プログラミングを始めたらGitは必須ときいて勉強してるけど使い方が全然わからない。。
こんにちは!あっきー (IwswAkht) です!
本日はプロラムのバージョン管理の仕組みとしてもっとも使用されているGitについてふれていきたいと思います。
Gitって何?という方はこちらの記事を読めばざっくりと理解することができますので併せてご確認ください!
Gitがなぜここまで人気を博すのか。それはGitHubとVScodeにあるかと思います。
GitHubとはGitの仕組みをWeb上で出来るようにしたアプリケーションです。
GitHubで自分のパソコンのGitとのバージョンを同期させておけば、もし自分のパソコンが壊れこれまでのコードがなくなってもすぐに復元出来るという素晴らしい仕組みが提供されます。
加えてVScodeです。VScodeはGitを視覚的に扱いやすくするための拡張機能が豊富に揃っているため、初心者にも優しいうえに開発効率を大幅に上げてくれます。
以上の背景から、バージョン管理にGitを使うことでGitHub、VScodeの恩恵にも与れることが最も人気の理由ではないでしょうか。
本日はそのGitHubとVScodeを連携する方法や、設定、Gitの使い方など基礎的な知識を幅広く網羅出来るような記事になっております。
GitをGitHubとVScodeで使いやすくし、素敵なプログラミングライフを築いていきましょう!

さいしょに
まずは大前提としてGitのインストールをしましょう。
Git のインストール方法は以下の記事で取り上げていますのでご参考にしてください。

特にWindowsの方はデフォルトではGitのコマンドを使えないですので要確認です!
Macの方はXcodeなどをインストールした段階で入ってるなどの可能性もありますので、$ git --versionで確認してください。
あらかじめVScodeがインストール済、GitHubのアカウントが作成済であることを前提でいきます。
まだの方は以下のURLのサインアップからガイドに沿ってGitHubのアカウントの作成。

VScodeは以下のURLのDownloadからインストールを行ってください。

また、VScode からGit Historyという拡張機能をインストールしておいてください。Gitのコミット履歴を直感的にみれるようになり便利です。
Gitの初期設定
Git をインストールしましたら初期設定を行っていきましょう。
Windowsの方はGit for Windows、Macの方はターミナルより以下のコマンドを入力していきます。
- ユーザー名の登録(GitHubアカウント作成時に登録したユーザー名)
ターミナル
1$ git config --global user.name 'username' - アドレスの登録(GitHubアカウント作成時に使用したアドレス)
ターミナル
1$ git config --global user.email 'username@example.com' - エディタ、マージツールの設定をVSCodeに指定
ターミナル
12$ git config --global core.editor 'code --wait'$ git config --global merge.tool 'code --wait "$MERGED"' - pushの方式を指定(追跡ブランチに対してpush)
ターミナル
1$ git config --global push.default simple
新規コードをGitHubに公開
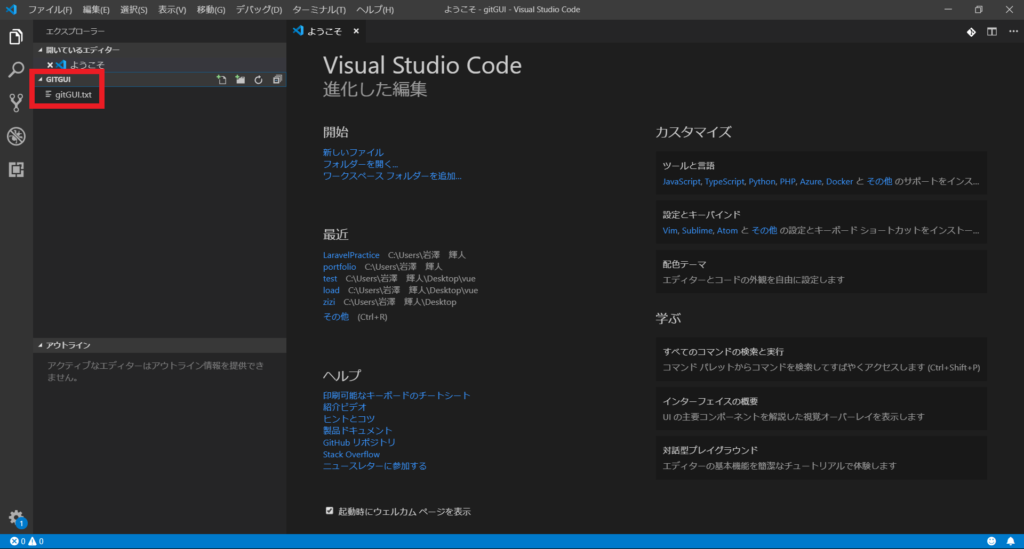
とりあえず適当なフォルダを作成してなかにテキストデータを作成しておいてください。
フォルダ構成
|
1 2 |
GitGUI └── GitGUI.txt |
フォルダ構成
|
1 2 |
GitCLI └── GitCLI.txt |
GUIとCLI 両方の方法を説明するため2つのフォルダとファイルを作成しました。
GitHubに2つのフォルダを別々に公開しながら説明していきます。
フォルダとファイルを作成しましたら VSCode を起動して対象のフォルダを開きましょう。

GUIでリポジトリの作成
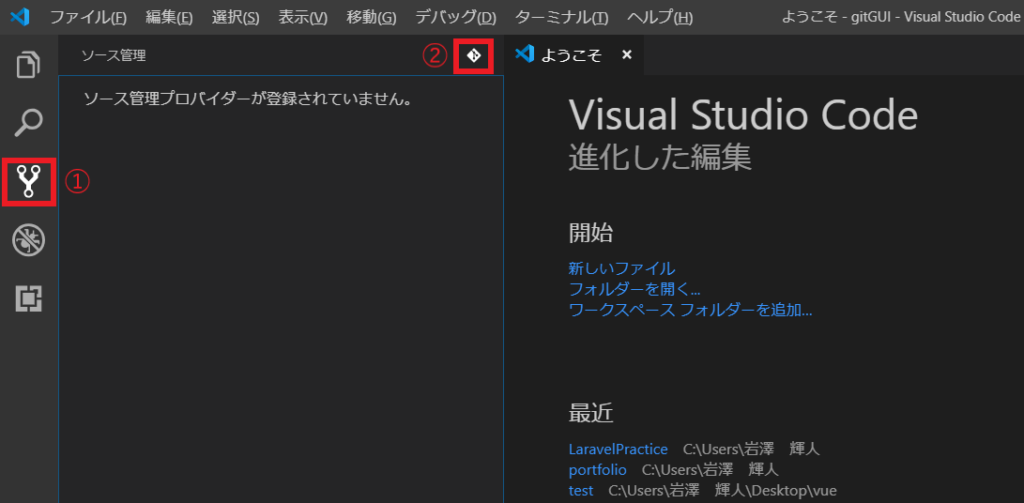
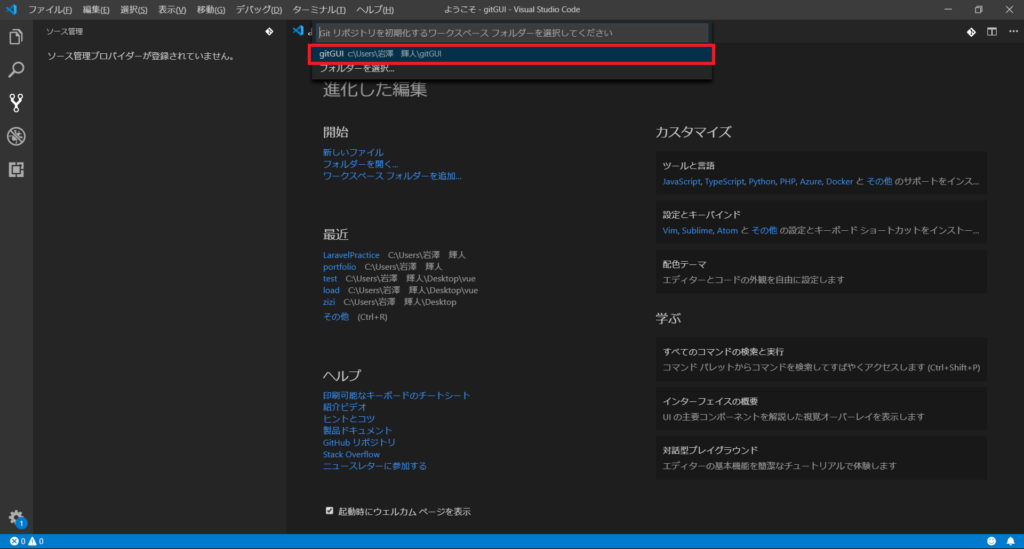
サイドバーのソース管理を表示して、リポジトリの初期化アイコンの順にクリックします。

初期化するディレクトリを聞かれますが、VSCodeで対象のディレクトリを開いているのでデフォルトで表示されてるままでOKです。

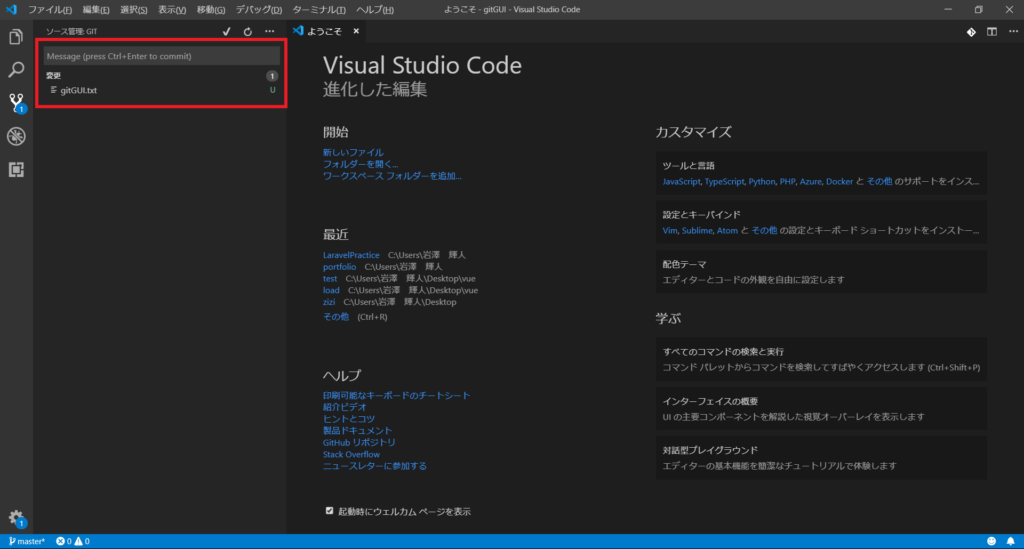
以下の画像のような表示がされましたら無事ローカルリポジトリの作成完了です。

CLIでリポジトリの作成
CLIでのリポジトリ作成は一瞬です。
VScodeのターミナルから以下のコマンドを実行してください。
ターミナル
|
1 2 |
# リポジトリの作成 $ git init |
GUIでコミットしてみる
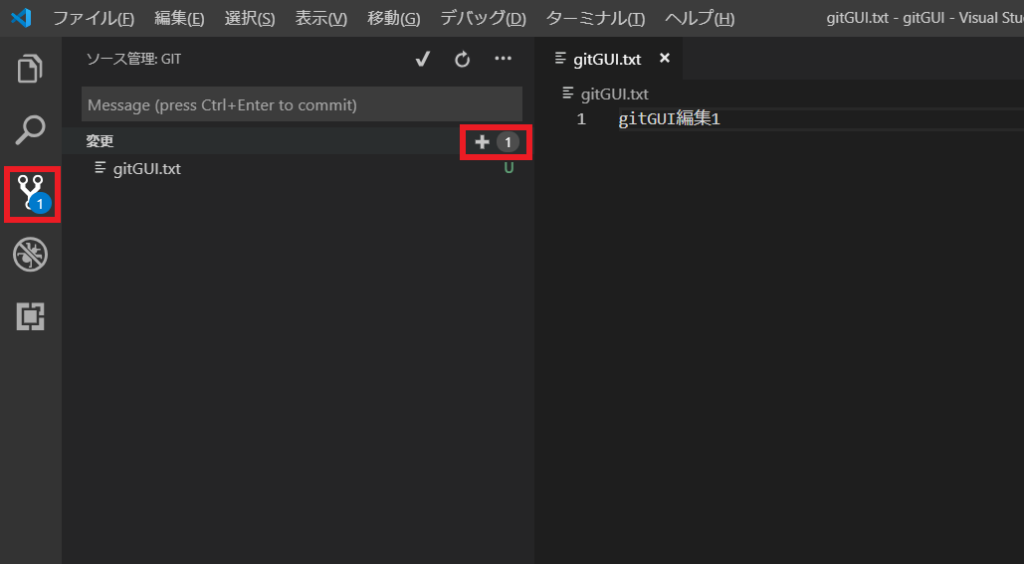
最初に作成したテキストファイルに適当な編集を加えて保存しておいてください。
ファイル編集を行うとGitのアイコンに「1」と表示され、サイドバーのソース管理に更新ファイルの一覧が表示されます。+アイコンでステージングされます。取り消す場合は-アイコンです。

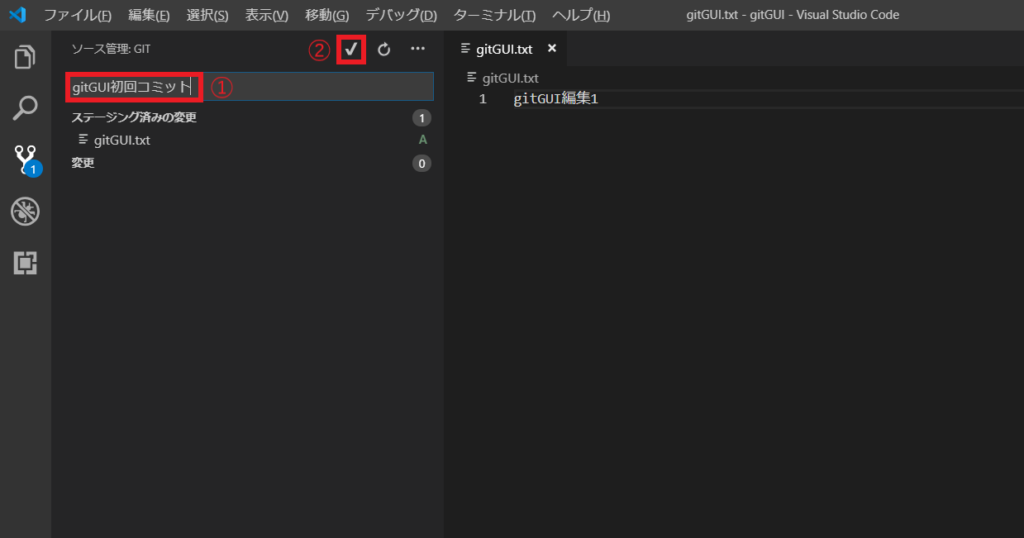
ステージングした状態からコミットメッセージを入力して、チェックアイコンでコミットが完了します。

CLIでコミットしてみる
- 変更内容をステージング
ターミナル
1$ git add . - 変更内容をコミット
ターミナル
1$ git commit -m "gitCLI初回のコミット"

ステージングの状況をgit statusコマンドで確認、コミットに-mオプションをつけるとコメントが追加できます!
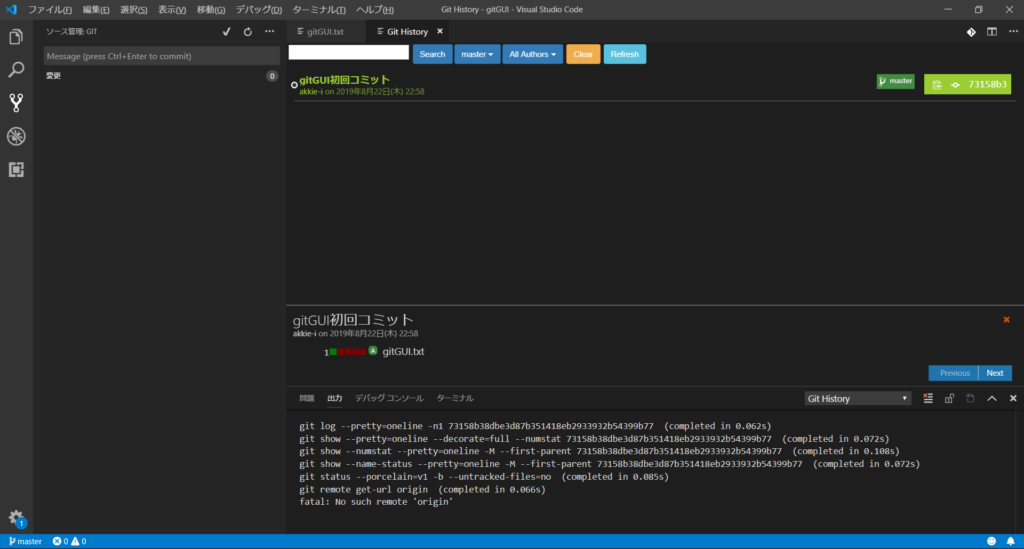
GUIでコミットをログで確認
はじめにインストールしておいたGit Historyでコミットログを確認することができます。
⌘command + ⇧Shift + Pでコマンドパレットを表示→検索窓にgitと入力→検索候補からGit: View History (git log)を選択します。

CLIでコミットログを確認
ログは基本的に圧倒的に視覚的にみやすいGUIをおすすめします。
たださくっとここ数件のコミットログを確認したいだけとかならCLIの方が早いですので以下の頻出のログ表示コマンドを実行してみて動作を確認してみてください。
ターミナル
|
1 2 3 4 5 6 7 8 9 10 |
#コミット履歴の表示 $ git log #特定ファイルのログを表示 $ git log gitCLI.txt #ブランチを指定して表示 $ git log master #変更したファイル名を表示 $ git log --name-status #変更履歴のグラフ表示 $ git log --graph |
GUIでブランチを作成
現在の本流であるmasterブランチから別のブランチを作成してみましょう。
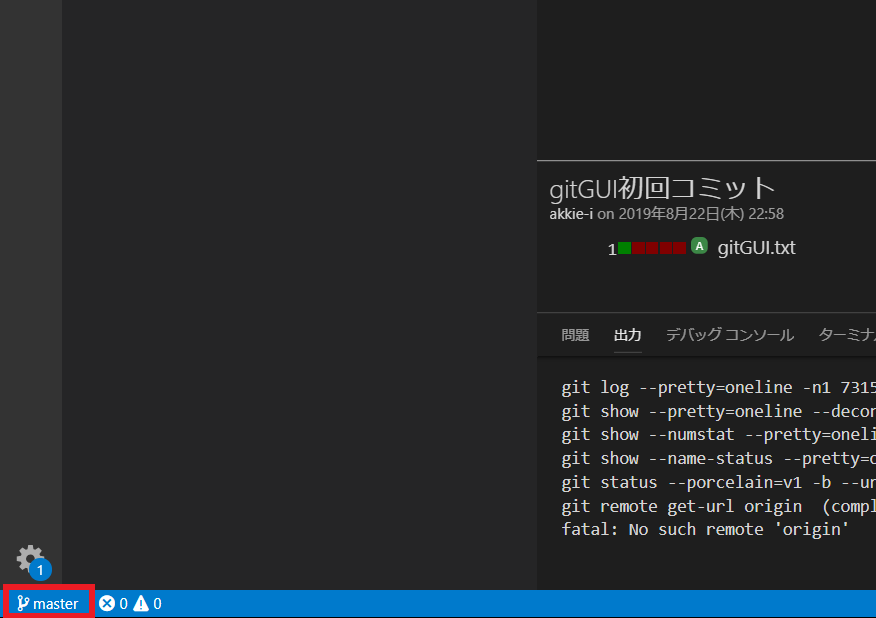
VScodeの画面左下に現在のブランチ名が表示されています。
その箇所をクリックして以下の順で選択してください。
+新しいブランチを作成→入力欄に新規ブランチ名を記入→⏎ Enter

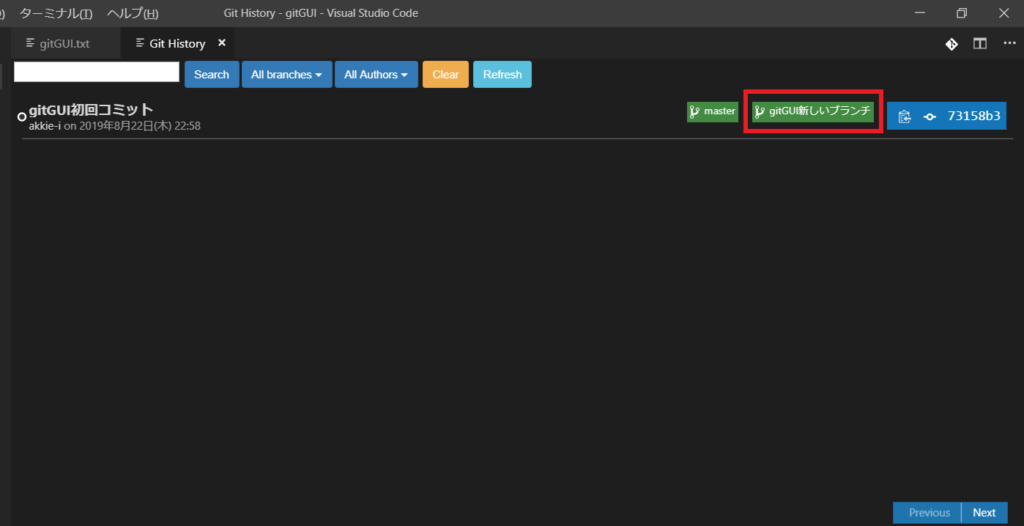
⌘command + ⇧Shift + PでGit Historyを再度開いてください。All branchesを選択するとmasterブランチの横に新しいブランチが表示されていることが確認できます。

CLIでブランチを作成
- ブランチの作成
ターミナル
1$ git branch newBranchName - 作成したブランチに移動(チェックアウト)
ターミナル
1$ git checkout newBranchName - 一気にブランチ作成→チェックアウトをする
ターミナル
1$ git checkout - b newBranchName

git branchで現在のブランチの場所を確認することもできます!
GUIでブランチをマージ
新規で作成したブランチをmasterブランチにマージしてみましょう。
変更履歴がわかりやすいように2回適当な編集を加えてコミットしておいてください。
masterから別のブランチに移動したときと同様に画面左下のブランチ名が表示されている箇所からもう一度masterブランチに戻してください。

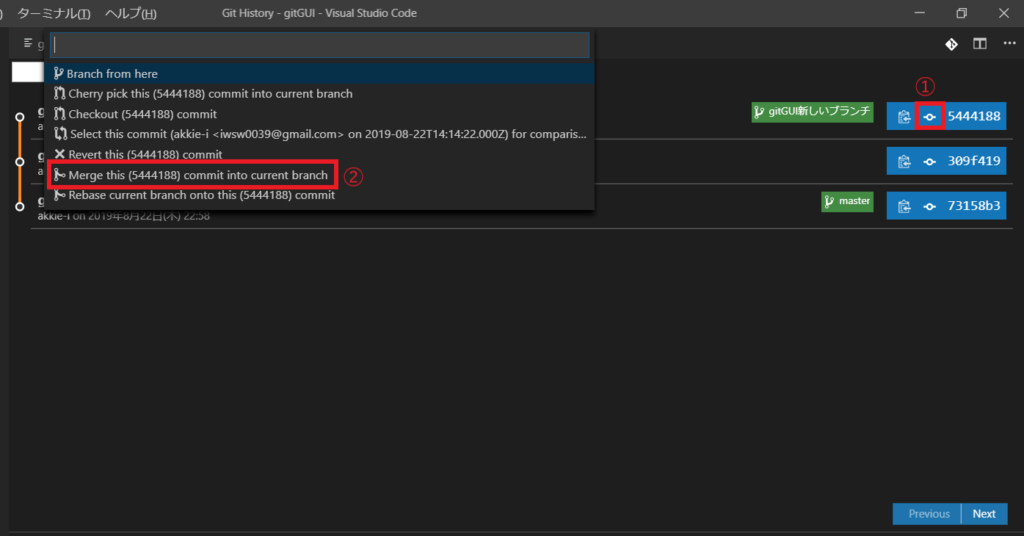
切り替えたら⌘command + ⇧Shift + PでGit Historyを開き以下の手順でマージを完了させます。
新規ブランチの右にあるアイコンをクリック→Merge this commit into current branch選択→新規ブランチ名選択→yes選択

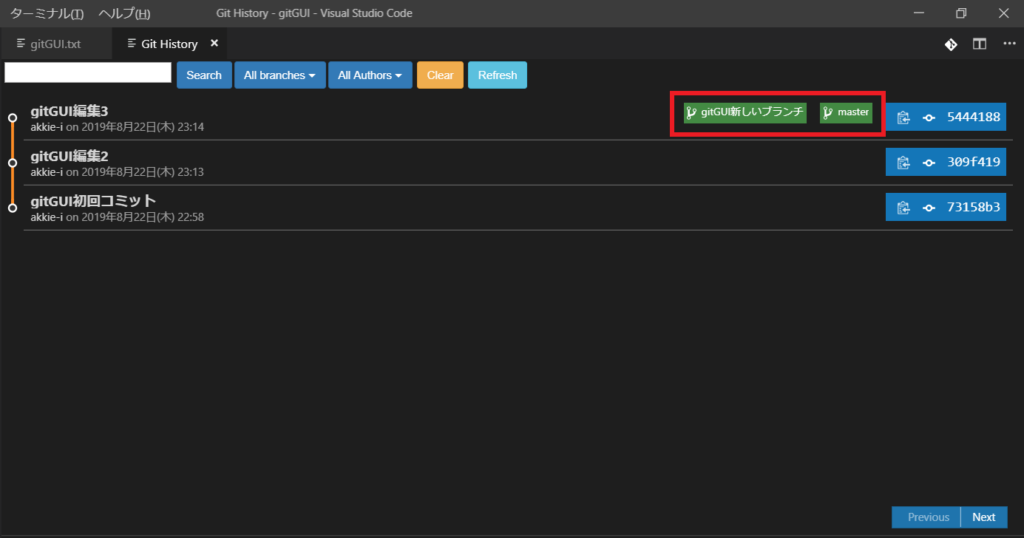
最終変更を行ったブランチに master ブランチが結合されていることが確認できます。

CLIでブランチをマージ
- masterブランチに移動
ターミナル
1$ git checkout master - 差分のマージ
ターミナル
1$ git merge newBranchName
コンフリクトを解消
ここまでやったらコンフリクトを意図的に発生させることができますのでコンフリクトを起こして解消する手順を確認してみましょう。
そもそもコンフリクトとは何かといいますと、ひとことで言えばブランチ間での競合です。
これだけではイメージできないのでもう少し噛み砕いて説明します。
例えば二人の作業者、AさんとBさんがいました。二人とも同じmasterを起点にブランチを作成し作業を行いました。
先にAさんが作業を完了してmasterにブランチをマージしました。この時にAさんの変更内容と作業履歴がmasterには追加されます。
続いてBさんが作業完了しましたのでmasterにBさんの変更内容をマージしようとしました。
ですが、このブランチはAさんの作業履歴がマージされる前にブランチを作成しています。つまりBさんのブランチはAさんの作業履歴を認識することができません。
こう言う状況の時にコンフリクトは発生します。
ストーリーとして理解できたところで実際にやってみましょう。まずはmasterを起点にnew_branchとconflict_branchの2つのブランチを作成してください。
先にnew_branchにチェックアウトしてファイルに変更を加えコミット→masterにマージしてください。
次にconflict_branchにチェックアウトして同じくファイル変更を加えコミット→masterにマージ
この時に以下のエラーログが表示されることが確認できます。
ターミナル
|
1 2 3 4 5 6 |
$ git merge conflict_branch #出力結果 Auto-merging gitCLI2.txt CONFLICT (content): Merge conflict in gitCLI2.txt Automatic merge failed; fix conflicts and then commit the result. |
どうやらgitCLI2.txtでコンフリクトを起こしているみたいですね。
ここの出力結果を見落として、いろいろコマンド打ってどこのファイルでコンフリクトを起こしているかわからなくなった!と言う方は以下のコマンドを実行してください。
ターミナル
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
$ git status #出力結果 On branch master Your branch is ahead of 'origin/master' by 3 commits. (use "git push" to publish your local commits) You have unmerged paths. (fix conflicts and run "git commit") (use "git merge --abort" to abort the merge) Unmerged paths: (use "git add ..." to mark resolution) both modified: gitCLI2.txt no changes added to commit (use "git add" and/or "git commit -a") |
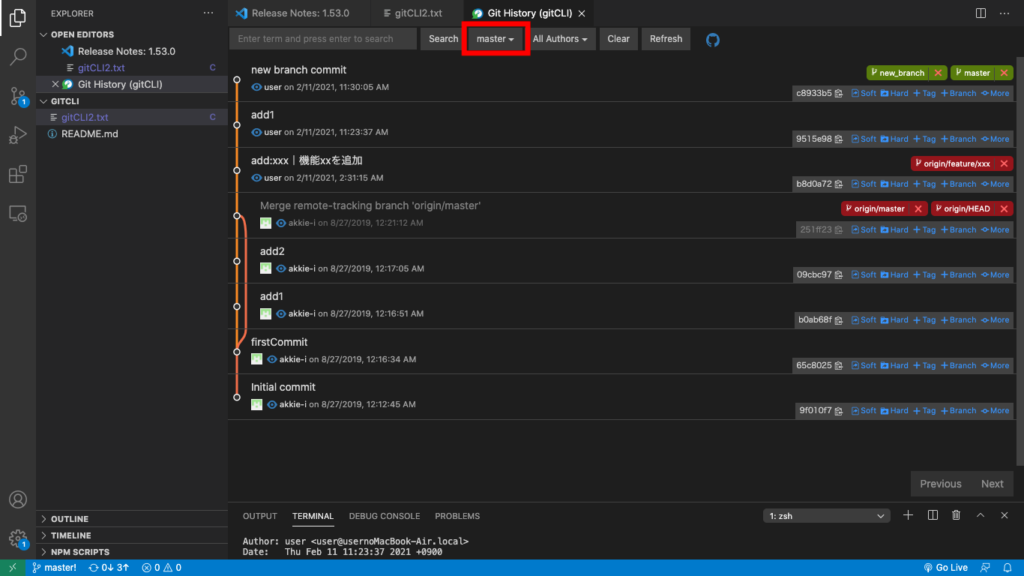
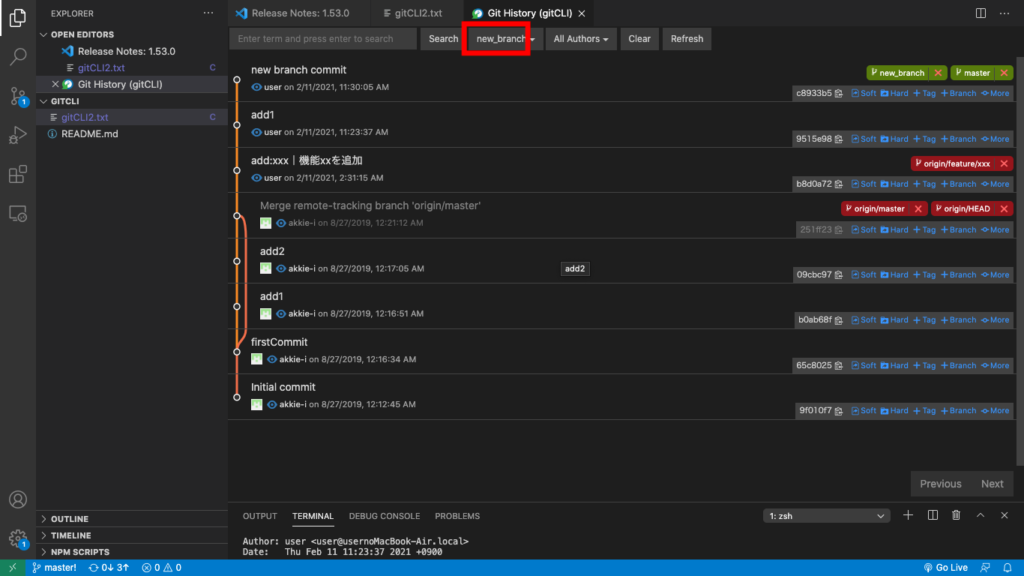
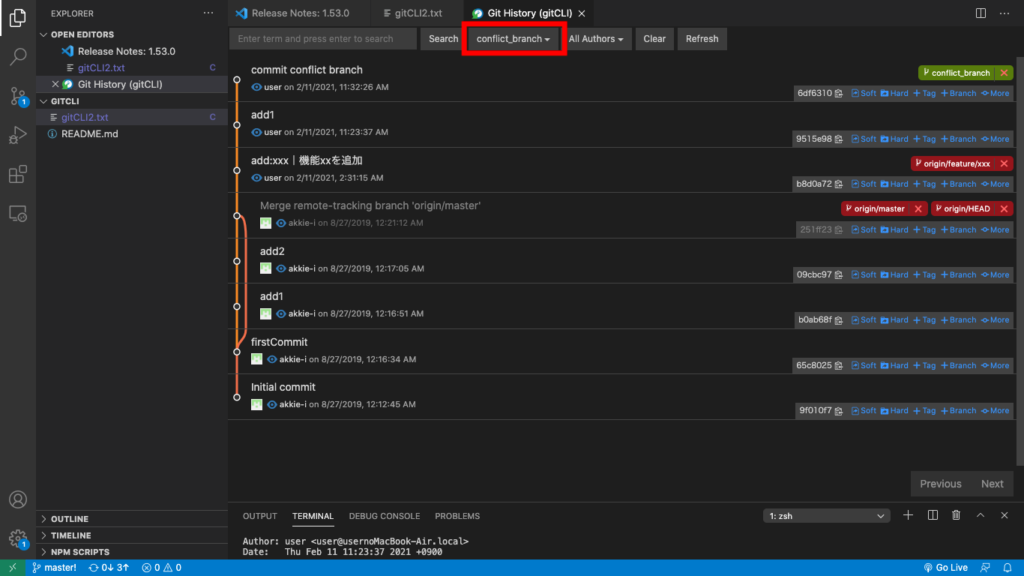
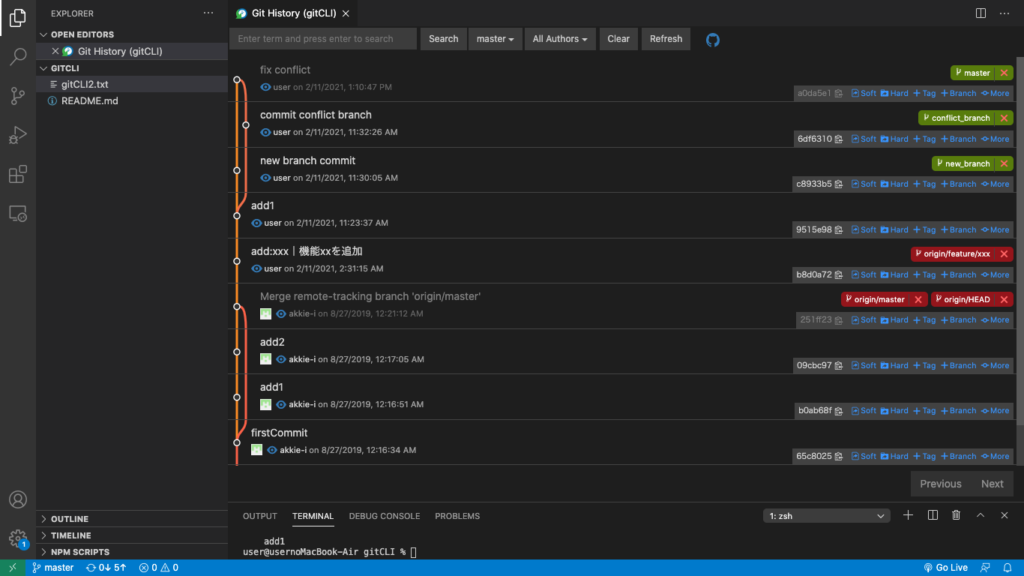
Git Historyで確認してもconflict_branchだけコミット履歴が一致していないことを確認できます。(ブランチごとのログは赤枠のセレクトボックスで切り替えられます)



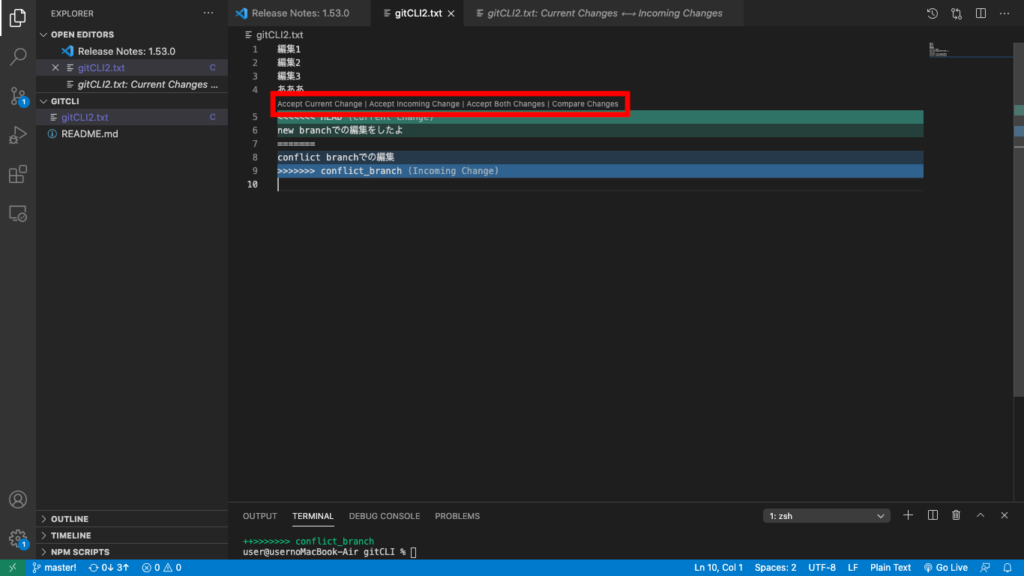
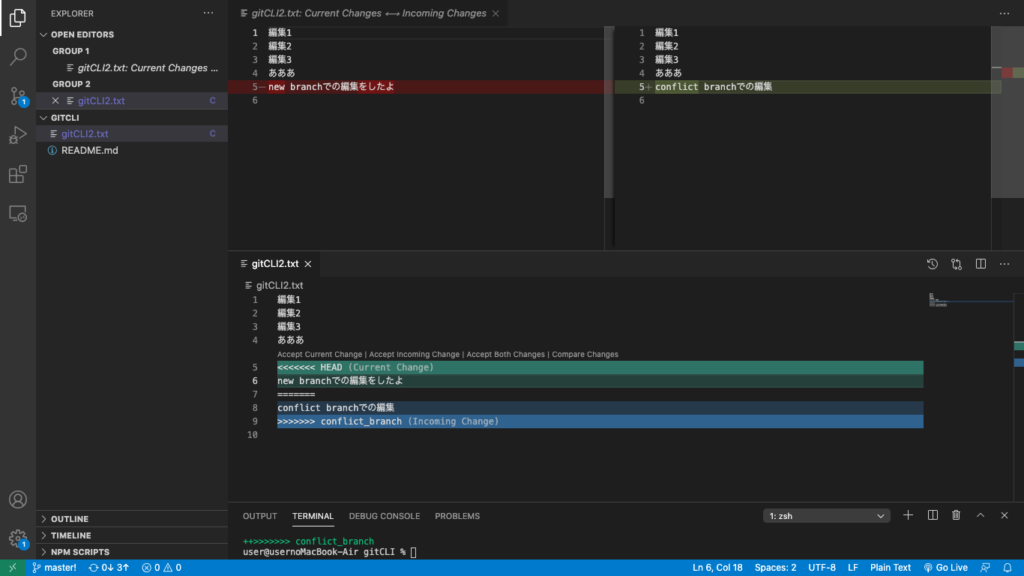
それでは修正していきましょう。メッセージの表示されているgitCLI2.txtにアクセスしますとブランチ間でコンフリクトした部分の差分が表示されます。

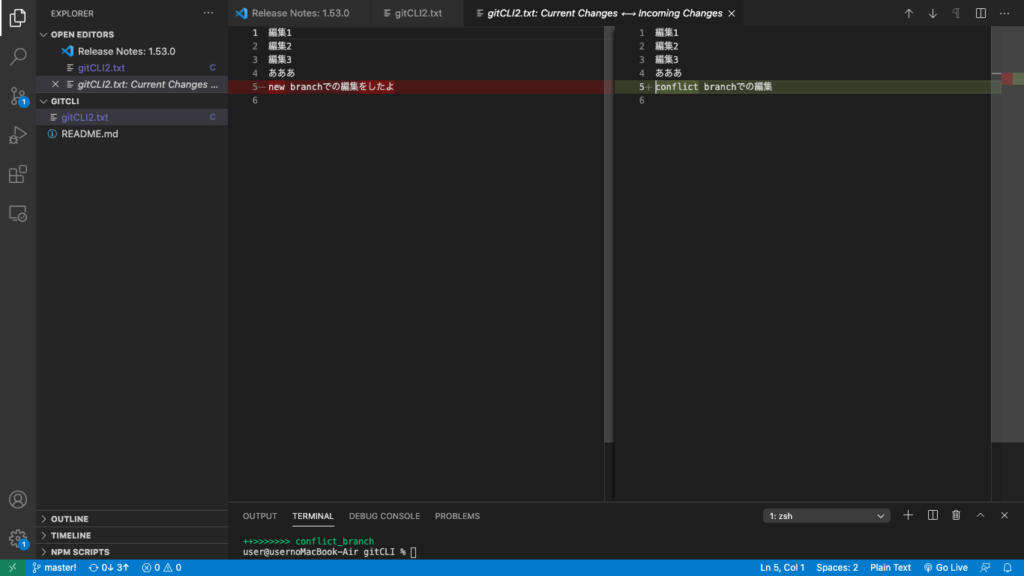
ちょっと見にくいですが、赤枠の部分にメニューが表示されてますのでCompare Changesを押しますと2ファイルに分割された差分を確認することができます。

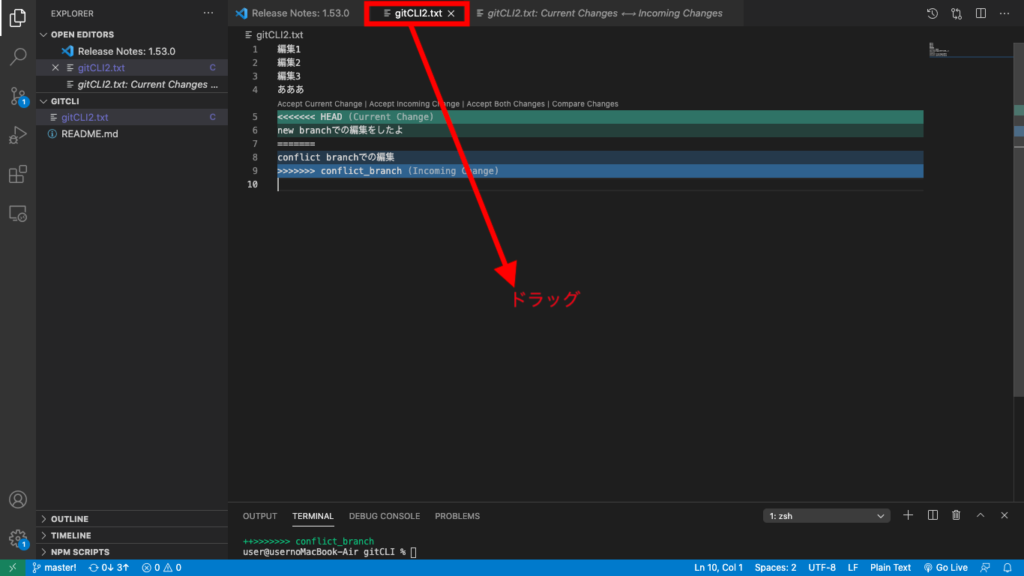
ただこのモードは読み込み専用で編集を行うことができませんので編集できる差分のファイルを下にドラッグすることでファイルごとの差分を見ながら編集することができます。(個人的にはこれが見やすいです)


今回は自分の変更を採用したとしてAccept Current Changeをクリックします。
これで完了!とはまだいきません。
変更した内容をまだGitは認識できていません。なのでステージングしてコミットしてあげればGitも認識して無事コンフリクト解消です。
ターミナル
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
#ステージング $ git add . #コンフリクトの解消を確認 $ git status #出力結果 On branch master Your branch is ahead of 'origin/master' by 3 commits. (use "git push" to publish your local commits) All conflicts fixed but you are still merging. (use "git commit" to conclude merge) Changes to be committed: modified: gitCLI2.txt # コミット $ git commit -m "fix conflict" |
再度Git Historyを確認すると変更が適用されたことが確認できます。

補足ですが、むやみに自分の変更を適用しないでちゃんと差分による影響や編集者に確認する癖をつけましょう。
ここではローカルリポジトリなのでいいですが後述するプルリクエストでも同じことはおきます。
何も知らずに自分の変更を適用すると他の人がせっかく書いたコードなくしちゃうことになるので気をつけましょうね。
GUIでブランチの削除
編集が終了してmasterブランチにマージしましたら、不要なブランチは削除してしまいましょう。
⌘command + ⇧Shift + Pで Git: Delete Branchを選択→を削除対象のブランチを選択するとAll branchesから削除されていることが確認できます。
CLIでブランチの削除
CLIのコマンドでブランチの削除は以下のコマンドを実行すれば完了です。
ターミナル
|
1 |
$ git branch -d [ブランチ名] |
GitHubにリポジトリを作成
GitHubでリポジトリを作成することで自分のパソコン内のGitのコードを連携させることができます。
まずはGitHubの方にリポジトリを作成しましょう。(リモートリポジトリの作成)
以下の手順に沿って作成してください。
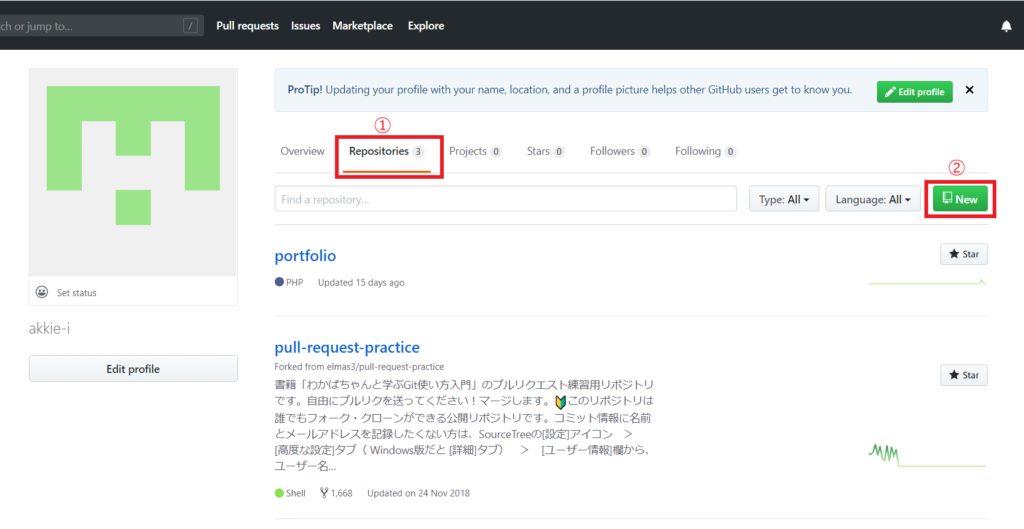
- GitHubへアクセス→Repositoriesタブ→Newタブ

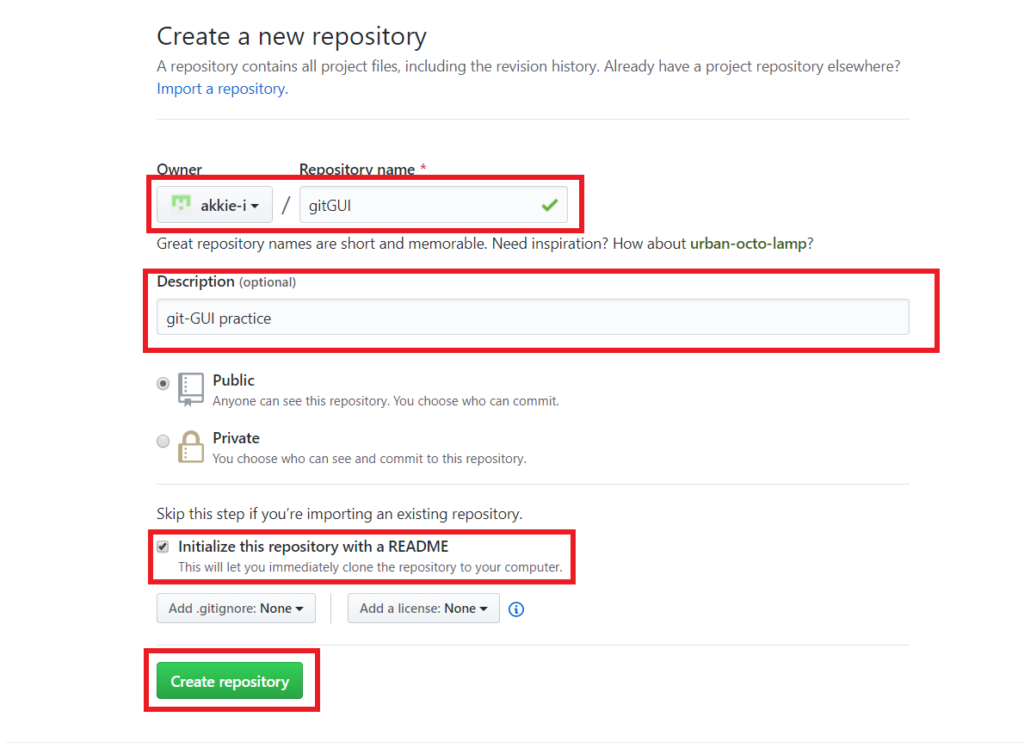
- 各項目の入力→Create repositoryタブ

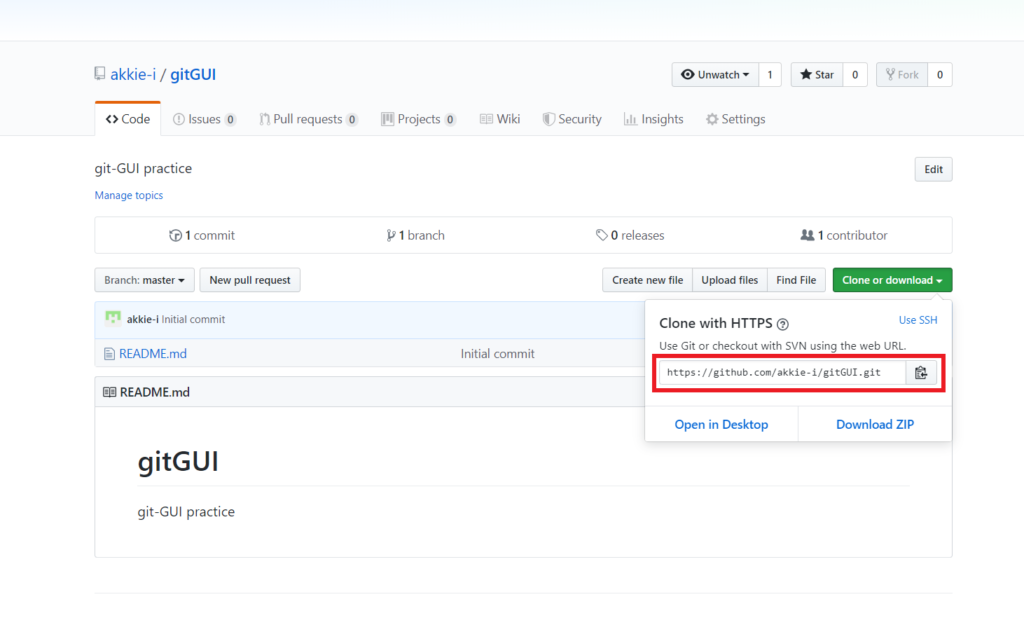
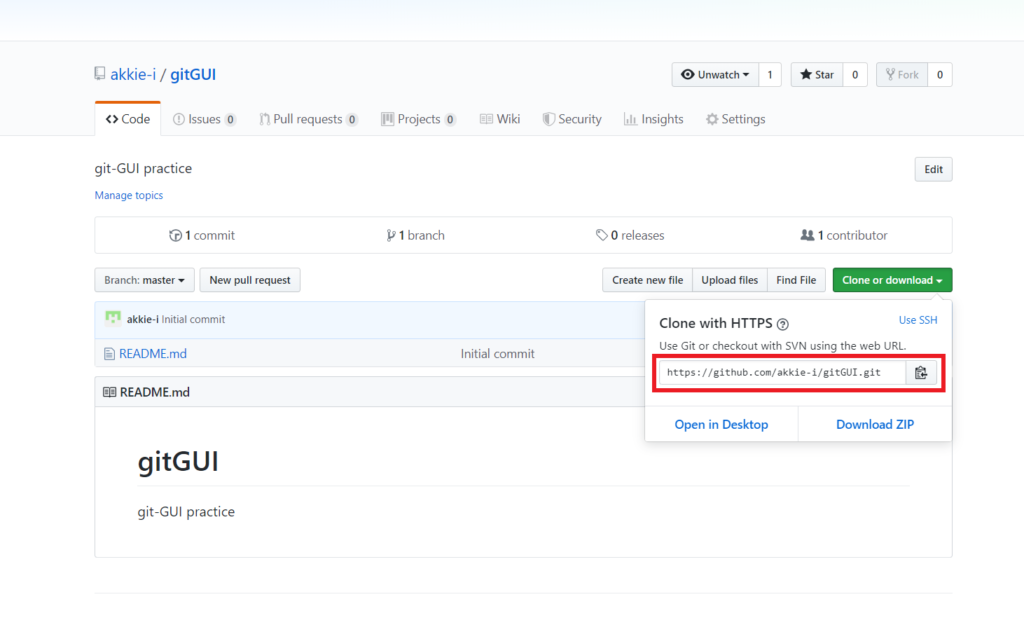
- アカウントトップへ移動→作成したリポジトリのリンクにアクセス→
Clone or downloadタブ→表示された URL をコピー

現在はClone or downloadからCodeという文字に変わってます
GUIでGitHubにプッシュ
それでは LocalRepository → RemoteRepository へのプッシュの流れとしてGitHubに公開してみましょう。手順としては以下になります
- リモートリポジトリの追加
- フェッチ(リモートのデータをローカルに持ってくる)
- master ブランチをフェッチしたリポジトリへマージ
- リモートリポジトリへプッシュ
⌘command + ⇧Shift + Pで Git: Add Remoteを選択→リモート名→リモート先URLの入力(GitHubのリポジトリ作成時に取得したもの)

リモート名はoriginにするのが慣例です。
再度、⌘command + ⇧Shift + PでGit: Fetchを選択
さきほどと同じ手順でmasterブランチをフェッチの履歴へマージする。
ここでこのようなエラーが出た場合、VScodeのターミナルよりコマンドを実行してください。
ターミナル
|
1 |
$ git merge --allow-unrelated-histories origin/master |
Git2.9からmergeコマンドとpullコマンドでは,--allow-unrelated-historiesを指定しない限り、無関係なヒストリを持つ2つのブランチをマージすることができないそうです。
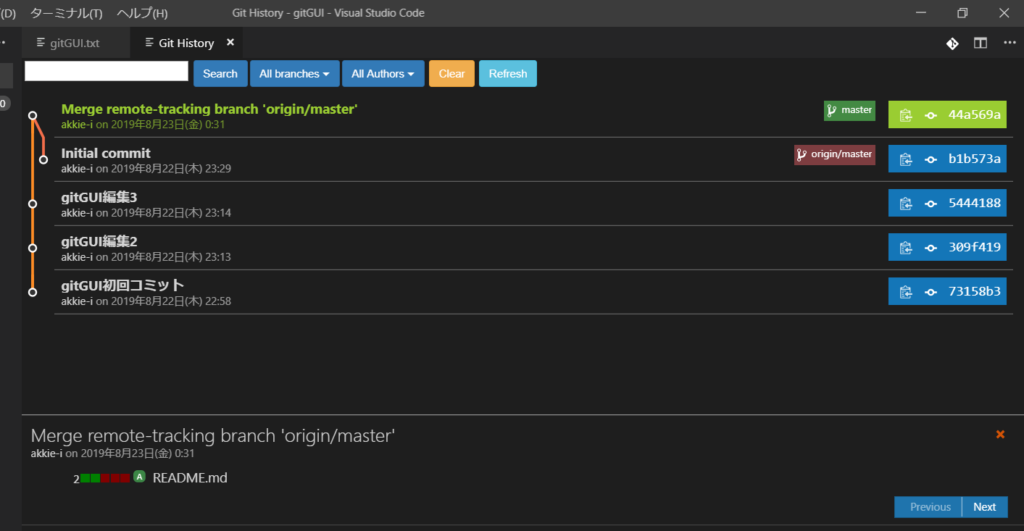
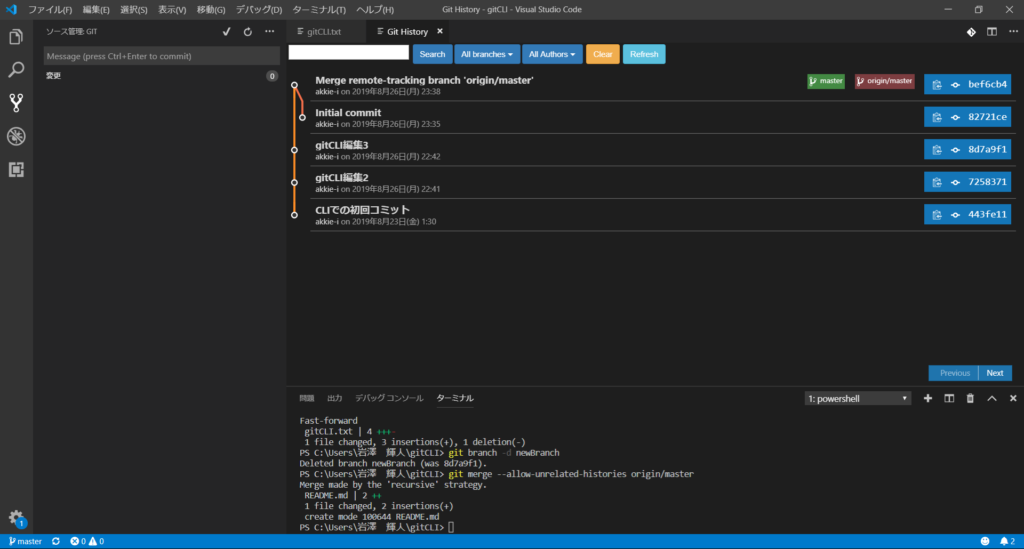
ここまできたらGitHubのリポジトリorigin/masterが本流のmasterブランチと合流していることが確認できます。
また、リモートリポジトリで作成したREADME.mdファイルが追加されていることも確認できます。

あとは左側の … ボタンからプッシュ を選択するとGitHubで内容が反映されます。

CLIでGitHubにプッシュ
- リモートの追加
ターミナル
1$ git remote add origin {url} - フェッチ
ターミナル
1$ git fetch origin - 差分のマージ
ターミナル
1$ git merge origin/master - プッシュ
ターミナル
1$ git push origin master
プッシュの時にエラーが表示されたら以下のコマンドを実行してみてください。
ターミナル
|
1 |
$ git push origin master --force |
--forceオプションはGitHubのコミット履歴を自分のパソコンのGitの履歴に強制的に上書きするコマンドです。
なので共同で開発している場合は他の人が更新した履歴も上書きしてしまう少し危ないコマンドです。
GitHubのリポジトリをクローン
ローカルで開発したコードを新規で作成したGitHubにプッシュまでの流れをやりましたので、今度はGitHubに公開されているリポジトリをクローンして同期する流れも確認しておきましょう。
クローンとは言葉通りでイメージ出来るかと思いますがGitHubのリポジトリを自分のパソコン上に複製するということです
GUIでGitクローン
⌘command + ⇧Shift + PでGit: Clone選択→リモートリポジトリのURLを指定
リモートリポジトリのURLは先ほど確認した以下の箇所です。

あとは同様に何かしらの変更を加えてコミットしてください。その後、
… ボタンから 同期 を選択するとGitHubで内容が反映されます。
CLIでGitクローン
- リモートリポジトリを取得
ターミナル
1$ git clone {https://github.com/{usr}/{repositoryName}.git} - クローン先へ移動
ターミナル
1$ cd {repositoryName}
クローンしたファイルを編集して再度プッシュします
ターミナル
|
1 2 3 |
$ git add . $ git commit -m "commit message" $ git push |
クローンでリポジトリを取得した場合はすでにリモートリポジトリが認識されていますのでリポジトリの初期化やリモートの追加のコマンドは不要です。以下のコマンドでリモートリポジトリが認識されているか確認してみてください。
ターミナル
|
1 2 3 4 5 |
$ git branch -a # 出力結果 * master remotes/origin/HEAD -> origin/master remotes/origin/master |

*は現在のローカルブランチ、remoteはリモートリポジトリの名前です
プルリクしてみよう!
最後にプルリク(pull request)を体験してみましょう。
プルリクとはひとことで言うなら、GitHubにローカルリポジトリをプッシュした後に変更を他の人に通知する機能です。
通知するだけでなく以下の機能を提供してくれるためコードレビューを円滑に進められる側面もあります。
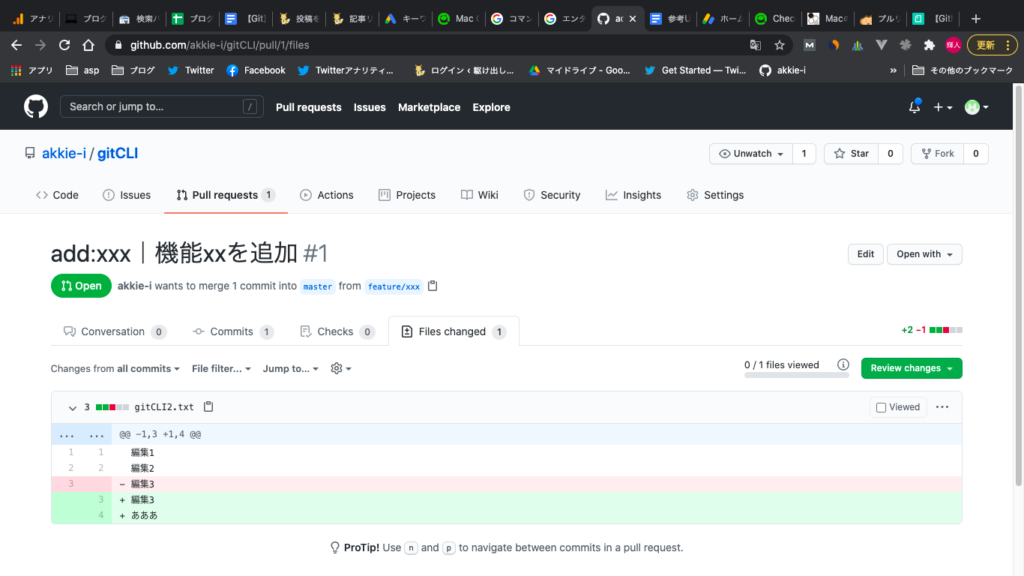
- ソースコードの変更箇所をわかりやすく表示します。

- ソースコードに関するレビューコメントを提供します

変更箇所もわかりやすいからレビュー者もみやすいですし、コメントもできてフィードバックの共有やGitHub上でのコミュニケーションが生まれることも魅力ですね。
プルリクをする場合は基本はGitHubでブランチを作成→ローカルで書いたコードをつくったブランチにプッシュ→プルリクと言う流れにです。
実際の現場では以下のようなことをよく言われます。

xxxと言う機能を開発してください。masterからブランチ切って完成したらプルリクしてください。
それではこの依頼に通りに作業してみましょう。
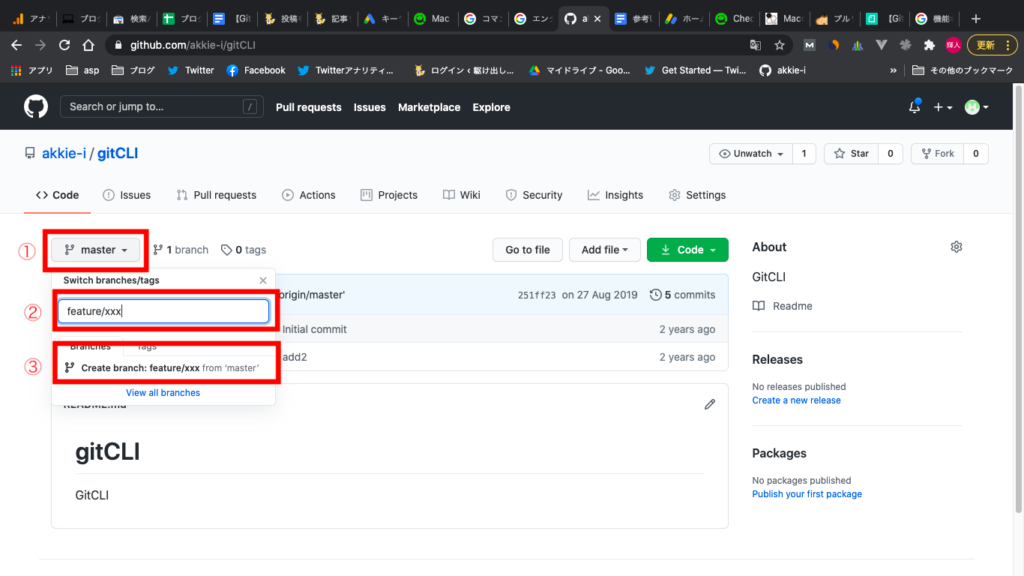
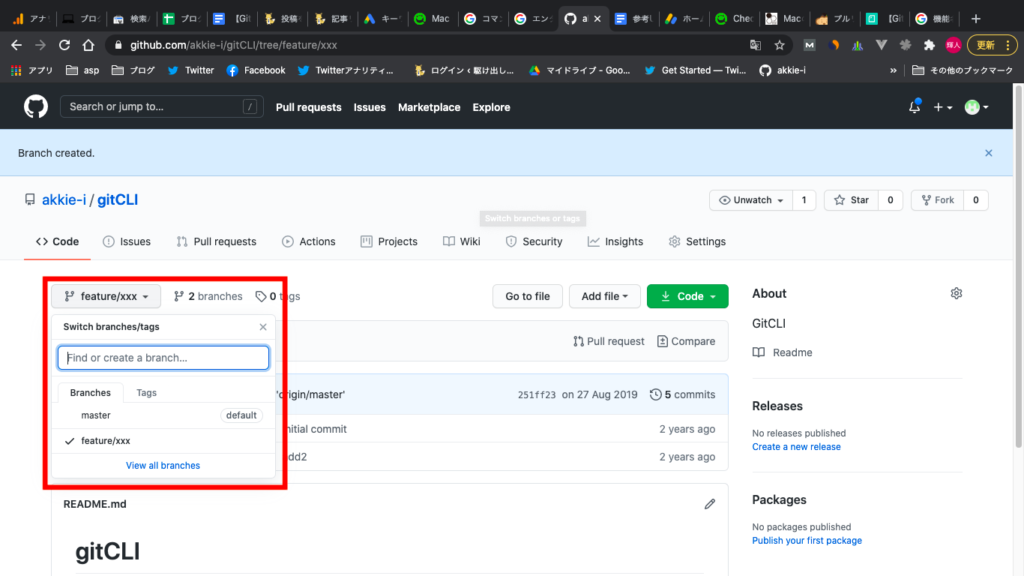
まずは左上のセレクトボックスクリック→ブランチ名を入力→Create branch:の順でGitHub上のmasterから新しいブランチを作成します。

新しいブランチが作成されチェックアウトされていることがわかります。

ただ、このままですと自分のローカルリポジトリはGitHubでつくった新しいリモートブランチを認識してくれません。
試しに$ git branch -aコマンドを実行してみるとリモートブランチを認識していないことがわかります。
新しく作成したGitHubのブランチを認識させるには以下のコマンドを実行します。
ターミナル
|
1 2 3 4 5 |
$ git fetch origin # 実行結果 From https://github.com/akkie-i/gitCLI * [new branch] feature/xxx -> origin/feature/xxx |
新しいブランチorigin/feature/xxxが追加されたことがわかりますね。
ちなみにリモート名は慣例に沿ってoriginになっていますが、違うリモート名の可能性もあります。
なので以下のコマンドでGitHubのリモート名を以下のコマンドで調べておき違う場合は適宜変更すればオッケーです。
ターミナル
|
1 |
$ git remote |

-vオプションを付ければ参照しているGitHubのURLを取得できます。
再度$ git branch -aコマンドを実行して確認してください。
ちなみにこれはすでにGitHubからクローンしてきたリポジトリに対してやる作業ですので新規で作業する場合、予めリモートブランチを作成しておきクローンすればオッケーです。
適当に変更してコミットしましたら、GitHubのリモートブランチorigin/feature/xxxにプッシュしてみましょう。
やり方はいろいろありますが僕はいつも以下のコマンドでプッシュしてます。
ターミナル
|
1 |
$ git push origin master:feature/xxx |
簡単に解説しますと$ git push リモート名 ローカルブランチ名:リモートブランチ名の構成でプッシュしてます。
ちゃんと明示的にどこに何をプッシュするか記入するのでわかりやすいです。
また、今回はローカルのブランチはmasterのままでやってましたが、実際はリモートのブランチ名と同じにすると良いかと思います。
同じブランチ名にしておけばローカルとリモートどっち先に書くんだっけとか悩んで間違えたりすることもなくなります。ちなみに僕は一回それでプッシュ先間違えました...
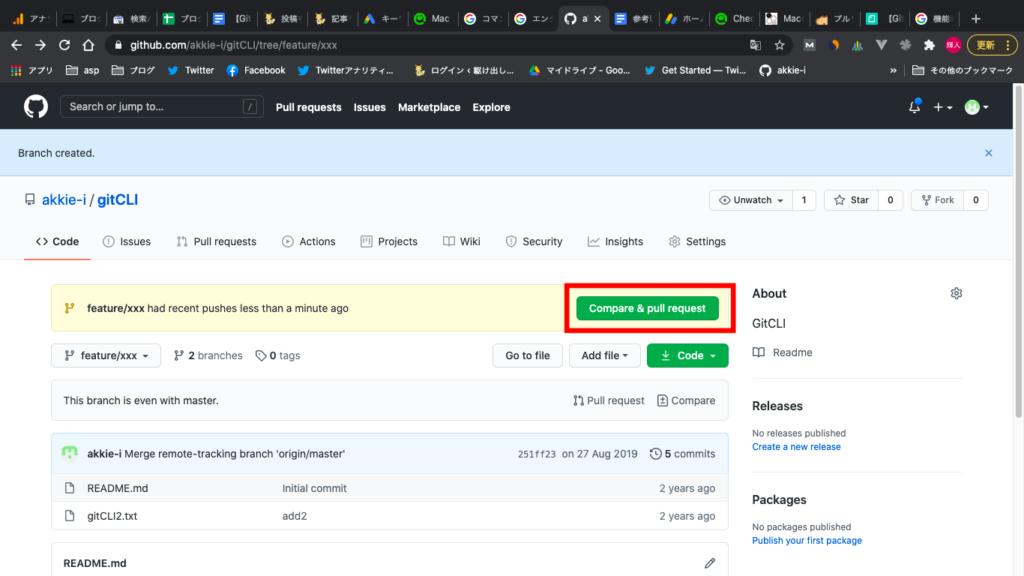
プッシュが完了しましたらプッシュしたGitHubで作成したブランチの画面にCompare & pull requestとボタンが表示されたことを確認できます。

ボタンを押したら適当にコメントを入力してCreate pull requestでプルリクを作成します。
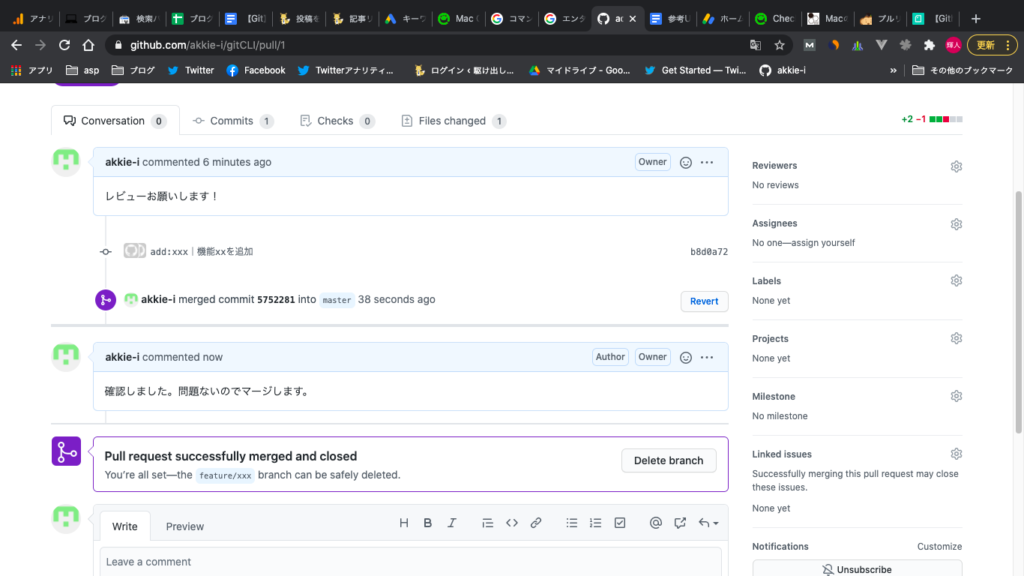
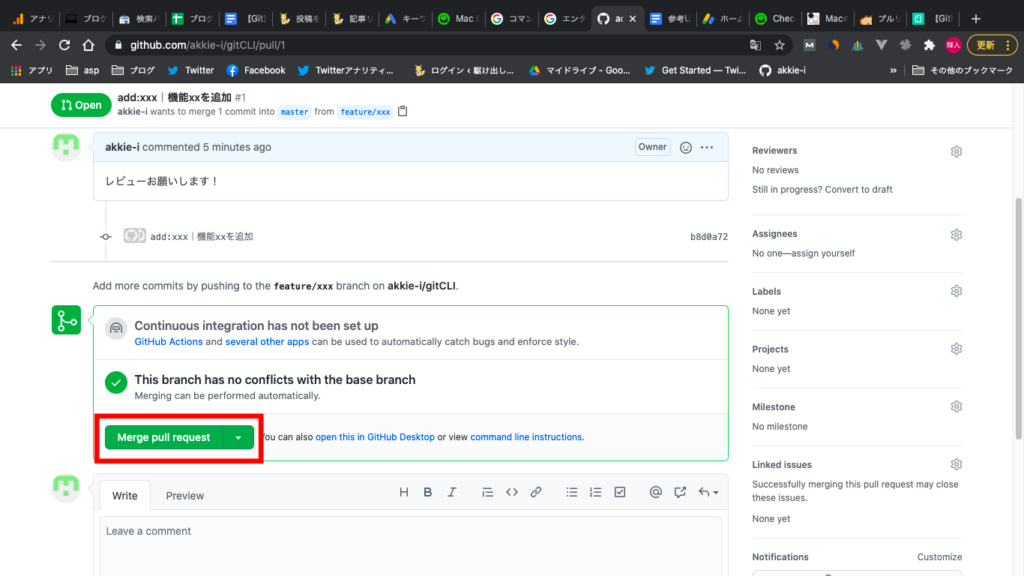
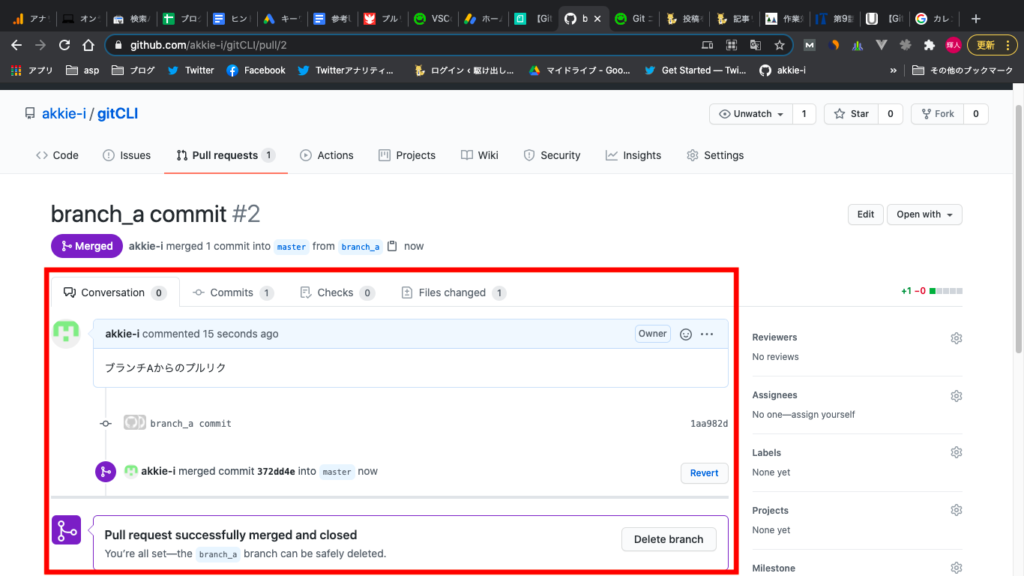
本来はレビュー者にしてもらう作業ですが、今回は自分でマージしてみましょう。
Merge pull requestのボタンをクリックします。

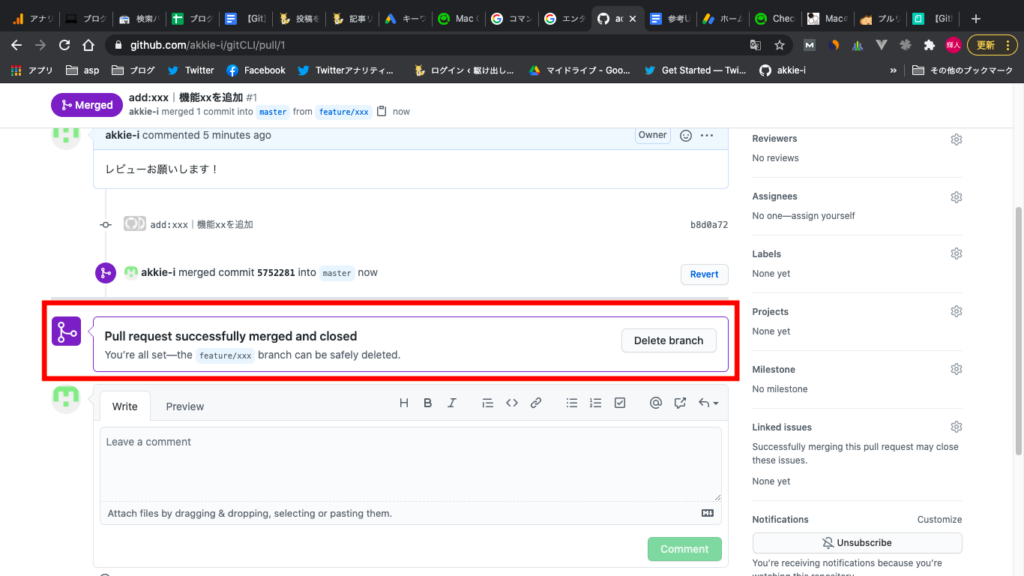
マージされたことを確認できます。

一連としては以上です。本当はもっといろいろしたりしますが、今回は大体はこんな感じの流れで開発は進んでいくんだと言うエッセンスをつかんでいただければ幸いですね。
補足ですが、GitHubでブランチで分けるのは何もプルリクのためだけではないです。
と言うより、実際の現場でGitHubのmasterに直接プッシュすることはまずあり得ません。
基本作業するときはリモートリポジトリ、ローカルリポジトリ両方とも必ずブランチを作成すると言うことを普段から意識しておきましょう。
プルリクでのコンフリクト
先ほどローカルリポジトリで意図的にコンフリクトを発生させましたが、それのプルリクバージョンを試してみましょう。
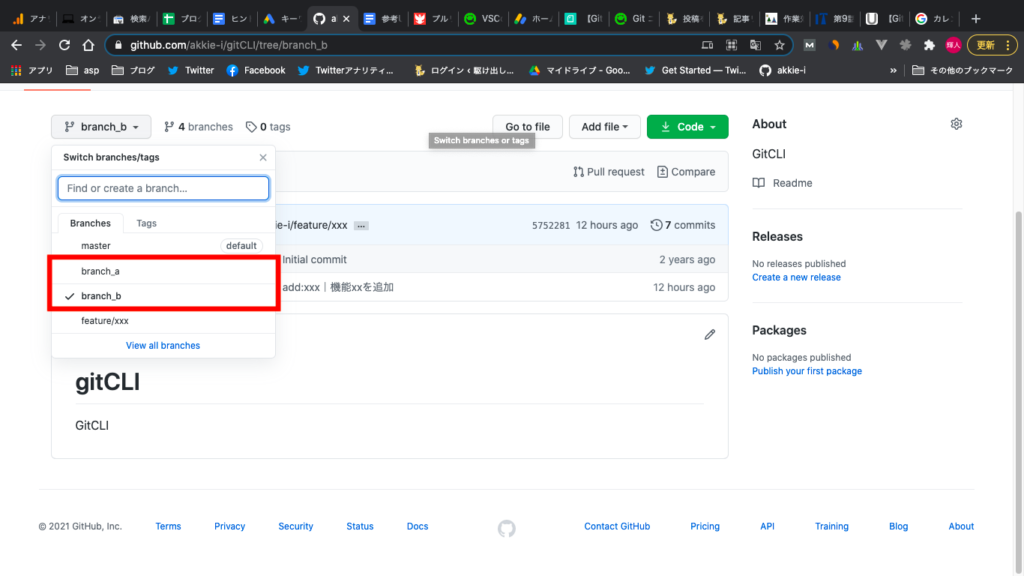
まずはGitHubのmasterを起点にbranch_aとbranch_b2つのブランチを作成します。

同じようにローカルのリポジトリにもbranch_aとbranch_b2つのブランチを作成します。
branch_aに適当に編集を加えプッシュ→プルリクします。
ターミナル
|
1 2 3 4 |
$ git checkout branch_a $ git add . $ git commit -m "branch_a commit" $ git push origin branch_a:branch_a |

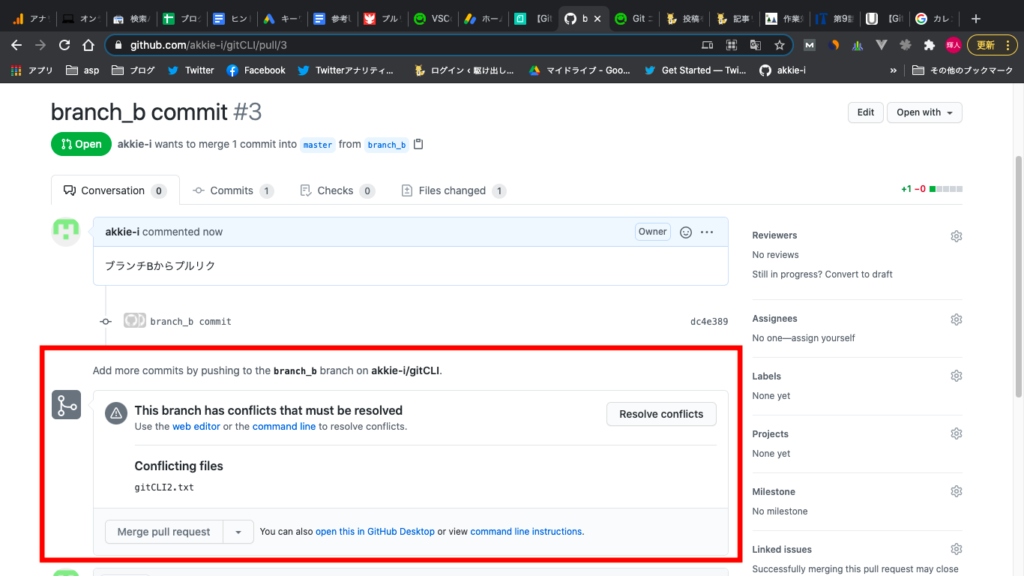
続いてbranch_bにも同じ工程をします。プルリクできましたら以下のようなコンフリクトが発生した表示がGitHubに表示されます。

では、修正していきましょう。やり方の手順は以下です。
- GitHubのマージ元をプル
- プルリクしたいブランチでマージ(同じコンフリクトを起こす)
- コンフリクト解消し、再度プッシュ
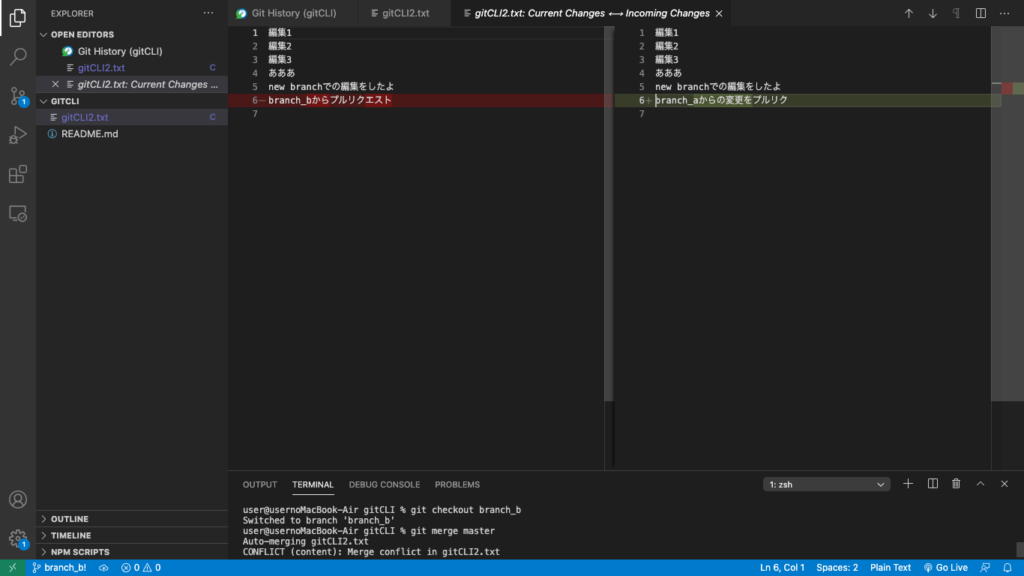
まず手順2まで実行します。
ターミナル
|
1 2 3 4 5 6 7 8 9 10 11 |
#masterを最新にする $ git pull origin master #branch_bでコンフリクトを起こす $ git checkout branch_b $ git merge master #出力結果 Auto-merging gitCLI2.txt CONFLICT (content): Merge conflict in gitCLI2.txt Automatic merge failed; fix conflicts and then commit the result. |

ここまできたら前と同じ手順でコンフリクトを解消し、再度プッシュです。
ターミナル
|
1 2 3 |
$ git add . $ git commit -m "branch_b commit" $ git push origin branch_b:branch_b |
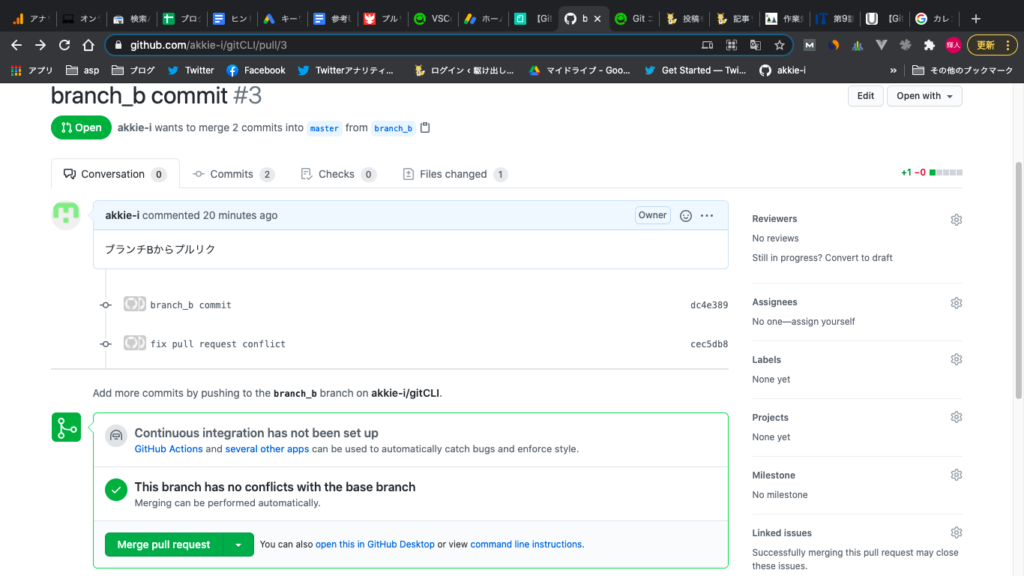
プッシュしたらGitHubの画面を再度確認してください。コンフリクトが解消されマージ可能な状態になっていることが確認できます。

お疲れ様でした!
さいごに
さいごまで読んでいただきありがとうございます。
基本的なGitの扱いは取り上げられたかと思いますのでご参考になれば幸いです!
Gitは開発の上で欠かせない知識ですが、それ以上にプログラミングのスキルを上げることが大切です。
これを機にプログラミングを体系的に学んでみませんか?
独学で勉強するのもいいですが、プログラミングスクールに通えば、早く、体系的にプログラミングのスキルを習得することができます。
テックアカデミーは今なら1週間の無料体験を行っていますので、まずは体験してみてはいかがでしょうか
この記事を気に入っていただけましたらTwitterでもプログラミングに関してのツイートをリアルタイムでしていますので
ご一緒にフォローもお願いします。