WordPressなどでサイトを運営していて、アドセンス収益以外にアマゾンや楽天アフィリエイトなどのASPでも収益化を図っている場合、ボタンのデザインはクリック率にかかわるとても重要な要素ですよね。

心配はいりません。
今回は簡単できれいにアマゾン、kindle、楽天ブックス、楽天koboのアフィリエイトリンクをつくる方法を2パターン紹介していきます。具体的には以下の方法です。
- HTML/CSSでアフィリエイトリンクを自作する方法
- プラグインでアフィリエイトリンクを作成する方法
この記事通りやれば明日からアフィリエイトリンクの作り方に悩む必要がなくなりますし、ブログの収益化の手助けになることでしょう。
さいしょに
今回の記事ではもしものASPサイトからアフィリエイトリンクを作成する方法で紹介します。
ですが、アマゾンアソシエイトや他のASPサイトでもリンクさえ取得できれば全部同じですので、心配はいりません。
本記事ではアフィリエイトリンクのつくり方がメインですので今回は以下はことはすでに完了しているという前提にさせていただきます。
- もしものアカウントを取得済み
- アマゾンと楽天のプロモーションと提携済み
それでは解説していきます。
なぜアフィリエイトリンクをカスタマイズするのか
ASP(Application Service Provider)ではクリック率の高さは収益の要です。(ASPサイトの種類を知りたい人はこちらの記事で紹介してます)
なのに、標準で作成できるアフィリエイトリンクは正直微妙です。
例えば、amazonアソシエイトではデフォルトだと・・・

こんな感じとか・・・

こんな感じとか・・・
いや、小さいよ!とか画像だけじゃわからんよ!とかついツッコミ入れたくなります。
その他にもしもの簡単リンクだと・・・

こんな感じ。
だめではないけど紙書籍、電子書籍はまとめて紹介したいところですよね。
最後に使っている人も多いのではないでしょうか?ヨメレバとカエレバです。

個人的に思うことはまずリンクが小さいです。
何より微妙だなと思っていた点はカエレバやヨメレバのリンクが挿入されることです。
この商品紹介を見るのは他の誰でもない読者さんです。
読者さんからするとカエレバやヨメレバのリンクには全く興味がないですよね。
関連性のないリンクは読者さんにストレスを与えますのでユーザファーストとは思えません
Googleさんから良い評価もされるとは思えません。
以上の例からアフィリエイトリンクをカスタマイズする必要性を感じてもらえたでしょうか?
目を引くデザインでもっと分かりやすいボタンの方が絶対いいですよね!
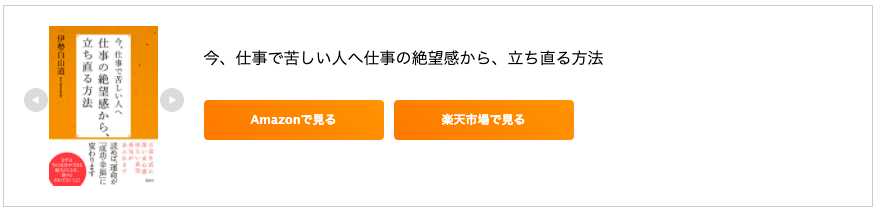
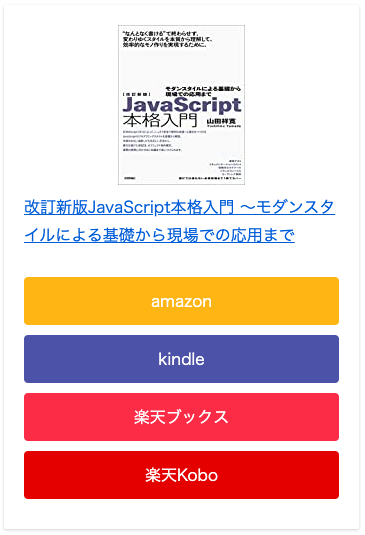
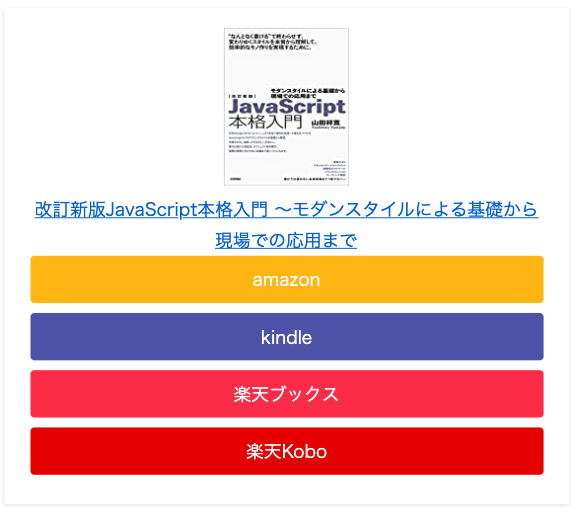
例えばこんな感じ。
クリックしやすそうに見えませんか?
見やすいし、アマゾンと楽天の紙書籍・電子書籍両方に対応できています。
このような「ユーザビリティ」「複数媒体リンク」「目を引くデザイン」を意識したパーツのつくり方を紹介しようと思います。
アフィリエイトリンクのつくり方
それでは実際につくり方を見ていきましょう。
まずは作業のアウトラインの確認です。以下の手順で説明していきます。
- アフィリエイトリンクの取得方法
- HTML/CSSでの自作リンクを作成方法
- プラグインを使用した作成方法
アフィリエイトリンクの取得方法
以下の手順で沿ってリンクのURLを取得してください。
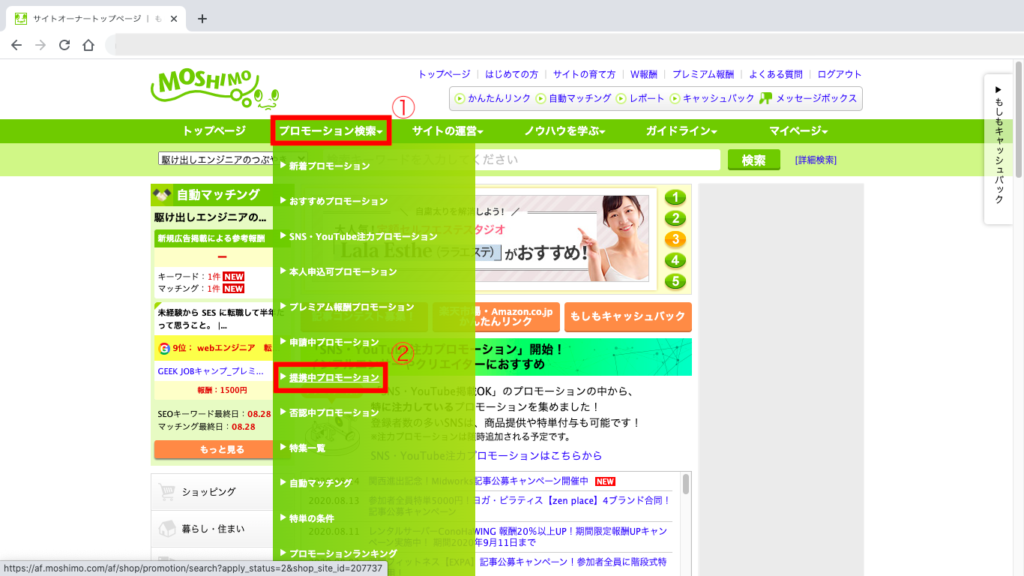
- プロモーション検索→提携中プロモーション

- アマゾンおよび楽天の商品リンクをクリック

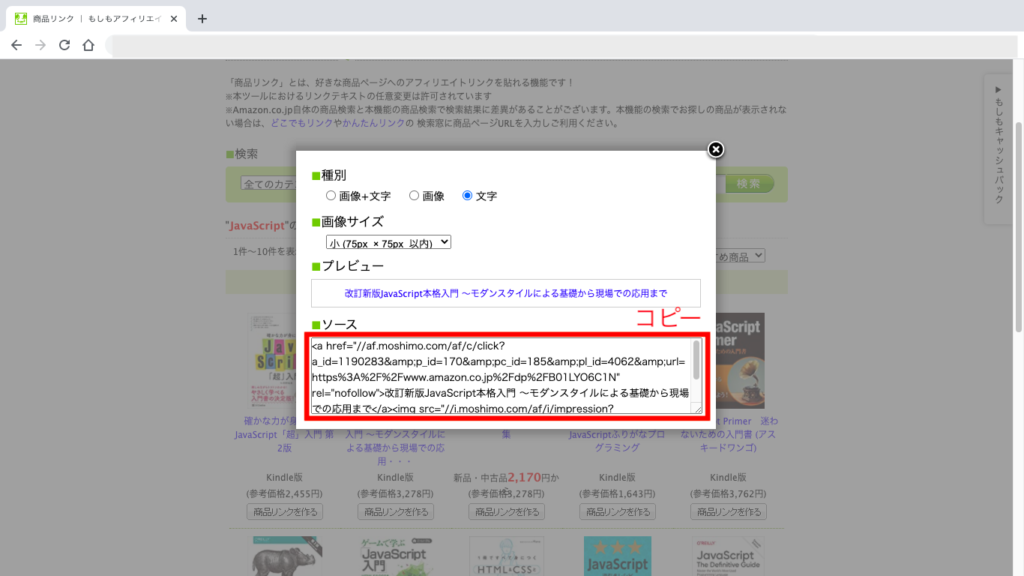
- 商品を検索→商品リンクを作るをクリック

- アマゾン、kindle、楽天ブックス、楽天koboの各種テキストリンク取得

- メインビジュアルとして160×160の画像リンクを1つ取得(リンク切れ防止のためアマゾンのリンク推奨)

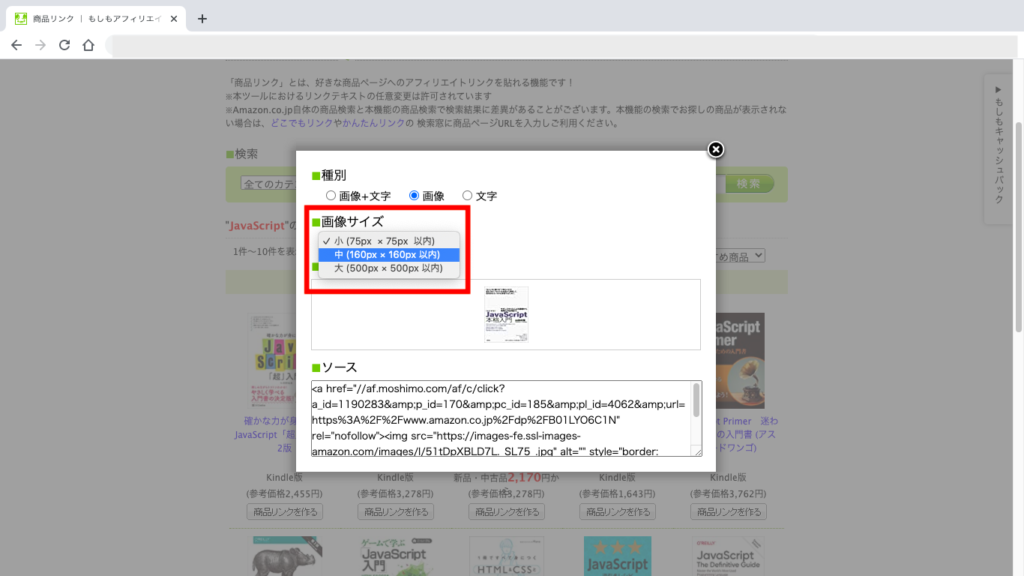
補足1:画像のサイズを変更したい場合
サイズ変更はまずは先ほどの画像リンク取得時のサイズを選ぶ方法です。

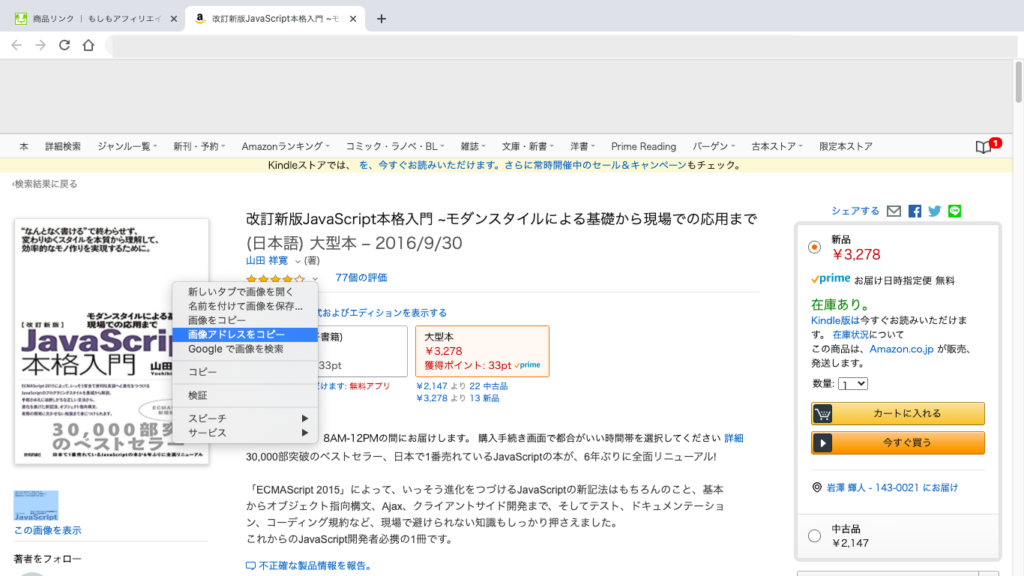
その他には直接アマゾンで検索した商品ページのお好みのサイズの写真で右クリック→画像アドレスをコピーをクリック

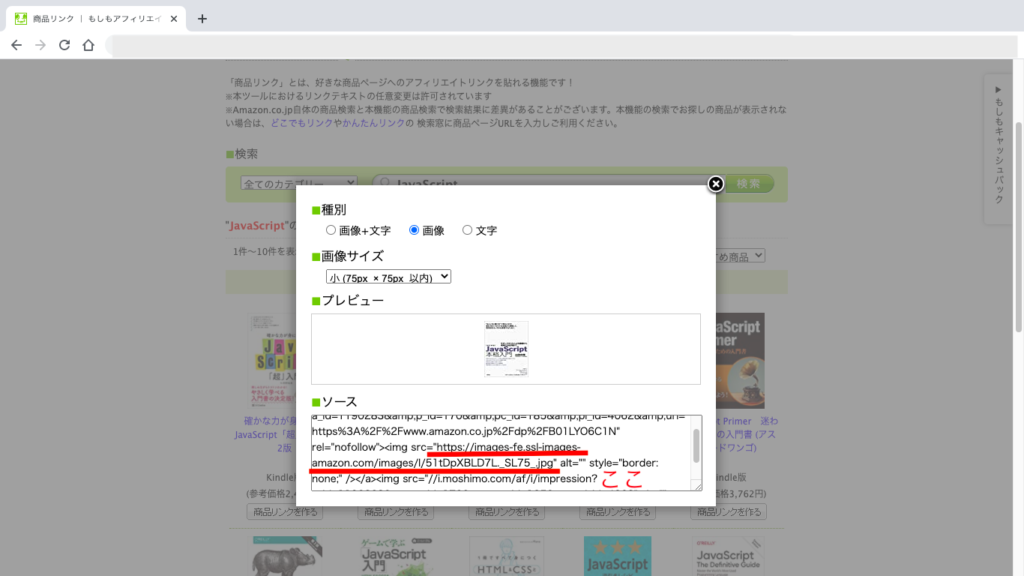
画像リンクのimg src="https://~"の先ほど取得したURLに変更する

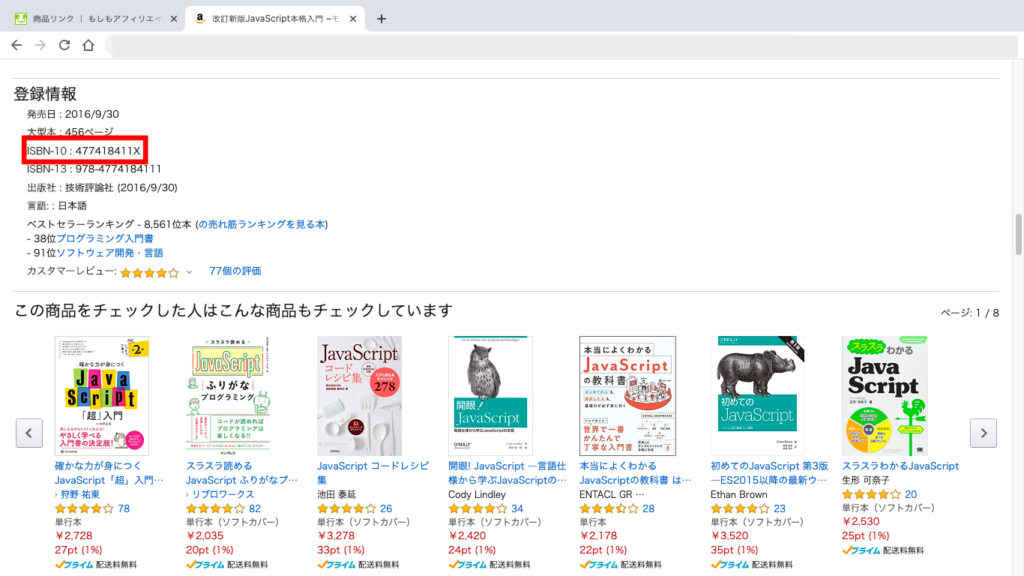
補足2:商品リンクが検索結果にでない場合
商品リンクの検索は商品名で検索すると出てこない場合があります。
確実に検索する方法としては商品コードを取得してもしもの検索ボックスで検索してしまうことです。
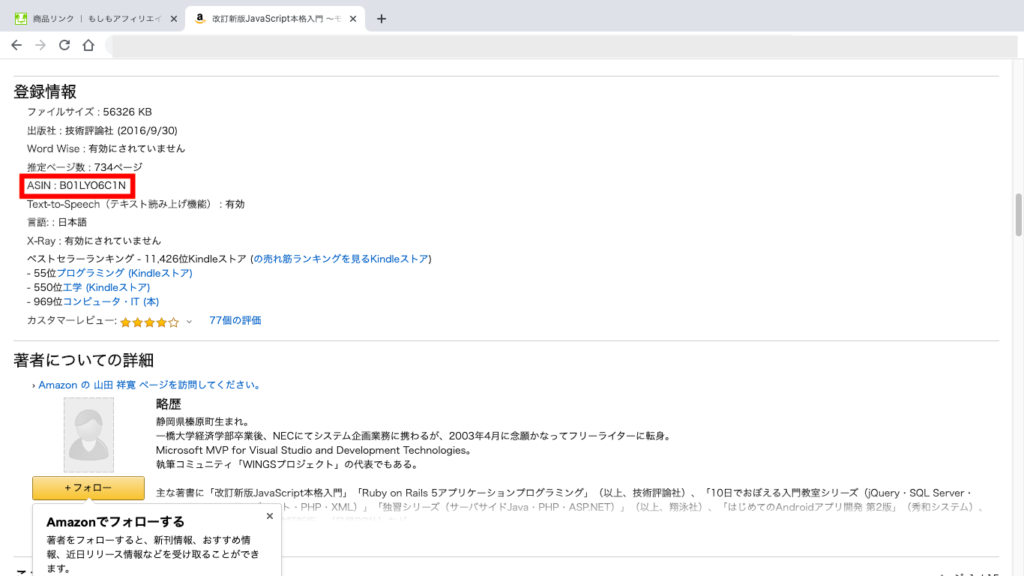
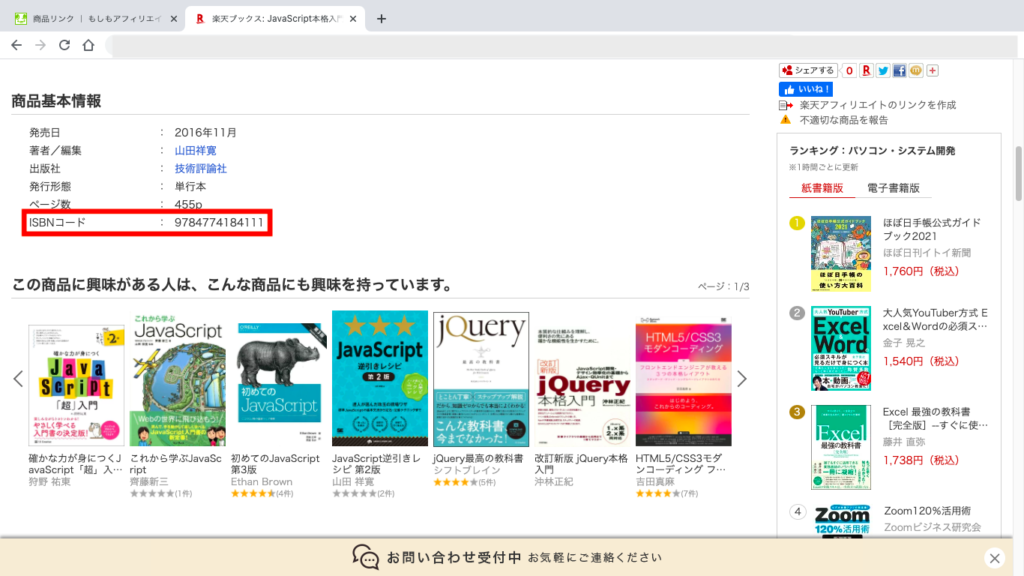
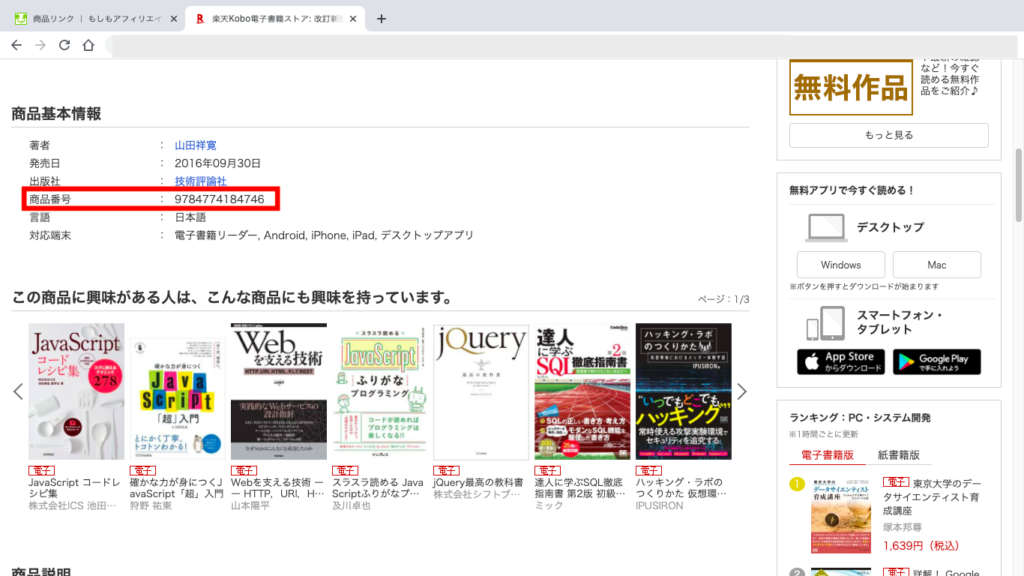
それぞれの取得方法は以下です。
- アマゾン書籍の場合はISBNを取得

- kindleの場合はASINを取得

- 楽天書籍の場合はISBNを取得

- 楽天koboの場合は商品コードを取得

HTML/CSSでの自作リンクを作成方法
WordPressの投稿画面のテキストの方に記入していきます。記入方法は以下です。
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<div class="affiliate-box"> <div class="affiliate-containar"> <!-- ここにアマゾン画像リンクを貼り付ける --> <div class="affiliate-content"> <!-- ここにアマゾンリンクを貼り付ける --> <ul class="affiliate-button"> <li><!-- ここにアマゾンテキストリンクを貼り付けタイトルをamazonに変更 --></li> <li><!-- ここにkindleテキストリンクを貼り付けタイトルをkindleに変更 --></li> <li><!-- ここに楽天テキストリンクを貼り付けタイトルを楽天ブックスに変更 --></li> <li><!-- ここに楽天Koboテキストリンクを貼り付けタイトルを楽天Koboに変更 --></li> </ul> </div> </div> </div> |
<!-- .* -->の箇所をコメント通りに各リンクに変更してください。
アマゾン画像リンクの商品名の箇所を<span></span>で囲んでください。
完成したコードは以下になります。
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<div class="affiliate-box"> <div class="affiliate-containar"> <a href="//af.moshimo.com/af/c/click?a_id=1190283&p_id=170&pc_id=185&pl_id=4062&url=https%3A%2F%2Fwww.amazon.co.jp%2Fdp%2FB01LYO6C1N" rel="nofollow"><img style="border: none;" src="https://images-fe.ssl-images-amazon.com/images/I/51tDpXBLD7L._SL160_.jpg" alt="" /></a><img style="border: 0px;" src="//i.moshimo.com/af/i/impression?a_id=1190283&p_id=170&pc_id=185&pl_id=4062" alt="" width="1" height="1" /> <div class="affiliate-content"> <a href="//af.moshimo.com/af/c/click?a_id=1190283&p_id=170&pc_id=185&pl_id=4062&url=https%3A%2F%2Fwww.amazon.co.jp%2Fdp%2F477418411X" rel="nofollow">改訂新版JavaScript本格入門 ~モダンスタイルによる基礎から現場での応用まで</a><img style="border: 0px;" src="//i.moshimo.com/af/i/impression?a_id=1190283&p_id=170&pc_id=185&pl_id=4062" alt="" width="1" height="1" /> <ul class="affiliate-button"> <li><a href="//af.moshimo.com/af/c/click?a_id=1190283&p_id=170&pc_id=185&pl_id=4062&url=https%3A%2F%2Fwww.amazon.co.jp%2Fdp%2F477418411X" rel="nofollow">amazon</a><img style="border: 0px;" src="//i.moshimo.com/af/i/impression?a_id=1190283&p_id=170&pc_id=185&pl_id=4062" alt="" width="1" height="1" /></li> <li><a href="//af.moshimo.com/af/c/click?a_id=1190283&p_id=170&pc_id=185&pl_id=4062&url=https%3A%2F%2Fwww.amazon.co.jp%2Fdp%2FB01LYO6C1N" rel="nofollow">kindle</a><img style="border: 0px;" src="//i.moshimo.com/af/i/impression?a_id=1190283&p_id=170&pc_id=185&pl_id=4062" alt="" width="1" height="1" /></li> <li><a href="//af.moshimo.com/af/c/click?a_id=1190275&p_id=54&pc_id=54&pl_id=616&url=https%3A%2F%2Fitem.rakuten.co.jp%2Fbook%2F14433718%2F&m=http%3A%2F%2Fm.rakuten.co.jp%2Fbook%2Fi%2F18177978%2F" rel="nofollow">楽天ブックス</a><img style="border: 0px;" src="//i.moshimo.com/af/i/impression?a_id=1190275&p_id=54&pc_id=54&pl_id=616" alt="" width="1" height="1" /></li> <li><a href="//af.moshimo.com/af/c/click?a_id=1190275&p_id=54&pc_id=54&pl_id=616&url=https%3A%2F%2Fitem.rakuten.co.jp%2Frakutenkobo-ebooks%2F1333e102602d3433838297f2c8ec5e9d%2F&m=http%3A%2F%2Fm.rakuten.co.jp%2Frakutenkobo-ebooks%2Fi%2F15918809%2F" rel="nofollow">楽天Kobo</a><img style="border: 0px;" src="//i.moshimo.com/af/i/impression?a_id=1190275&p_id=54&pc_id=54&pl_id=616" alt="" width="1" height="1" /></li> </ul> </div> </div> </div> |
できましたら、以下のCSSコードを記事のカスタムCSSに追加します。
CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 |
.affiliate-box { box-shadow: 0px 1px 3px rgba(0,0,0,.18); border-radius: 2px; padding: 20px; background-color: white; text-align: center; } .affiliate-containar { width:auto; max-width: 520px; margin: 0 auto; } .affiliate-box p { margin: 0; } .affiliate-box a img { width: auto; height: auto; max-width: 200px; } .affiliate-content span { text-align: left; display: block; margin: 0 auto; max-width: 520px; width: auto; } .affiliate-button { padding: 0; padding-left: 0!important; margin: 0; list-style: none; } .affiliate-button li { padding: 0 8px; line-height: 48px; height: 48px; border-radius: 4px; margin: 0!important; margin-bottom: 10px!important; width: auto; } .affiliate-button li:nth-child(1) { background-color: #ffb642; } .affiliate-button li:nth-child(2) { background-color: #4c5aa5; } .affiliate-button li:nth-child(3) { background-color: #e84e51; } .affiliate-button li:nth-child(4) { background-color: #D10000; } .affiliate-button li a { color: white; text-decoration: none; display: block; } @media(min-width: 768px) { .affiliate-containar { max-width: max-content; display: flex; justify-content: center; align-items: center; } .affiliate-box a img { margin-right: 20px; } .affiliate-button { display: flex; flex-wrap: wrap; margin-top: 16px; } .affiliate-button li { margin-right: 10px!important; } } |
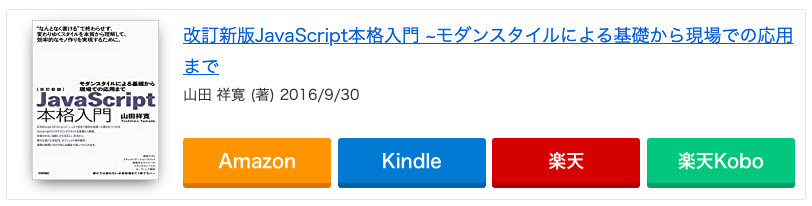
これで完了です。以下のような見た目になります。
レスポンシブにも対応しています。各端末ごとの表示のイメージは以下になります。
- スマホ

- タブレット

- PC

結構簡単でしょう。
コードの不備や表示崩れなど発見しましたら教えていただけますとうれしいです。
プラグインを使用した作成方法
これは完全にうれしいような悲しいような話でして。
せっかく自分でカスタマイズしたのに、少し検索してたら自分のつくったデザインと似たものがプラグインでつくれるようです(泣)
カッテネというプラグインです。導入方法を説明します。
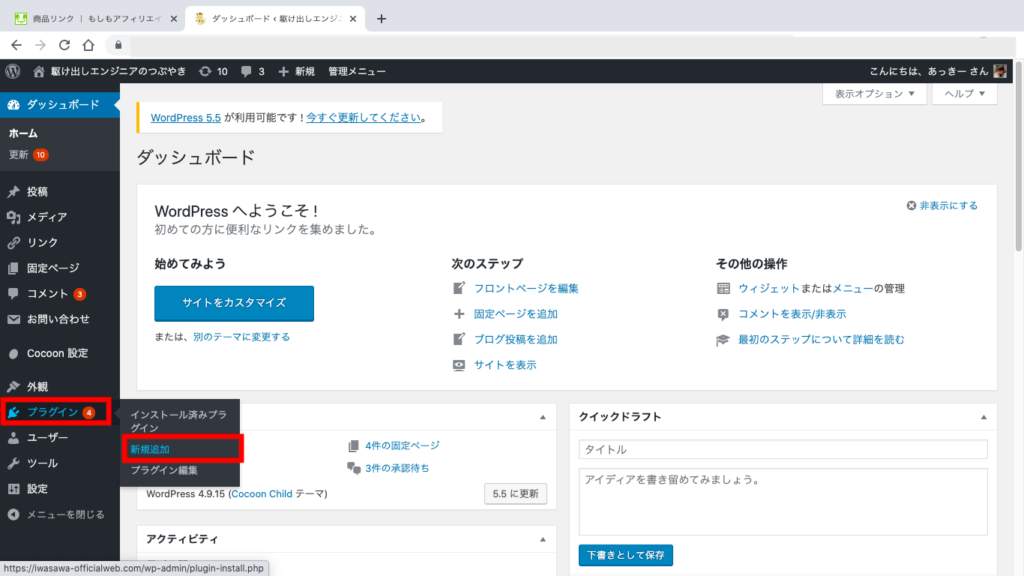
- WordPress管理画面のプラグイン→新規追加

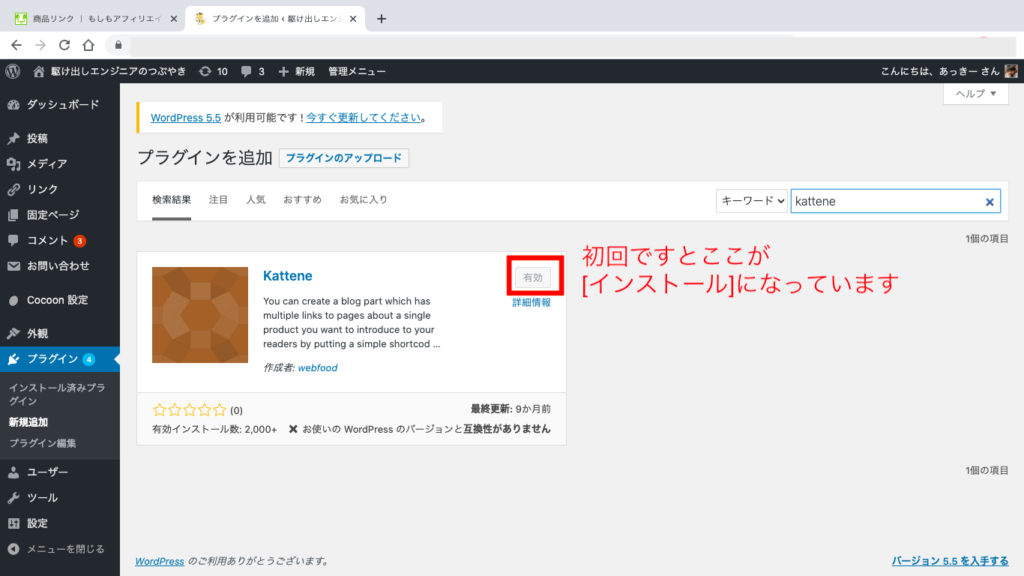
- 検索ボックスにkatteneを入力→インストール→有効化

プラグインが追加できましたら、投稿画面のテキストに以下のコードを貼り付けてください。
kattene
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
[kattene] { "image": "【画像URL】", "title": "【タイトル】", "description": "【説明】", "sites": [ { "color": "orange", "url": "【メインのURL】", "label": "Amazon", "main": "true" }, { "color": "blue", "url": "【商品のURL】", "label": "Kindle" }, { "color": "red", "url": "【商品のURL】", "label": "楽天" }, { "color": "green", "url": "【商品のURL】", "label": "楽天Kobo" } ] } [/kattene] |
【画像URL】【メインURL】【商品のURL】などは先ほどアフィリエイトリンクの取得方法で取得したURLを使用していただければ大丈夫です。
【タイトル】【説明】は自由に設定できますので商品名に適した情報を記入してください。
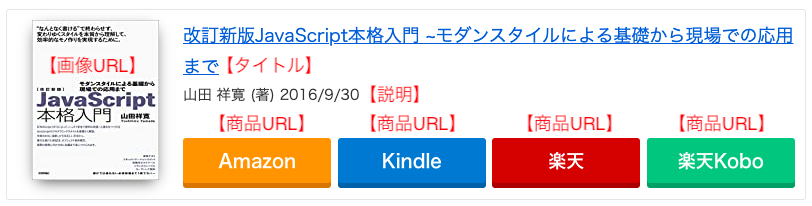
設定は以下のように反映されます。

【メインURL】は【画像URL】【タイトル】に自動で設定されます。
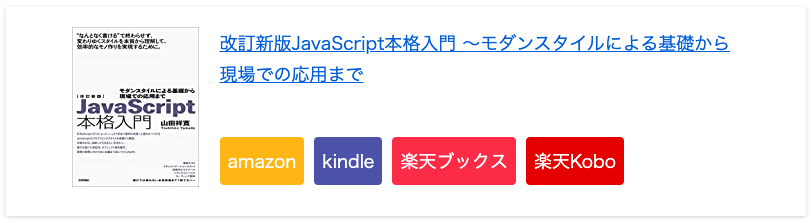
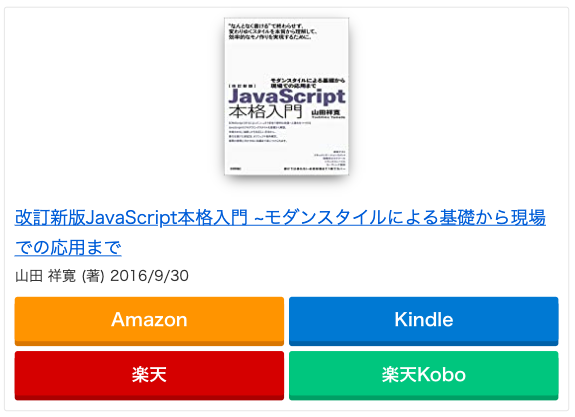
無事完了しましたら、以下のような感じになります。
デバイスごとの表示は以下のイメージです。
- スマホ

- タブレット

- PC

HTML/CSSと比較するとスマホでのボタン表示のカラム数が違うなどありますのでお好みの方にしていただければと思います。
楽さでいうなら断然カッテネですね。ただプラグインを入れるとサイトが重くなる可能性などもありますので速度を落としたくない方はコードを自分で書く方がいいかもしれませんね。
HTML/CSSに知見がある方はもっと自分なりにカスタマイズしたりしてみてもいいかもしれませんね。
さいごに
最後まで読んでいただきありがとうございます!
いい感じのデザインにする方法を探していたのですが、見つからず仕方ないから自分でつくってみたら案外知見も広まりましたし、その矢先に素敵なプラグインを見つけることができて自分にとっても有益な記事になったかと思います。
僕にとって有益なら他の方にもきっと有益になるかと思っていますので参考になれば幸いです。
また、今回HTML/CSSで作成しましたが決してむずかしいことではないのでこれを機にコーディングの勉強をはじめてみるのはいかがでしょうか。
・HTML/CSSの学習におすすめの書籍
本業としてはWebエンジニアなので僕の記事をきっかけでプログラミングはじめる方などできたらめちゃくちゃうれしいですね。
この記事を気に入っていただけましたらTwitterでもプログラミングやブログに関してのツイートをリアルタイムでしていますので
ご一緒にフォローもお願いします。