こんにちは!あっきー (IwswAkht) です!
テーブルに表示されているデータを CSVファイルで出力する方法をまとめました。
最近 Rails で CSVファイルを出力する機能を実装しました。
標準で csv generate という機能があるためテーブルの一覧を出力するのは簡単で参考の記事もたくさんあるのですが、例えば検索機能がついているテーブルで検索結果を CSV出力する場合になったりすると記事数も減り、これだっていうものが少ないなーという感じでした。
で、自分なりに調べながら実装した結果、jQueryでやってしまう方が簡単でしたので忘備録もかねて記事にしました。
CSV出力はよくあるプログラムだと思いますのでぜひマスターしたいところですね!
完成イメージ
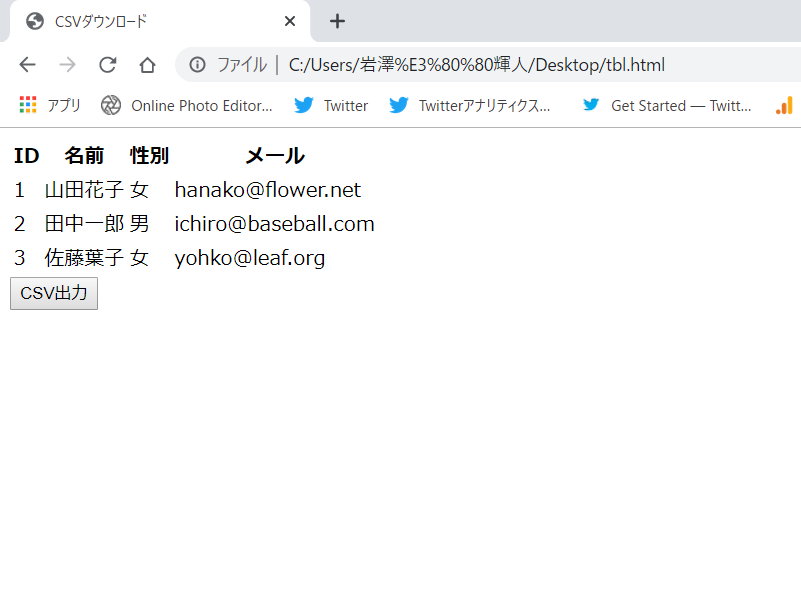
まずはアウトプットのイメージです。
今回は HTML にテーブルをべた書きして CSV出力する形式になっていますが、現在表示されているテーブルを取得するので検索結果であろうがその時表示されているテーブルを CSVファイルにするので問題はなさそうですね。
・画面

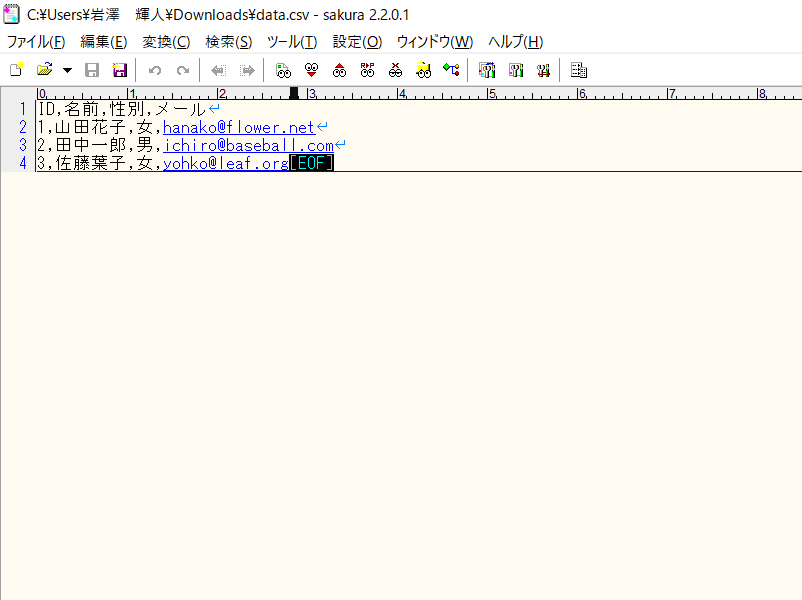
「CSV出力」ボタンをクリックしますと以下のCSVファイルがダウンロードされます。
・CSVファイル

CSS を1mmでも書きたくなかったのでデザイン的なところの突っ込みはなしでお願いします(笑)
HTMLのコーディング
HTMLファイルの記述は以下になります。
index.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>CSVダウンロード</title> <script src="https://code.jquery.com/jquery-3.2.1.js" integrity="sha256-DZAnKJ/6XZ9si04Hgrsxu/8s717jcIzLy3oi35EouyE=" crossorigin="anonymous"></script> </head> <body> <table> <thead> <tr> <th>ID</th> <th>名前</th> <th>性別</th> <th>メール</th> </tr> </thead> <tr> <td>1</td> <td>山田花子</td> <td>女</td> <td>hanako@flower.net</td> </tr> <tr> <td>2</td> <td>田中一郎</td> <td>男</td> <td>ichiro@baseball.com</td> </tr> <tr> <td>3</td> <td>佐藤葉子</td> <td>女</td> <td>yohko@leaf.org</td> </tr> </table> <input type="button" id="csv" value="CSV出力"> <a style="display: none" id="downloader" href="#"></a> <script src="app.js"></script> <body> </html> |
テーブルに関してはとくにいうこともないかと思います。
今回は CDN経由で JQueryを使用していますが、ファイルにするかどうかはお好みでいいかと思います!
1.<input type="button" id="csv" value="CSV出力">がクリックするボタンです、ここをクリックすることでイベントを発火させます。
2.<a style="display: none" id="downloader" href="#"></a>がダウンロードリンクです、JavaScriptでCSV出力させるにはここの扱い方が鍵になります。
jQueryのコーディング
次に jQueryのコーディングを見ていきましょう。
簡単に手順を伝えますと、
2.CSVで出力
以上です。結構シンプルですね。
では各々のコーディングを確認していきましょう。
テーブルを配列で取得
app.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
$(function() { $('#csv').click(function() { var d = [] var c = [] $('table tr').each(function(i, e) { var dd = [] var cc = [] if(i === 0) { $(this).find('th').each(function(j, el) { cc.push($(this).text()) }) c.push(cc) } else { $(this).find('td').each(function(j, el) { dd.push($(this).text()) }) d.push(dd) } }) var m = $.merge(c, d) //csv出力処理記述 |
簡単に説明しますと以下になります。
2.セレクタでtable tr を取得しループ
3.ループで カラム名を配列 cc に入れるさらに c にいれて多次元配列を生成
4.td のデータも同様に多次元配列で取得
5.ヘッドとデータをマージする
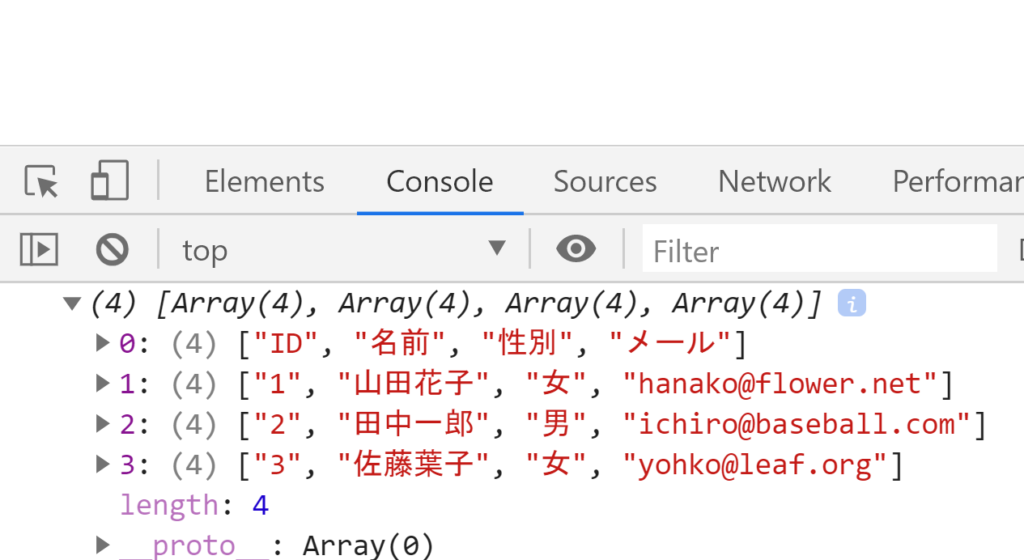
ループが終わったところで console.log(m) を記述してコンソールで確認してみてください。
以下がコンソールの結果になります。

CSV出力
続いてCSV出力のコーディングは以下になります。
app.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
// BOM の用意(文字化け対策) var bom = new Uint8Array([0xEF, 0xBB, 0xBF]) // CSV データの用意 var csv_data = m.map(function(l){return l.join(',')}).join('\r\n') var blob = new Blob([bom, csv_data], { type: 'text/csv' }) var url = (window.URL || window.webkitURL).createObjectURL(blob) var a = document.getElementById('downloader') a.download = 'data.csv' a.href = url // ダウンロードリンクをクリックする $('#downloader')[0].click() }) }) |
これで CSVがダウンロード可能になります。
CSVダウンロードのプログラムは以下の記事を参考にさせていただきました。ありがとうございます。
https://macoblog.com/jquery-csv-download/
さいごに
さいごまで読んでいただきありがとうございます。
テーブルがあればコピペでも動作すると思いますので、ぜひ同じような実装をするときは参考にしていただければと思います。
参考にさせていただきました記事にもありますが、IEでは動作保証ができません。
これはIE死すべき慈悲はないということで流してしまうのもいいのかと思いますが、事実としてCSVファイルは大きな企業ではほとんど使っていて、そういうとこほどIEを使っていますのでその時は何とかしてください(笑)
JavaScriptを体系的に学んでいけば難しい実装ではないですし、今後JavaScriptの需要はどんどん増えると思いますのでこれを機会に初めてみる人が増えるといいなと思います。
JavaScriptを勉強するのにおすすめの一冊
この記事を気に入っていただけましたらTwitterでもプログラミングに関してのツイートをリアルタイムでしていますので
ご一緒にフォローもお願いします。


