
WebサイトにYoutubeの動画を表示するにはどうしたらいいですか?

YouTube Player APIを使えば簡単に表示することができます
こんにちは!あっきー (IwswAkht) です!
ホームページ作成で動画をトップイメージに使いたいという用件をもらったり、最近ではそんなサイトも結構みかける印象があったことから YouTube Player APIを使用したサイトに動画を埋め込む方法をまとめました。
参考にした公式リファレンス:
https://developers.google.com/youtube/iframe_api_reference?hl=ja
本記事を通して得られる知識:
- 自分のWebサイトにYoutubeをのせれる
- JavaScriptでのAPIの操作の方
基本的な動画の埋め込み方法
単純に表示させる方法を2通り書いておきます。
1つ目は APIを使うという趣旨からはズレますが単純に表示するというだけならこれが最もシンプルなので一応載せておきます。
2つ目からが本記事の主役ですので必要な方を選択していただければと思います。
iframeで直接埋め込む
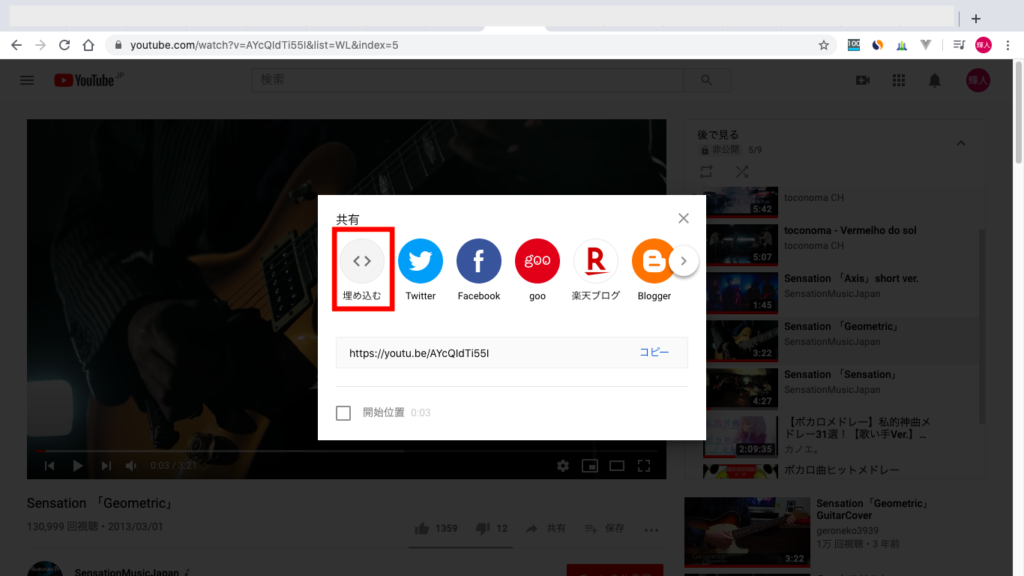
- youtubeで適当な動画を開き右下の共有ボタンをクリック

- ポップアップされたメニューから「埋め込む」を選択

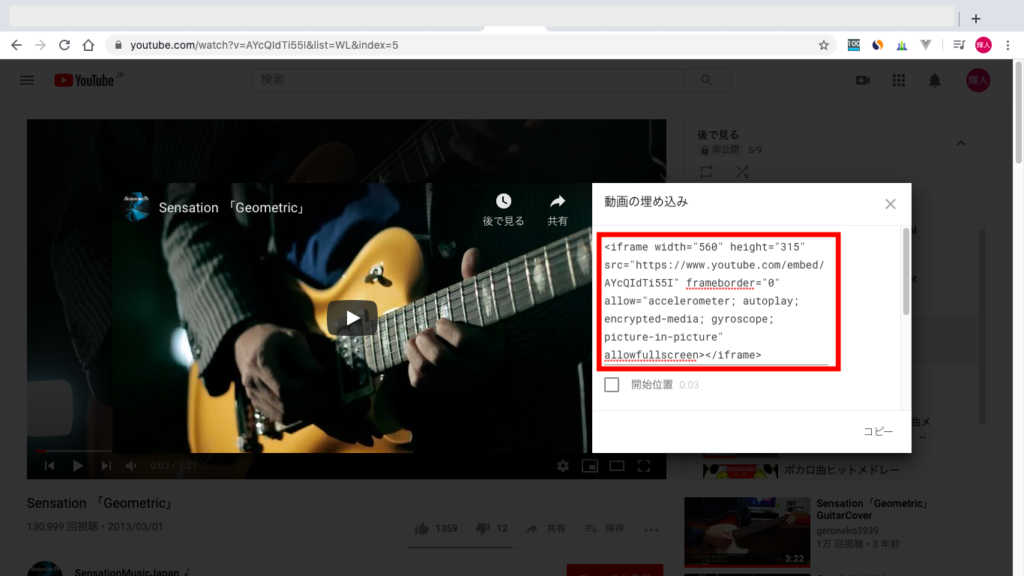
- iframeの部分をコピー

- 以下のような htmlファイルを作成し ifarameをコピペする
index.html
1234567891011<!doctype html><html lang="ja"><head><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><title>youtube player</title></head><body><iframe width="560" height="315" src="https://www.youtube.com/embed/AYcQIdTi55I" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe></body></html>
幅調整をしたい場合は iframeのwidthとheightを変更するか CSSで調整すればオッケーです。
要素をスクリプトでiframeに置換する
javascriptで iframeを生成する方法です。
特に理由がない限りはこちらの方法で実装する方がいいです。
理由としては、「iframeで直接埋め込む」では動画を表示するだけですので、例えば表示されたら自動再生するなど特定のアクションを追加したい場合に不向きです。
なので、後からいろいろいじれるようにしておいた方がいいよねってことです。
では、やっていきましょう
適当なフォルダを作って配下に以下のファイルを生成してください。
index.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<!doctype html> <html lang="ja"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <title>youtube player</title> </head> <body> <div id="player"></div> <script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script> <script src="app.js"></script> </body> </html> |
app.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
$(function () { var w = $(window).width() var h = $(window).height() var tag = document.createElement('script'); tag.src = "https://www.youtube.com/iframe_api"; var firstScriptTag = document.getElementsByTagName('script')[0]; firstScriptTag.parentNode.insertBefore(tag, firstScriptTag); var player; window.onYouTubeIframeAPIReady = function() { player = new YT.Player('player', { width: w, height: h, videoId: 'AYcQIdTi55I', }); } }); |
この時点でindex.htmlを開けば表示されます。
簡単に説明すると<div id="player"></div>を iframeに置換しています。
以下に詳しく説明を書いていきます。
- YouTubeの埋め込む場所を指定
index.html
1<div id="player"></div>この要素が埋め込みの場所となります。この要素内に iframeが埋め込まれるわけではなく、この要素がiframeに置換されます。
- YouTubeの動画IDを取得動画IDは『iframeで直接埋め込む』の『2. ポップアップされたメニューから「埋め込む」を選択』の画像の部分にhttps://youtu.be/AYcQIdTi55Iというurlが表示されています。このAYcQIdTi55Iに当たる部分が動画IDになります。
- YouTube Player APIを読み込み
app.js
1234var tag = document.createElement('script');tag.src = "https://www.youtube.com/iframe_api";var firstScriptTag = document.getElementsByTagName('script')[0];firstScriptTag.parentNode.insertBefore(tag, firstScriptTag);- scriptタグを生成
- srcに apiを指定
- 最初のscriptタグを取得
- 取得した scriptタグの前に apiの scriptタグを挿入
以上のようなことをしてます。 jQueryとかそのほかの Javascriptファイルを読み込む前に YouTube Player APIを読み込んでおきましょうってことですね。
- 2で取得した動画IDでiframeの埋め込み処理
app.js
12345678var player;window.onYouTubeIframeAPIReady = function() {player = new YT.Player('player', {width: w,height: h,videoId: 'AYcQIdTi55I',});} - 以上の部分です。ここはとりあえずおまじないとして捉えておきましょう。
重要なのはwidth:で動画の横幅を設定、height:で動画の縦幅を設定 、videoId:で埋め込む動画を設定できるということを覚えておけばいいと思います。
パラメータ毎に実装をする方法
ここまでで動画を表示することはできましたので、パラメータごとに追加できるアクションを確認していきましょう。
本記事では以下の部分を実装しようかと思います。
- 自動再生
- 連続再生
- ミュート
あとは公式リファレンスみて何ができるか確認して都度対応するで全然イケるレベルです。
参考:

YouTube Player APIで自動再生する
app.jsに以下の編集を加えます。
app.js
|
1 2 3 4 5 6 7 8 9 10 11 |
var player; window.onYouTubeIframeAPIReady = function() { player = new YT.Player('player', { width: w, height: h, videoId: 'AYcQIdTi55I', playerVars: { autoplay: 1, }, }); } |
playerインスタンスの中にplayerVars:のハッシュを追加してその中でかくパラメータを追加していきます。動画の自動再生のパラメータはautoplay:です。0または1の値で設定します。0が自動再生無効、1で自動再生有効でデフォルト値は0になります。
YouTube Player APIで連続再生する
app.jsに以下の編集を加えます。
app.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
var player; window.onYouTubeIframeAPIReady = function() { player = new YT.Player('player', { width: w, height: h, videoId: 'AYcQIdTi55I', playerVars: { autoplay: 1, loop: 1, playlist: 'AYcQIdTi55I', }, }); } |
連続再生のパラメータはloop:です。0または1の値で設定します。0が連続再生無効、1で連続再生有効でデフォルト値は0になります。
ですが、loop:のみでは連続再生してくれません。公式には以下のような記載がありました。
注: このパラメータは AS3 プレーヤーと埋め込み IFrame でのみサポートされており、AS3 または HTML5 プレーヤーのいずれかが読み込まれます。loop パラメータは、現時点では playlist pパラメータと組み合わせて AS3 プレーヤーで使用した場合のみ動作します。単一の動画をループさせる場合は、loop パラメータの値を 1 に設定し、すでに Player API URL に指定してある動画 ID と同じ値を playlist パラメータの値に設定します。
playlist:パラメータと組み合わせて使ってくださいね。と言うことです。設定する値は再生するのと同じ動画IDを設定してください。
YouTube Player APIで動画をミュート(消音)する
app.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
var player; window.onYouTubeIframeAPIReady = function() { player = new YT.Player('player', { width: w, height: h, videoId: 'AYcQIdTi55I', playerVars: { autoplay: 1, loop: 1, playlist: 'AYcQIdTi55I', }, events: { 'onReady': onPlayerReady, } }); } function onPlayerReady(event) { event.target.setVolume(0); } |
消音はevents:と言うハッシュを生成してその中に処理をまとめていく感じになります。
'onReady':は読み込みしたら実行するイベントになりますので、読み込み後にonPlayerReadyメソッドを発火させ、その中にミュート(消音)する処理を書けばオッケーです。
ミュートの処理にはsetVolume(0)と指定すれば大丈夫です。
余談ですが、event.target.mute()としてもミュートできるのですが、これだとスマホのときにミュート解除ができなくなってユーザーの操作で音を出せないらしいですよ。
モバイルファーストの今でしたら、それはよろしくないので基本的には使わない方が無難かと。
コピペしたい方へ
忙しい人、とりあえず動きだけみたいという人もいるかと思いますので CodePenにも公開してます。
参考にしてください。
See the Pen
youtube player by 岩澤輝人 (@rmtgjoam)
on CodePen.
さいごに
最後まで読んでいただきありがとうございます。
Youtube動画の埋め込みでしたら公開鍵、秘密鍵の取得、そのためのデベロッパーサイトへの登録などちょっとめんどくさい作業しないで APIを使えるので APIを使ってプログラミングするってどういうこと?みたいな人がお試しでやってみるのにもいいかなとやってみて思いました。
もう自分で全部作るって時代は終わっていて、いかに外部APIと連携して効率よくプログラミングしていくかとう時代だと思いますし、普通にこういうの作る方がテンション上がるんじゃないでしょうか。今はフロントエンドの全盛期ですしね。
フロントエンドって言うわりに jQueryでコーディングしてんじゃねえよみたいなツッコミはなしでお願いします(笑)
僕フロントエンドじゃないし←
でも最近はちょっと React始めたのでそのうち Reactバージョンとかもやろうかなとは考えてます。
JavaScript系がめっちゃトレンドの近年では関連したフレームワークやライブラリはできたら確かにいいとは思います。
ですが、今のとこ案外 jQueryで事足りたり、そんなガッツリ作り込む案件もそこまで多くはない印象なので優先度高めて今すぐできるようになることでもないかなと思います。マイペースに勉強進めとけばいいんじゃないかな。
そんな風に思いました。
この記事を気に入っていただけましたらTwitterでもプログラミングに関してのツイートをリアルタイムでしていますので
ご一緒にフォローもお願いします。

