こんにちは!あっきーです!
最近は Laravel の勉強をしながらアウトプットで掲示板をつくってみたりしているのですが、
「Twitter みたいにモーダルウィンドウ上に投稿画面を表示してえ!」
と、ふと思いました。
一応説明しますとモーダルウィンドウとは指定したウィンドウ内での操作を完了するまで、またはキャンセルするまで他のウィンドウを開けなくする制御のことを言います。
「ツイート」ボタンをクリックすると操作していた画面の上に投稿用のウィンドウが開いて下の画面は操作できなくなるあれです。

本当は一緒に vue.js でこの制御をやろうと思っているのですが、まだ Laravel も全く使えてないのでもう少しなれたらブラウザに動きをつけていこうと思っていたのですが、ちょっと調べたら Bootstrap で結構簡単にできそうだったのでやってみたらあっという間でした。
CSS が一番苦手の僕でもできたのできっと誰でもできますのでぜひやってみてください!
Bootstrap とは
Bootstrap は HTML・CSS・JavaScript で構成されるフレームワークです。
WEB サイトで使用されるフォーム・ボタン・メニューバーなどがテンプレートとして豊富に用意されています。
本来はこれらの部品やレイアウトを実装するためには言語ごとに各々の処理を記述しなければならないのですが、BootStrap を使用すれば HTML タグにクラス名を指定するだけで実装できてしまうのが一番の魅力です。
レスポンシブにも対応しているのもうれしいところですね。
クラス名ごとの設定もリファレンスや詳細ページが複数あるため基本はコピペで使えますので直感的に好みのデザインのサイトをつくることが可能です。
以上の事から以下のような方はぜひ習得しておくとよいと思います。
・フロントエンジニアになりたい
・サーバーサイドがメインでフロントにあまり時間をかけたくない
Bootstrap CDN を使う
Bootstrap を利用するためにファイルを一式ダウンロードしたりする手間なくお手軽に試す方法があります。
それが「Bootstrap CDN」を利用する方法です。
これは Bootstrap をホスティングしてくれているのでコードにいくつかの URL をリンクさせるだけであっという間に Bootstrap をサイトに組み込むことが可能になります。
・ Bootstrap を組み込むのに必要なファイル
index.html
|
1 2 3 |
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css"> <script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <script src="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script> |
上記のリンクタグを <head> 内に、スクリプトタグを <body> の閉じタグの直前に記述します。
そうすることでサイトの基本構造はもう完成であとはコンテンツ作成、装飾をするだけで大丈夫という状態になります。
難しいことは考えないでお作法のようにとらえておけばまずは大丈夫です。
・Bootstrapを組み込んだ HTML コード( コピペで OK )
index.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta name="description" content=""> <meta name="author" content=""> <title>タイトル</title> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css"> </head> <body> <div class="container"> ここにコンテンツを記述していく </div> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script> </body> </html> |
モーダル画面をつくる
まずは全体のコードを記載します。
index.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta name="description" content=""> <meta name="author" content=""> <title>タイトル</title> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css"> </head> <body> <!-- 1.モーダル表示のためのボタン --> <button class="btn btn-primary" data-toggle="modal" data-target="#modal-example"> モーダルダイアログ表示 </button> <!-- 2.モーダルの配置 --> <div class="modal" id="modal-example" tabindex="-1"> <div class="modal-dialog"> <!-- 3.モーダルのコンテンツ --> <div class="modal-content"> <!-- 4.モーダルのヘッダ --> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal"> <span aria-hidden="true">×</span> </button> <h4 class="modal-title" id="modal-label">ダイアログ</h4> </div> <!-- 5.モーダルのボディ --> <div class="modal-body"> <p>ここに内容を書く<br> <textarea></textarea> </p> </div> <!-- 6.モーダルのフッタ --> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">閉じる</button> <button type="button" class="btn btn-primary">保存</button> </div> </div> </div> </div> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script> </body> </html> |
モーダルを取得するボタンの設置
まずはモーダルを表示するためのイベントを設定します。
index.html
|
1 2 3 |
<button class="btn btn-primary" data-toggle="modal" data-target="#modal-example"> モーダルダイアログ表示 </button> |
・ボタンによるモーダルの切り替えをする「data-toggle」属性に「modal」を指定
・「data-target」にモーダルのid 属性値「#modal-example」を指定
モーダル要素を設置
イベントが発生した時のモーダル部分を設定します。
index.html
|
1 |
<div class="modal" id="modal-example" tabindex="-1"> |
・モーダルを設定する <div> 要素「class」属性に「modal」を指定
※ 「class」属性を「modal fade」にするとモーダルがフェードインで表示されます。
モーダル内のダイアログの設置
モーダル内のダイアログの設定をします。
index.html
|
1 |
<div class="modal-dialog"> |
a
ダイアログのコンテンツを設置
ダイアログ内のコンテンツを設置し「header」「body」「footer」を設定します。
index.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal"> <span aria-hidden="true">×</span> </button> <h4 class="modal-title" id="modal-label"> ダイアログ </h4> </div> <div class="modal-body"> <p>ここに内容を書く<br> <textarea></textarea> </p> </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal"> 閉じる </button> <button type="button" class="btn btn-primary"> 保存 </button> </div> </div |
・ダイアログ内の<div> 要素「class」属性に「modal-content」を指定し大枠をつくる
・コンテンツ内の<div> 要素「class」属性に「modal-header」を指定し閉じるボタンの設置
・コンテンツ内の<div> 要素「class」属性に「modal-body」を指定しテキストエリアを設置
・コンテンツ内の<div> 要素「class」属性に「modal-footer」を指定コンテンツの処理ボタンを設置
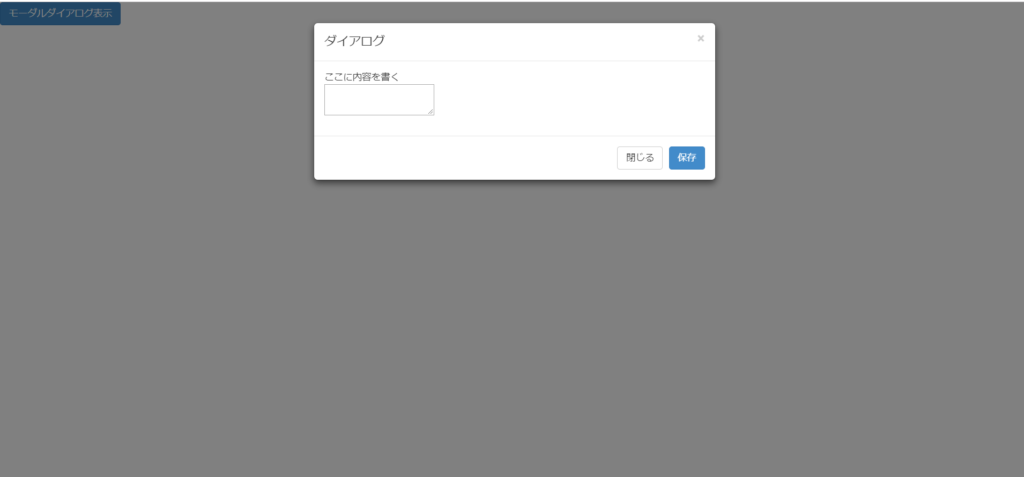
最後にブラウザでの挙動を確認しましょう。

「モーダルダイアログ表示」ボタンを押すと画像のようにモーダル画面上にダイアログが表示されれば無事完成です。お疲れ様でした。
さいごに
最後まで読んでいただきありがとうございます。
Bootstrap を使ってみた感想としては CSS のクラスが豊富で基本的なデザインは全部できそうなので個人的には使い勝手はよさそうだなと思いました。
ただ SEO の観点で見るとイケてない部分が多いという意見を多く聞いたことがありますので、何のサービスのサイトをつくるかによって使用するかどうかわかれるのかなと思います。
今度は冒頭で触れたように Laravel × vue.js での実装方法も公開しようと思います。
それでは、次回の記事でまたお会いしましょう!

