こんにちは、あっきー(IwswAkht)です。
SEO対策を意識して検索順位を上げることを目指してブログを更新するならHTMLのタグの構造を意識してマークアップするべきとう記事を前回更新しました。
前回の記事ではユーザの目に見えるbodyタグ内でSEO対策に有効なマークアップをする方法を解説しました。
しかし、SEO対策はbodyのみに限りません。サイトの閲覧者には通常では見えない部分ですがheadというタグの中でも様々なSEO対策をしています。
なので、本記事ではSEOの内部対策の中で検索エンジンやブラウザに情報を提供する役目のhead内における適切なタグの使い分け方を中心に解説していきます。
はじめに
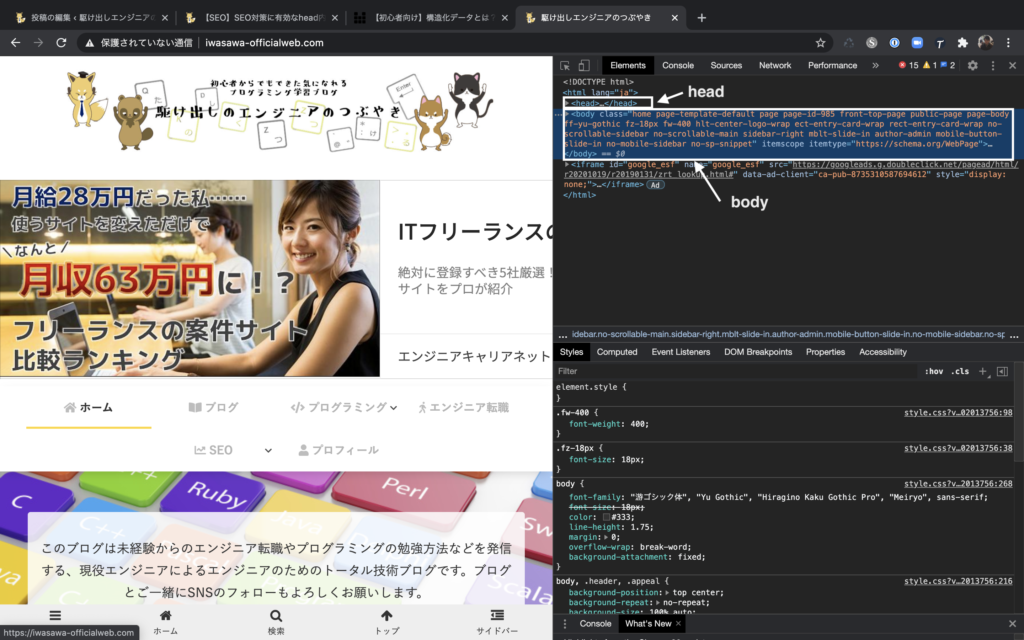
みなさんが普段ネットサーフィンするときに見ているWebページはHTMLにより作られています。HTMLは大きく分けるとheadと、bodyに分けることができます。
- head:<head>...</head>で囲まれたユーザに見えない部分のタグ
- body:<body>...</body>で囲まれたユーザに見える部分のタグ

headタグ内には、検索エンジンやブラウザに情報を提供したり、指示を出したりするためのタグを書きます。調べない限りは訪問者の目には触れません。
bodyタグ内には、今見ているこのページの文字や画像などのページをつくる要素がタグ内に書かれています。
本記事ではheadタグについてを中心に解説していきます。今回で読むことで以下のことを学ぶことができます。
- 基本的なheadタグの作り方
- SEO対策に有効なheadタグの作り方
また、bodyタグで意識する点については以下の記事でまとめていますので合わせてご確認してみてください。

設定に必要なhead内のタグ
headはユーザの目に見えない部分のマークアップですので、無くても見た目に変化ありません。ですが、だからと言って疎かにしてはいけないです。
この記事に書くタグは全部重要です。
その中でもカテゴリを分けるなら設定のためのタグとSEOに効果的なタグに分けられます。
はじめに設定のためのタグから、最低限これは欲しいというタグを3選解説していきます。
文字エンコード
文字コードを設定するタグで書き方としては以下になります。
HTML
|
1 |
<meta charset="utf-8" /> |
文字コードにはいくつか種類がありますが、混乱を避けるために説明は割愛します。
あまりマークアップがわからない方はこの書き方はおまじないとして書くものという風にまず認識しておきましょう。
viewport
スマホとタブレット設定用のタグで、書き方としては以下になります。
HTML
|
1 |
<meta name="viewport" content="width=device-width,initial-scale=1" /> |
これがないとスマホ/タブレット用にマークアップできません。これだけ生活に染み込んだスマホとタブレットですのでそれができないというだけでヤバイということは感覚で理解できると思います。
Googleの意向としてもモバイルファーストであるべきと発表しており、サイト全体がモバイル対応されているかというのはサイトの評価にも関わってきますので必ず書いておきましょう。
Internet Explorer設定
Internet Explorer(以後IEと記述)の設定用のタグでして、書き方としては以下になります。
HTML
|
1 |
<meta http-equiv="X-UA-Compatible" content="IE=edge" /> |
IE設定って何という方に簡単に説明します。IEには互換モードという過去のバージョンで表示させる機能があります。
この機能が有効になっていると古いIEと同じ表示がされ、デザイン崩れなどを起こしてしまう可能性があります。
それを防止し、常に標準表示させるためにあるのがこの設定です。
IEに対応させるための設定は他にもたくさんありますが、headにはこの設定を必ず入れると覚えておきましょう。
マークアップを専門で行う人にIEどう思いますか?と聞いてみてください。
大体の人は「IE死すべき慈悲はない」と言うと思いますが理由としてはここらへんの対応が大変という理由があるためです。笑
SEOに効果的なhead内のタグ
続いてSEOに効果的なheadタグをまとめていきます。
SEOの最適化はサイトの検索順位に大きく関係しています。今回は中でも特に必要なSEOタグ5選を解説します。
「SEO最適化=Googleの意向に従う」でもありますのでGoogle公式ブログなどを読んでみるのも良いと思います。

これから解説するタグもGoogle公式ブログで書いてあるタグを参考にしておるのじゃ
タイトルタグ
titleはページのタイトルを決めるタグになります。書き方としては以下です。
HTML
|
1 |
<title>閲覧しているページのタイトル</title> |
このタグは検索ランキングにダイレクトで影響してくる超重要なタグのひとつです。
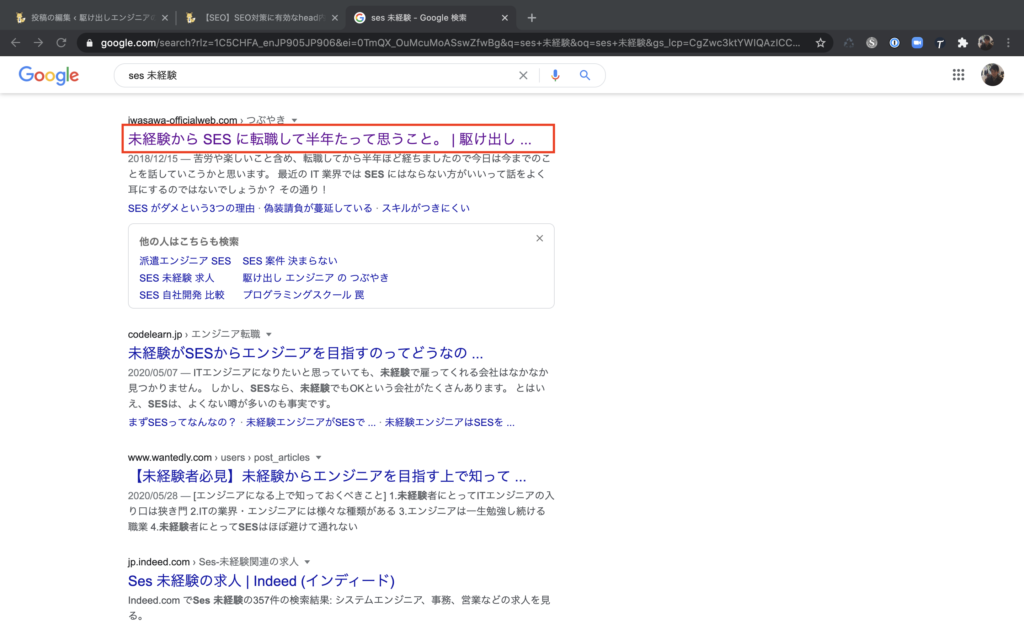
titleに設定したページのタイトルはブラウザの検索結果や、開いたページのタブメニューに表示されます。


画像からわかるようにtitleは検索者が欲しい情報をひと目で認識してもらうためにも非常に重要な情報になります
titleを決める時に意識すべきことを以下にまとめました。
- 必ず検索キーワードを先に記述して簡潔にまとめる
- 検索エンジンに何についての記事が的確に伝えるためです
- 無用なスペースや「、」を使用しない
- 文字の区切りと判断され省略される可能性があるためです
- 24字程でまとめる
- PCでは30文字以降は表示されなくなったりするため
- できれば重要キーワードは2回使う
- より的確に伝えるためです。2回以上は過度な施策とされる評価が下がる可能性あり
- タイトルは全てオリジナルタイトルにする
- 重複コンテンツは評価を下げる可能性があるからです。
メタディスクリプション
descriptionはページの内容を説明するタグです。書き方は以下です。
HTML
|
1 |
<meta name="description" content="閲覧しているページの内容を説明する文章" /> |
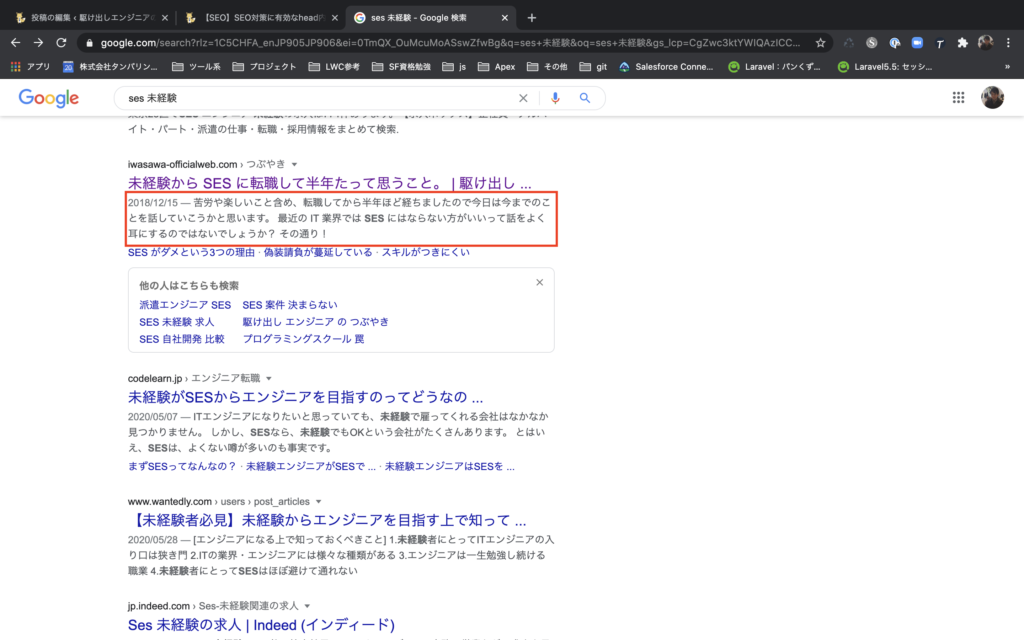
descriptionに設定した説明はブラウザの検索結果の以下の画像の部分に表示されます。

descriptionを記述する目的はページの概要を説明することです。説明の内容にユーザが検索したキーワードに含まれている場合、該当した検索キーワードが太字となるため検索目的と合致したWebページと判断されるのでキーワードを入れ込んだ説明を心がける必要があります。
descriptionを決める上で意識するべき項目を以下にまとめました。
- ページ内容をひと目で理解できる明確な情報を組み入れる
- メリット・対象・特徴・価格など具体的な内容を抜粋
- スマートフォンの文字数を意識する
- スマートフォンでの検索の場合は50〜60文字程度で表示されることを意識
- 全体としての文字数を意識する
- PCでは110〜120文字なので全体はそれ以下、重要なことは50〜60文字以内で書く意識
OGP
OGPとはFacebookやTwitterなどのSNSでシェアされた時にリンクに表示される情報を設定するタグです。
OGPの書き方は以下です。
HTML
|
1 2 3 4 5 6 7 8 9 10 |
<meta property="og:url" content="ページのURL" /> <meta property="og:title" content="ページのタイトル" /> <meta property="og:type" content="ページのタイプ"> <meta property="og:description" content="記事の抜粋" /> <meta property="og:image" content="画像のURL" /> <meta name="twitter:card" content="カード種類" /> <meta name="twitter:site" content="@Twitterユーザー名" /> <meta property="og:site_name" content="サイト名" /> <meta property="og:locale" content="ja_JP" /> <meta property="fb:app_id" content="appIDを入力" /> |
設定した場合ページをシェアされた時に以下の画像のように表示されます。

現在のSEOは検索からアクセスされるオーガニック検索以外にも、SNSから流入するアクセスも非常に重要になってます。
クリック率を高めるためにも見た目も非常に重要な要素になりますので、OGPの設定はマストに実行しておきたいところですよね。
schema.org
schema.orgとはHTMLのタグによって構造化されたデータに対して何についての情報なのか定義する規格のひとつです。
例えば、<p>岡山</p>とマークアップした場合、検索エンジンでは「岡山」というただの文字列として認識します。
ただこの場合だと人の名前の「岡山」なのか住所の「岡山」なのか判断は難しいです。
そういった場合にボキャプラリで<p property="name">岡山</p>とすれば岡山という名前の人、<p property="address">岡山</p>とすれば住所としての岡山として適切に定義することができるというイメージです。
ボキャブラリの書き方は仕様として決まっておりこの仕様のことをシンタックスと呼びます。
シンタックスの中でschema.orgによって定められ、Googleがサポートしているものは以下の3つです。
ちなみに先ほどの例で出した書き方はMicrodataでの書き方です。
どのシンタックスを使用するかの決まりはないですが、僕はMicrodataで書くことが多いです。
当然このschema.org+Microdataでの書き方はheadでも使用可能で、実際の書き方としては以下のようになります。
HTML
|
1 2 |
<meta itemprop="name"content="ページのタイトルなど"> <meta itemprop="description" content="https://example.com/seo/"> |
そのほかの使うシーンとしてよく使われるのはパンくずリストなどです。
近年は検索エンジンの進歩により何もしなくても何についての情報なのかはある程度は判断してくれるようにはなってますが、意図的に適切に検索エンジンに伝えるためには必ず設定しておきたい項目ですね。
alternateとcanonical
alternateとcanonicalはURLの正規化を行うためのタグです。
URLの正規化とは何でしょうか?
たとえば、以下の例のURLでは全部僕のサイトにアクセスすることができます。
URL
|
1 2 3 |
https://iwasawa-officialweb.com/ https://www.iwasawa-officialweb.com/ https://iwasawa-officialweb.com/?foo=bar |
ユーザから見れば表示されるコンテンツは同じですが、検索エンジンからしたら全てを別のページとして認識してしまいます。
Googleは重複したコンテンツに対してマイナス評価をしますし、被リンクを獲得しても全てのURLがもしバラバラになってしまってはリンクの評価も分散されてしまうというデメリットがあります。
そうならないためにあるのがcanonicalでのURLの正規化です。指定したURLを正規ページとして検索エンジンに伝えることができます。
canonicalは以下のように記述します。
HTML
|
1 |
<link rel="canonical" href="正規ページのURL"> |
alternateはスマートフォンのURL設定です。
レスポンシブ対応にしていればいいのですが、PCとスマホを別々のURLで運営しているサイトなどではこの設定が必要です。理由は先ほどと同じです。
alternateの設定は以下になります。
HTML
|
1 |
<link rel="alternate" media="only screen and (max-width: 640px)" href="PCページのURL"> |
max-widthの数値はでスマートフォンの表示サイズを設定しています。
その他のhead内のタグ
その他のタグもいくつか紹介しておきます。
あった方が良いかと思いますが優先度としてはここまで紹介したタグよりは低いかと思いましたので、その他で簡単にまとめさせていただきます。
meta robots
検索エンジンに対して検索させたくないページに対して設定するタグになります。
書き方としては以下になります。
HTML
|
1 |
<meta name="robots" content="<span class="orange">noindex,nofollow</span>" /> |
低品質のページやSEO的に検索されない方が望ましいページはサイトの評価の低下に繋がってしまいますので適切に設定する必要があります。
DNSプリフェッチ
DNSとはという話になるとややこしくなるので、一言でいうとサイトのスピード改善が期待できます。
たとえば、まとめサイトのように複数の参照リンクがあった場合にサイトによっては遅い場合などがあると思います。
この時にDNSが関わっています。URLにアクセスしたときにサーバーは初めからhttps://xxx.comいうURLがあることを知りません。IPアドレスという数字の情報をDNSに送って初めてみなさんご存知のURLになるという仕組みがあるのです。
DNSプリフェッチはそのURLに変換する作業を先にやっとこうよいうイメージです。
DNSプリフェッチの書き方は以下になります。
HTML
|
1 |
<link rel="dns-prefetch" href="https://xxx.com" /> |
アイコン
サイトのアイコンを設定するタグです。
検索したときにサイトタイトルの横に出てくるアイコンです。
![]()
設定の方法は以下になります。
HTML
|
1 |
<link rel="icon" href="画像" size="16×16" type="image/png"/> |
また、IEで設定する場合は icoという形式に変換する必要があるのですが、その場合の書き方は以下になります。
HTML
|
1 |
<link rel="shortcut icon" href="画像.ico" type="image/x-icon" /> |
さいごに
最後まで読んでいただきありがとうございます。
SEO対策は奥が深いですね。僕もまだまだ勉強中の身ですので色々試してみて良い結果が出た対策は積極的に共有していこうかと思いますので引き続きよろしくお願いします。
この記事を気に入っていただけましたらTwitterでもプログラミングやブログに関してのツイートをリアルタイムでしていますので
ご一緒にフォローもお願いします。