="メインイメージ"></p> </li> <li> <p>デザート</p> <p><img src="example.jpg" alt="デザートイメージ"></p> </li> <li> <p>ドリンク</p> <p><img src="example.jpg" alt="ドリンクイメージ"></p> </li> </ol> <h2>注意書き</h2> <ul> <li>アレルギーなどお気軽にお伝えください</li> <li>お会計とは別途10%のサービス料をいただきます</li> <li>短パン・サンダル等での御来店はご遠慮願います</li> </ul> |
マークアップをするということは常にどうしたら検索エンジンに正しく伝わって、検索順位が上がっていくかということを考慮しながら適切なタグを選定していくということが大切かということが伝わったかと思います。
さいごに
最後まで読んでいただきありがとうございます!
今回の記事をまとめましょう!
- SEOには内部対策と外部対策がある
- 外部対策は良質な被リンクを増やす
- サイトマップとパンくずリストでクローラを巡回しやすくする
- サイト構造とタグの最適化でページのインデックスを明確にする
特にすぐに毎日の作業としてすぐに取りかかれるサイト構造とタグの最適化でページのインデックスを明確にするに関しては毎日意識して取り掛かりましょう。今後のSEO対策の指針としてご参考にしていただければと思います。
この記事を気に入っていただけましたらTwitterでもプログラミングやブログに関してのツイートをリアルタイムでしていますので
ご一緒にフォローもお願いします。