



Vue.js の基本的な使い方
そもそも JavaScript は HTML/CSS で構成された静的な Web画面に対してアニメーションとかの動的な動きをつけるためにできたプログラミング言語です。
たとえば、2つのインプットタグに数値を入力してボタンをクリックすると計算が実行されるようなユーザーの動きに対して画面の表示内容が変化するWebアプリなどですね。
このように、JavaScript で動的にWebの表示画面を変化させる仕組みを「データバインディング」といいます。
このデータバインディングの機能、いわゆる DOM 操作に関わる機能をコンポーネントという HTML と JavaScript で構成されたリソースとして生成し、再利用可能にすることでスムーズな開発機能を実現することができます。
DOM 操作に関する記事もいくつか書いてますので DOM がわからない方は参考にしてください!
Vue.js と JavaScript で比較
以下のコードをブラウザで確認してみてください。
index.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>vue.sample</title> </head> <body> <div id="app"> <p>{{ message }}</p> </div> <script src="https://cdn.jsdelivr.net/npm/vue"></script> <script> var app = new Vue({ el: '#app', data: { message: 'Hello World' } }) </script> </body> </html> |
ブラウザに「Hello world」が表示されたのが確認できます。
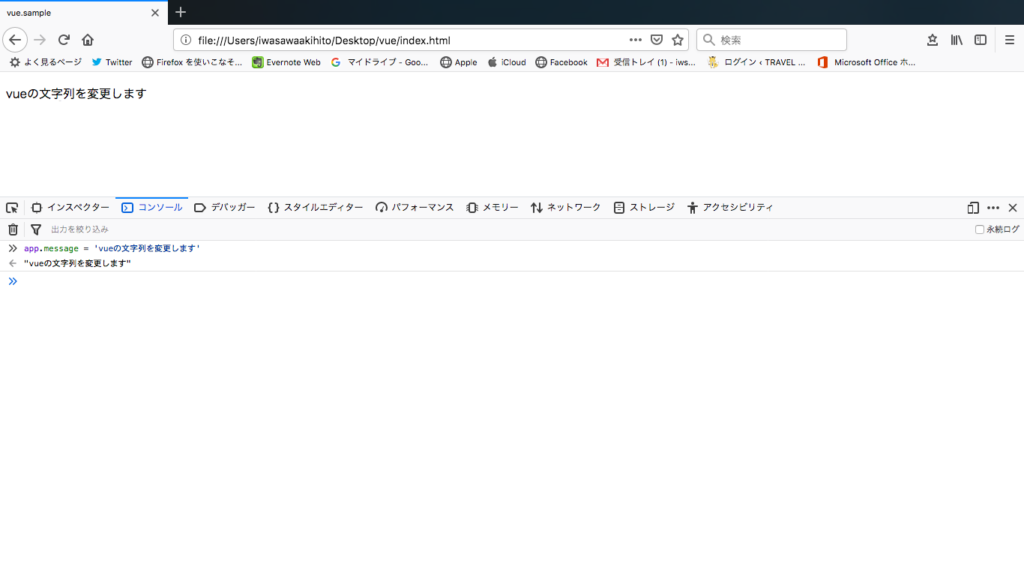
次にブラウザでデベロッパーツールを開きコンソールに以下の文字列を入してください。
webコンソール
|
1 |
app.message = 'vueの文字列を変更します' |

リアルタイムでデータがバインドされ画面のデータが変更されていることを確認できます。
では、JavaScript ではどうでしょうか。先ほどのコードの <body></body> 内のコードを下記のように修正します。
index.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<body> <div id="text"></div> <script src="https://cdn.jsdelivr.net/npm/vue"></script> <script> var app = new Vue({ el: '#app', data: { message: 'Hello World' } }) </script> <script> var text = document.getElementById('text'); text.innerText = 'Hello World'; </script> </body> |
まず、DOM操作で対象の要素を取得し、次に innerText で要素に書き込みを行っています。
つまり JavaScript で要素の内容を変更したいときは毎度その要素を取得し更新内容を記述する必要があります。
これではコードの記述量が増え、タイプミスでのエラーの可能性も高まってしまいます。
この比較から説明すると Vue.js の画面の構造は DOMではなく、JavaScript のデータの状態に対してDOMを構築するということです。
innerText などの書き込み処理を記述しなくても画面の内容が変化するのはこの仕組みがあるからです。
つまり Vue.js では変更させる要素だけはこっちで指定してあげて、あとのことは Vue.js に任せちゃえという便利な仕組みを利用することが基本的な使い方となります。
Vue.js のメリット
結論から述べますと Vue.js の最大のメリットはその圧倒的な学習コストの低さです。
先ほどのコードを見ても分かるように Vue.js は CDN を利用すればファイル1つ読み込めばすぐにでも始められます。
先日 Laravel × Vue.js の勉強会に参加した際に、その学習コストの低さとコスパの良さを物語っている一例のお話なのですが、現場でゴリゴリに Vue.js を使用しているエンジニアさんがこうおっしゃっていました。
「単一のページや小規模の開発ならわざわざ webpack をインストールしないでもCDNで十分出し、そういう現場いっぱいありますよ。」
実際の業務目線で考えても CDN から始めるお手軽の開発の勉強がすでに体系的な学習になっているというのはとても良いメリットですよね。
このように小さい要件に対してページの一部をインタラクティブ化して気軽に導入できる反面、拡張機能、ツールも多く提供されているため SPA の大規模なプロダクトにも対応できるなどの柔軟性も持ち合わせていますので汎用性も非常に優れています。
基本用語
ルートテンプレート
先ほどのコードのでは以下の部分です
index.html
|
1 |
<div id="app"></div> |
アプリケーションを表示するためにどの要素に対して配置するかを決めます。この指定した要素に対して vue.js で記述を行っていきます。
マウント
配置されたテンプレートの要素とアプリを紐付けることです。セレクタを設置し要素と紐付けました。先ほどのコードでは以下の部分です。
index.html
|
1 |
el: '#app', |
ディレクティブ
テンプレートとロジックの紐付けを行う部分です。
今回は触れてませんが、以下のような記述があったらそうです。
index.html
|
1 |
<div v-bind:key="id"></div> |
「v-」と始める記述のところです。
この方法で記述すると HTML の属性値としてではなく JavaScript の変数「id」として返します。正確にはデータオブジェクトのプロパティ(オブジェクトの情報)だそうです。
また、以下のような書き方ですと HTML の属性値として文字列「id」を返します。
index.html
|
1 |
<div key="id"></div> |
オプション
先ほどのコードのスクリプトタグ内の json形式で記述された「:」でつながれた部分です。
データの型のようなイメージでしょうか。
以下の部分になります。
index.html
|
1 2 3 4 |
el: '#app', data: { message: 'Hello World' } |
各オプションにより制約や使い方がドキュメントで丁寧に説明されてますので参考にしてください。
さいごに
さいごまで読んでいただきありがとうございます。
基本的なところをしっかりと自分の言葉として落とし込んでおきたく今回記事にしましたが、少しでも役に立てば幸いです。
次回からいろんな実装例などを公開していきますので引き続きよろしくお願いします。
この記事を気に入っていただけましたらTwitterdでもプログラミングに関してのツイートをリアルタイムでしていますので
ご一緒にフォローもお願いします。
・参考書籍


