
今日は Web アプリの基本のSPA, Ajax, API について学んでいきましょう。

よろしくお願いしますわん!!!
こんにちは!あっきーです!
4月から現場移動して RPAツール + VB.NET + VBA を使って自動化ロボットをつくるお仕事をしています。
全部やったことなく、何もわからない素人だけど2日目で納期までの期間が10日しかない案件を1人でやることになってしまい半泣きになりながらなんとか最近終わらせたところでした。
つまり何が言いたいかといいますと、、
ブログが放置気味だった言い訳と自己肯定のためでございます。(笑)

そんなこんなで現場も少し慣れてきたところですし、平成も間もなく終わりを迎えますのでなにか始めたく個人開発を少しずつ進めようと思いました。
いつも家では教本のサンプルを少しいじくったものばかり作っていたのでどうせなら今どきのイケてる Webアプリをつくりたい!
そう思い何をつくるか、何の技術を使うか選定しているときにふと疑問に思ったことことがあります。
今から現役エンジニアのみなさんに言うにはすごい恥ずかしいことを言いますが笑わないでください、、
「SPA とか API とか Ajax とか違いがいまいちわかんね」
※ジョークではないです
1つ1つの言葉の意味とかやんわりわかるが、明確にどれがどんなことをする技術なのかがごちゃごちゃしてたのでここらでいったんまとめておこうと思い今回の記事を書きました。
僕と同じでわかった顔して何となくやり過ごしてた人たちはここらで一緒にお勉強しましょう。
では、まとめていきます。
SPA のアーキテクチャで完結
出オチタイトルですが、SPA のアーキクチャを調べたら違いがはっきりしました。
全部が密接に関わりあって成り立つ技術だからなんとなくこんがらがってたんだなと納得もできました。
なので SPA を出発地点として書いていきます。
従来の通信の特徴
SPA の前に従来のサーバー間での通信手法はなんでしょうか。
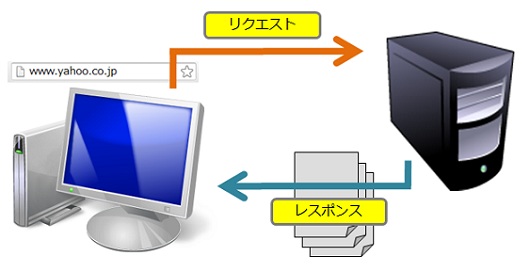
ひとことで言えば HTTPリクエスト/レスポンス を繰り返す通信手法ですよね。

以下のような処理が行われます。
2. リクエストに対して HTML ページをレスポンス
この通信パターンを繰り返します。
毎度ページが読み込まれ画面が遷移しページが切り替わるのが大きな特徴です。
SPA
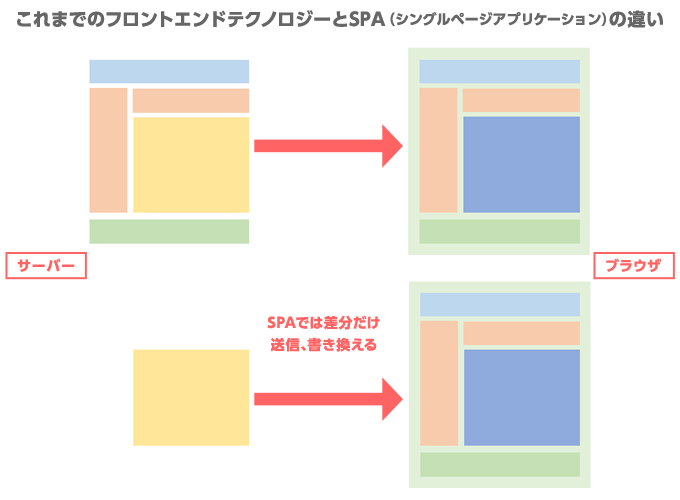
では、シングルページアプリケーション(Single Page Application)はどのようなものなのでしょうか。
HTTPリクエスト/レスポンスでは通信を行うたびにページが切り替わり(遷移)ます。
対して SPA は最初のリクエストでHTMLのページをレスポンスしたあとはページが遷移せずにページ一部のコンテンツがその場で切り替わる画面が遷移しない通信を行います。

Ajax
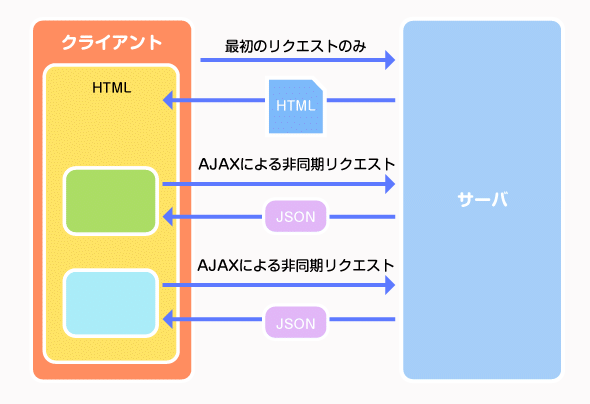
この SPA のようなデータのやり取りを行うために行われている通信がAjax(Asynchronous JavaScript + XML)です。
Ajax でデータのリクエストやデータの送信が行われ、サーバーからのレスポンスは JSON 形式のデータがレスポンスされます。
ブラウザはレスポンスで受け取った JSON データを使い、JavaScript(DOM) によって一部の画面のコンテンツが書き換えられます。

非同期通信ともいわれ、この通信を繰り返すことで SPA のページがつくられています。
イメージしやすい例ですと、Ajax 通信のおかげで以下のような技術が生まれました。
2. GoogleMap でリアルタイムに地図の移動ができる
最近では当たり前のこの便利な実装は Ajax 通信のおかげだったのです。
ですが Ajax だけで実現しているだけではありません。
最後に残ったあやつのおかげで完成です。
API
API(Application Programming Interface)はソフトウェアの一部リソースを Webに公開して外部から利用することでアプリケーション同士で連携をすることができる技術です。
つまり Ajax + Google の提供する API 使用することで GoogleMap は成り立っています。
ですが、これだけの説明だと API は外部リソースを使うことだけが目的と思っている人もいるのではないでしょうか。
API は 厳密には Ajax でのリクエストに JSON データをレスポンスするためのサーバーサイドのプログラムです。
SPA ではこの API について URL 設計をする必要があり、そのためだれでもその URL にアクセスできるため結果的に外部リソースとして利用しているのです。
URL 設計におけるリクエスト/レスポンス通信との違いは HTTP メソッドです。
冒頭でも触れましたが、リクエスト/レスポンス通信ではリクエストでクライアントから画面の要求(GET)、またはデータの送信(POST)しか用いられません。
GET では<a> でページ取得。
POST, GETでは<form>による送信でリクエストを行っていたからです。
対して、API ではその他にも以下のような HTTP メソッドが利用できます。
| メソッド | 役割 |
|---|---|
| GET | リソースの取得 |
| POST | <ページ構成のデータを送信/td> |
| PATCH | リソースの一部変更 |
| PUT | リソースの置換 |
| DELETE | リソースの削除 |
Ajax でリクエストを発行するのでリクエスト/レスポンス通信での HTTP メソッドのような制限がなくなくなったのです。
また、表のメソッドをみてサーバーサイドのプログラミングを少しやった人ならこんなこと思いませんでしたか?
「これ Rest 通信じゃね?」
Laravel をやっているのでそれでいうならリソースコントローラーを Composer からもってきたときに勝手に設計されていますよね。
意識しないうちに API を実は作っていたって人も結構いるのかもしれないですね。
さいごに
さいごまで読んでいただきありがとうございます。
基本的な部分ですのでせっかくなので記事にしてみました。
次回からは実際に SPA のWeb アプリを開発していこうと思いますので開発過程は全部公開していきますので引き続きよろしくお願いします。
この記事を気に入っていただけましたらTwitterdでもプログラミングに関してのツイートをリアルタイムでしていますので
ご一緒にフォローもお願いします。

