こんにちは!あっきーです!
Laravel では Form を作るのに直接 View テンプレートに記述する以外にも方法があります。
それはヘルパー関数を使う方法です。
今回はヘルパー関数を使用した Form の作り方を紹介していこうを思います。
さいしょに
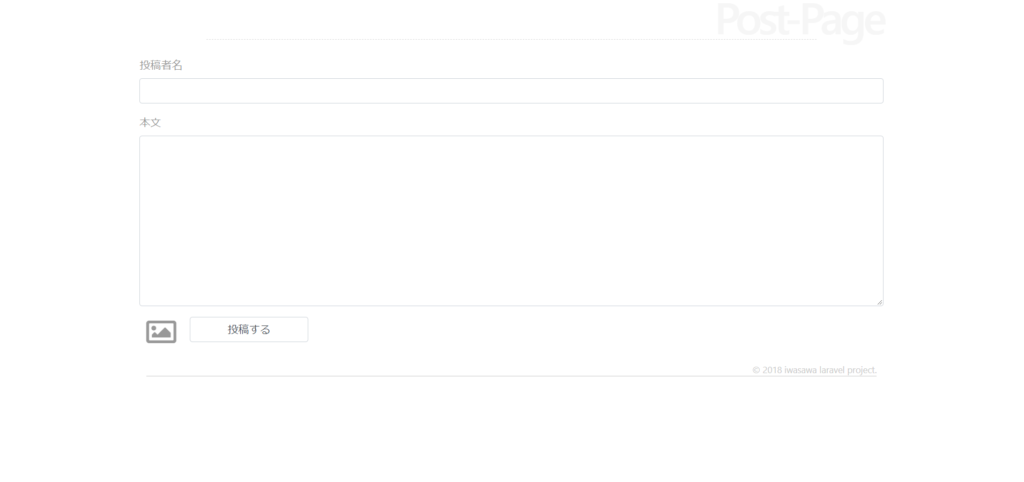
イメージとして以下の画像をベースにシンプルなフォームをつくっていきます。
Twitter っぽい投稿画面をイメージしてみました。

はじめる前に HTML で記述できるのになんでわざわざヘルパー関数を使用する必要があるのだろうかと思いませんか?
もちろん HTML での記述でもかまわないのですがヘルパー関数を使うことで以下のようなメリットがあります。
・月の選択など長くなる記述が簡潔にできる
・トークンが自動で生成されるためセキュリティ性が高くなる
ヘルパー関数を使用してフォームタグを生成する場合は以下のように記述します。
|
1 2 3 |
{!! Form::open(['url' => '/アクション先', 'method' => 'post', 'files' => true]) !!} <!-- Formの内容を記述 --> {!! Form::close() !!} |
先ほどのコードをWeb ブラウザの HTML ソースコード上で確認すると以下のようにタグが生成されています。
|
1 2 3 4 |
<form method="POST" action="アクション先" accept-charset="UTF-8" enctype="multipart/form-data"> <input name="_token" type="hidden" value="cOJFXcIxOWzYAyKZrnTB2wHULDKdQ7Moudc5yI4C"> <!-- Formの内容を記述 --> </form> |
フォーム内に hidden でトークン値が自動で発行されていることが確認できます。これにより CSRF などによる被害を防ぐことが可能です。
以前にセキュリティに関する記事を書きましたので CSRF などのセキュリティ被害について知りたい人は以下の記事を参考にしてください。

・月の選択など長くなる記述が簡潔にできる
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<select name="month"> <option value="1">January</option> <option value="2">February</option> <option value="3">March</option> <option value="4">April</option> <option value="5">May</option> <option value="6">June</option> <option value="7">July</option> <option value="8">August</option> <option value="9">September</option> <option value="10">October</option> <option value="11">November</option> <option value="12">December</option> </select> |
セレクトボックスで月の選択をするタグを記述するのに上記のようにしてもいいのですが、コードが長くなってしまいますしもう少し簡潔にかけたらありがたいですよね。
ヘルパー関数でしたら一行で記述可能です。
|
1 |
Form::selectMonth('month') |
以上のことかたヘルパー関数をつかった方が圧倒的にメリットはあるのかなと個人的には思いますので是非つかってみてはいかがでしょうか!
では、実際に使い方を説明していきます。
Composer でパッケージのインストール
今回のヘルパー関数を使用するためにはまず laravelcollective/html のパッケージをインストールする必要があります。
laravel プロジェクトに移動してコマンドラインでパッケージをインストールします。
・パッケージのインストール
ターミナル
|
1 |
composer require "laravelcollective/html":"^5.4.0" |
composer のパッケージは vender/laravelcollective/html の階層にインストールされます。
これで laravelcollective がクラスとして Laravel に組み込まれましたのでヘルパー関数での記述が可能になりました。
投稿ページをつくってみる
デモとして画像のような投稿ページをつくっていきます。
コピペで使用可能ですので参考にしてみてください。
ベースレイアウト
resources/views/layouts/BBSapp.blade.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 |
<html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta name="description" content=""> <meta name="author" content=""> <title>@yield('title')</title> <link href="https://use.fontawesome.com/releases/v5.6.1/css/all.css" rel="stylesheet"> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous"> <style> body { font-size: 16px; color: #999; margin: 5px; } h1 { font-size: 50pt; text-align: right; color: #f6f6f6; margin: -20px 0px -30px 0px; letter-spacing: -4pt; } ul { font-size: 12pt; } hr { margin: 25px 100px; border-top: 1px dashed #ddd; } .menutitle { font-size: 14pt; font-weight: bold; margin: 0px; } .content { margin: 10px; } .footer { text-align: right; font-size: 10pt; margin:10px; border-bottom: solid 1px #ccc; color:#ccc; } </style> </head> <body> <div class="container"> <h1>@yield('title')</h1> @section('menubar') <ul> <p class="menutitle">@show</p> </ul> <hr size="1"> <div> @yield('content') </div> <div class="footer"> @yield('footer') </div> </div> <script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js" integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy" crossorigin="anonymous"></script> </body> </html> |
ビュー(投稿ページ)
resources/views/BBS/add.blade.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
@extends('layouts.BBSapp') @section('title', 'Post-Page') @section('content') {!! Form::open(['url' => '/BBS/regist', 'method' => 'post', 'files' => true]) !!} <div class="form-group"> {!! Form::label('user_label', '投稿者名', ['class' => '']) !!} {!! Form::text('username', '', ['class' => 'form-control', 'id' => 'user_label']) !!} </div> <div class="form-group"> {!! Form::label('content_label', '本文', ['class' => '']) !!} {!! Form::textarea('content', '', ['class' => 'form-control', 'id' => 'content_label']) !!} </div> <div class="col-sm-10"> <label for="file_labal"> <i class="far fa-image" style="font-size: 45px"></i> <input type="file" name="file" class="form-control" id="file_labal" style="display:none;" accept="image/*" @change="onFileChange($event)"> <img :src="imageData" v-if="imageData"> <button class="btn btn-danger" v-if="imageData" @click="resetFile">リセットする</button> </label> </div> <div class="col-sm-2"> {!! Form::submit('投稿する', ['class' => 'form-control', 'id' => 'btn btn-primary']) !!} </div> {!! Form::close() !!} @endsection @section('footer') © 2018 laravel project. @endsection |
コントローラー
app/ahttp/Controllers/PagesController.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<?php namespace App\Http\Controllers; use Illuminate\Http\Request; class PagesController extends Controller { public function add() { return view('BBS.add'); } public function regist(Request $request) { $post_data = [ 'user'=>$request->username, 'content'=>$request->content, 'file'=>$request->file ]; return view('BBS.regist', $post_data); } } |
今回は「add.blade.php」のPost値を「regist.blade.php」に受け渡すというシンプルな記述にしています。
Post の値を表示する
resources/views/BBS/regist.blade.php
|
1 2 3 |
{{$user}} {{$content}} {{$file}} |
ルーティング
routes/web.php
|
1 2 3 4 5 |
/*add*/ Route::get('BBS/add', 'PagesController@add'); /*regist*/ Route::post('BBS/regist', 'PagesController@regist'); |
以上で完成です。https://ドメイン/BBS/add にアクセスすると投稿ページが表示されます。
お疲れ様でした。
さいごに
さいごまで読んでいただきありがとうございます。
フォームの記述を簡単にできないか調べていたら laravelcollective に関しての記事がありましたので忘備録的な記事として書いてみました。
Post内容をデータベースに保存したり、その他のヘルパー関数についてのまとめなどもしてまた記事にしていけたらと思います。
それでは、また次回の記事でお会いしましょう!

