こんにちは!あっきー(IwswAkht)です!
近頃はプログラミングもWeb系でしたら、専らフレームワークを使っての開発が主流になってきましたね。
僕もつい先日からPHPのフレームワークLaravelを始めました。
今後の事を考えてCloud9でのクラウド環境で開発を進めてGitでバージョン管理してBitBucketで共同開発をしよう!
なんてこと考えてたらCloud9でのクラウド環境ベースでのLaravelの教材とピンポイントのやつを見つけたので速攻でポチりました。
全てが日進月歩なWeb業界ですので古い教本だとバージョン変わってたりで苦労しそうと思い、出版日を見たら2017年で1年圏内でしたので大丈夫だろうといざ取り組んでみました。
まずはCloud9の解説からでしたが、読み進めてるとすぐに違和感が出てきました。
「あれ?なんかUIが変わったなんてレベルじゃないくらい書いてあることと違うぞ。。。」
どうやらCloud9はアマゾンさんに買収されてAWS Cloud9にサービス名が変更されたようです。
Cloud9を使うためにはまずAWSのアカウントを取得してからあれこれしないといけないみたいです。

ながい前置きでしたが、こんな状況ってよくある話だと思います。
せっかくお金だして教本買ったのに違うこと書いてあったら対応の仕方もわからず萎えちゃいますよね。初学だったらなおさらです。
今回はそんな人へ向けてLaravel × AWS Cloud9の環境構築について取り上げていこうかと思います。
実際に僕が操作しててハマったことを書いてますので、これから学習を始める人たちの参考になれば幸いです。
AWSのアカウントを作成する

AWSの設定は公式ホームページを参考にすれば簡単にできます。
AWS Cloud9でプロジェクトを作成する

AWSのアカウント作成、ログインが完了しましたらトップ画面が表示されます。
検索窓でCloud9と検索をかけたら Cloud9 のトップ画面へ遷移します。

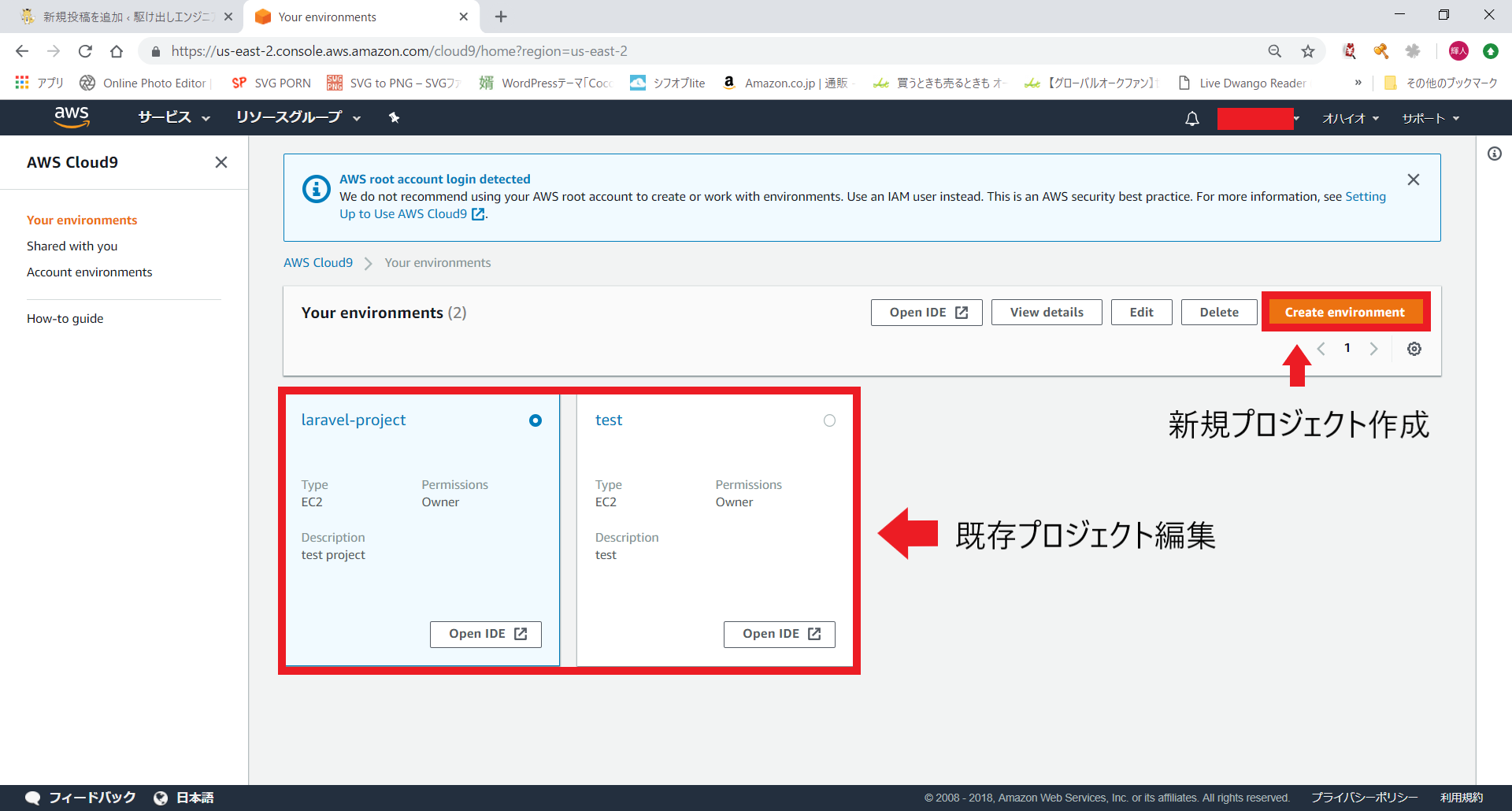
Cloud9のプロジェクト作成画面が表示されます。以下の2つが選択できます。
- 新規プロジェクト作成
- 既存プロジェクトの編集
今回は新規プロジェクト作成をします。
create environmentをクリックします。

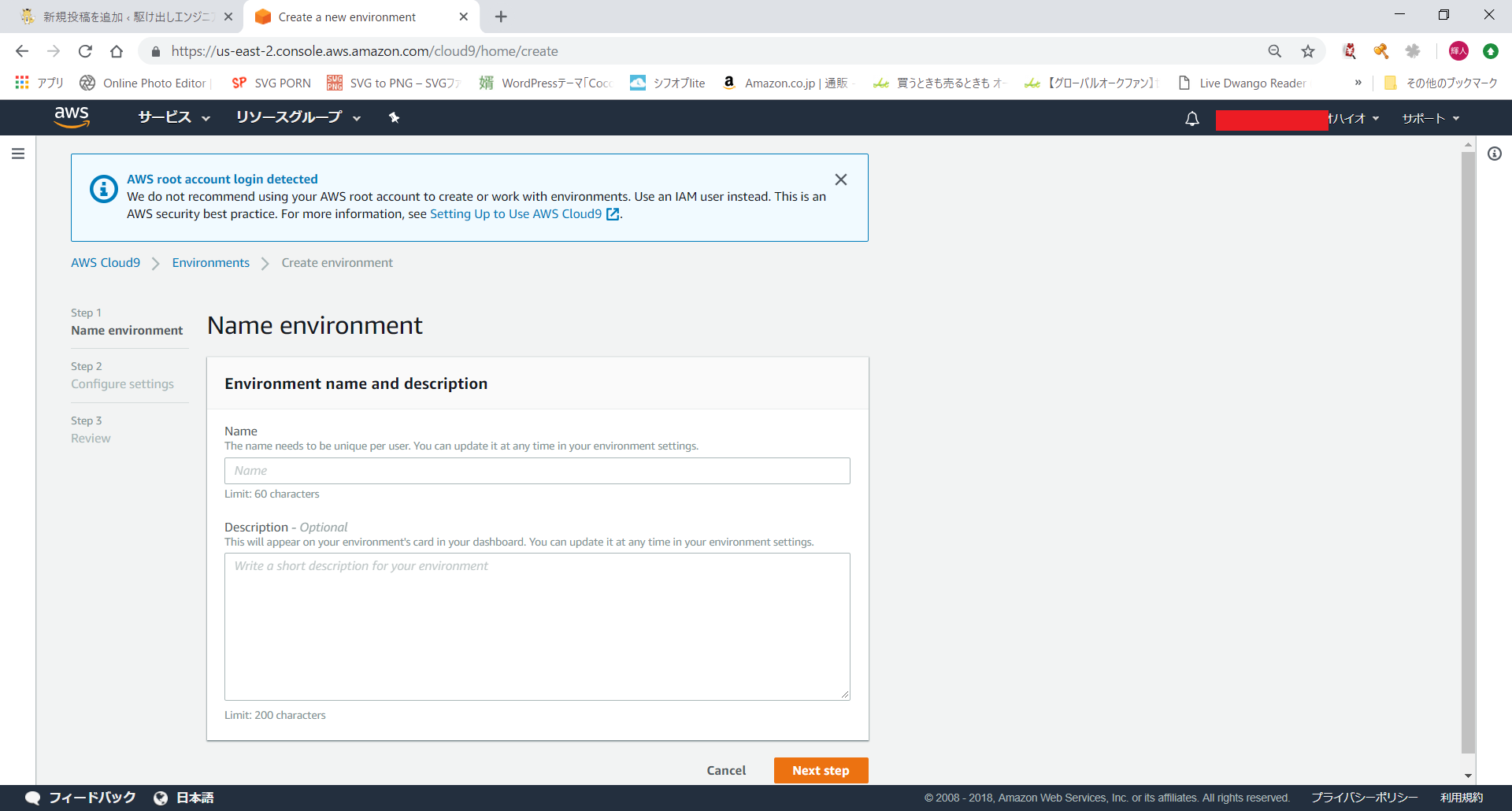
- Nameにプロジェクト名を入力(必須)
- Descriptionにプロジェクトの概要を入力(任意)
- Next Stepをクリック
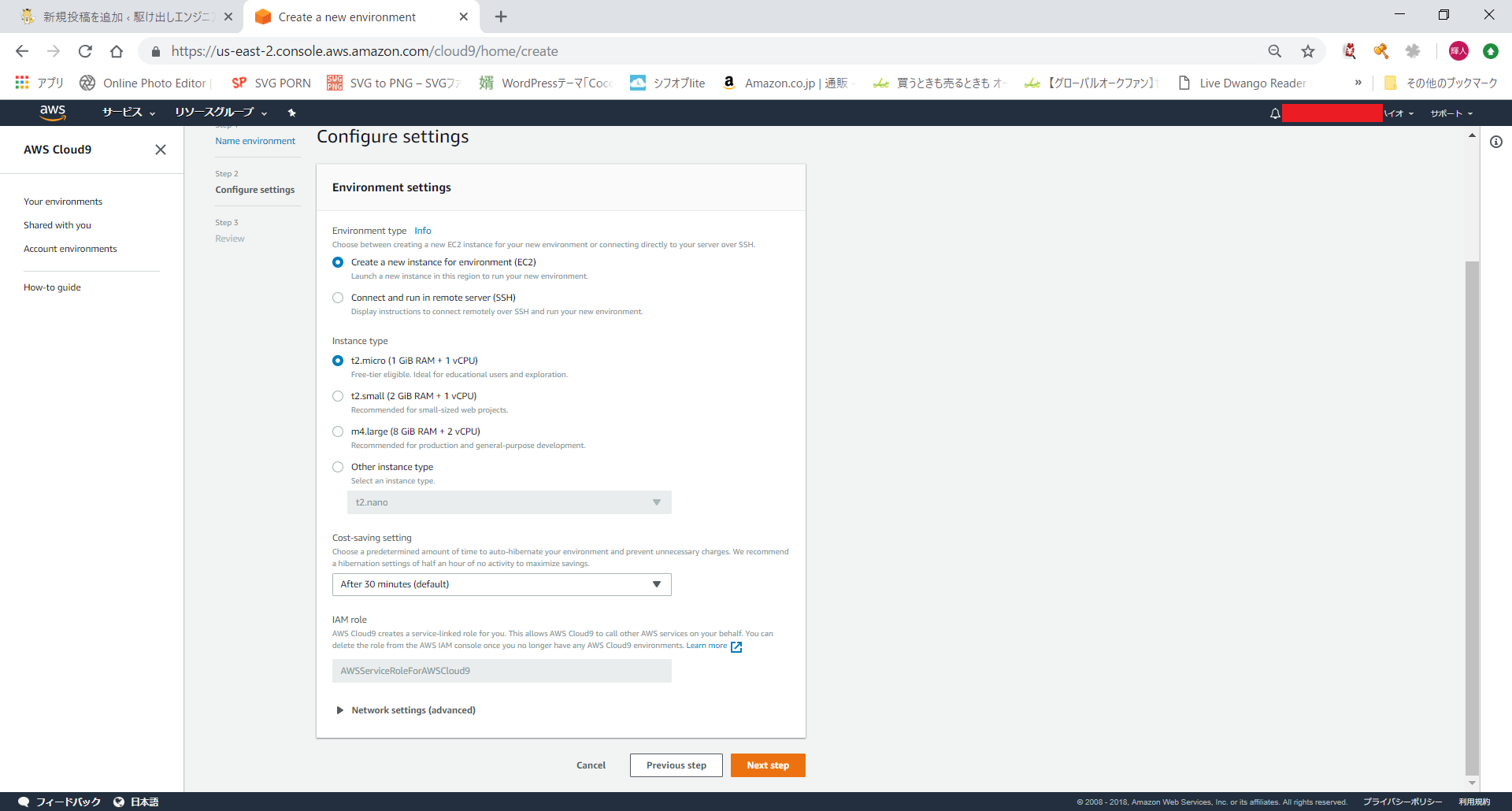
- Environment typeEC2を選択
- Instance typet.2Micro を選択
- Cost-saving settingAfter 30 minutes(default) を選択
- Next stepをクリック
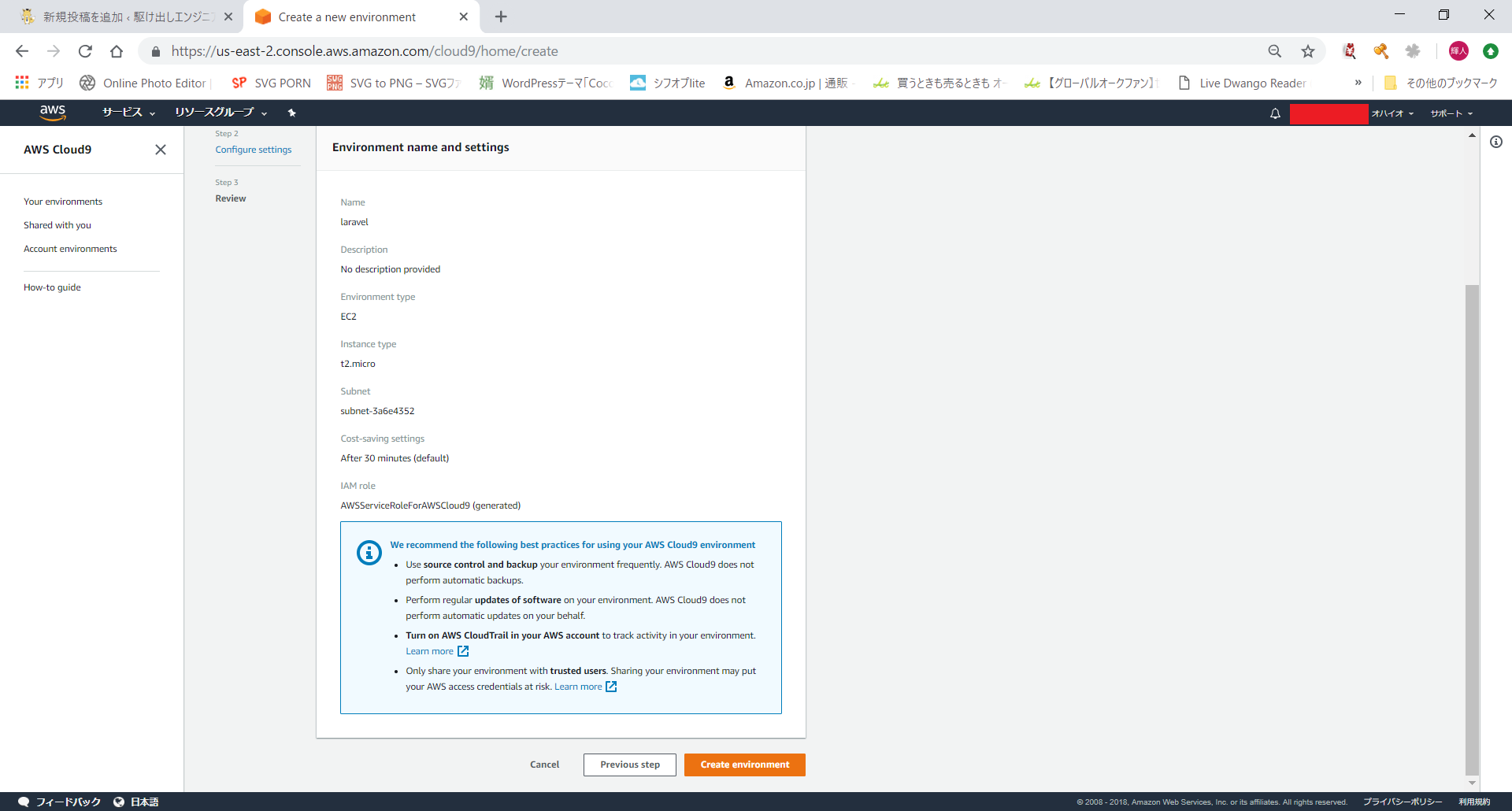
設定に問題なければ
Create Environmentをクリック
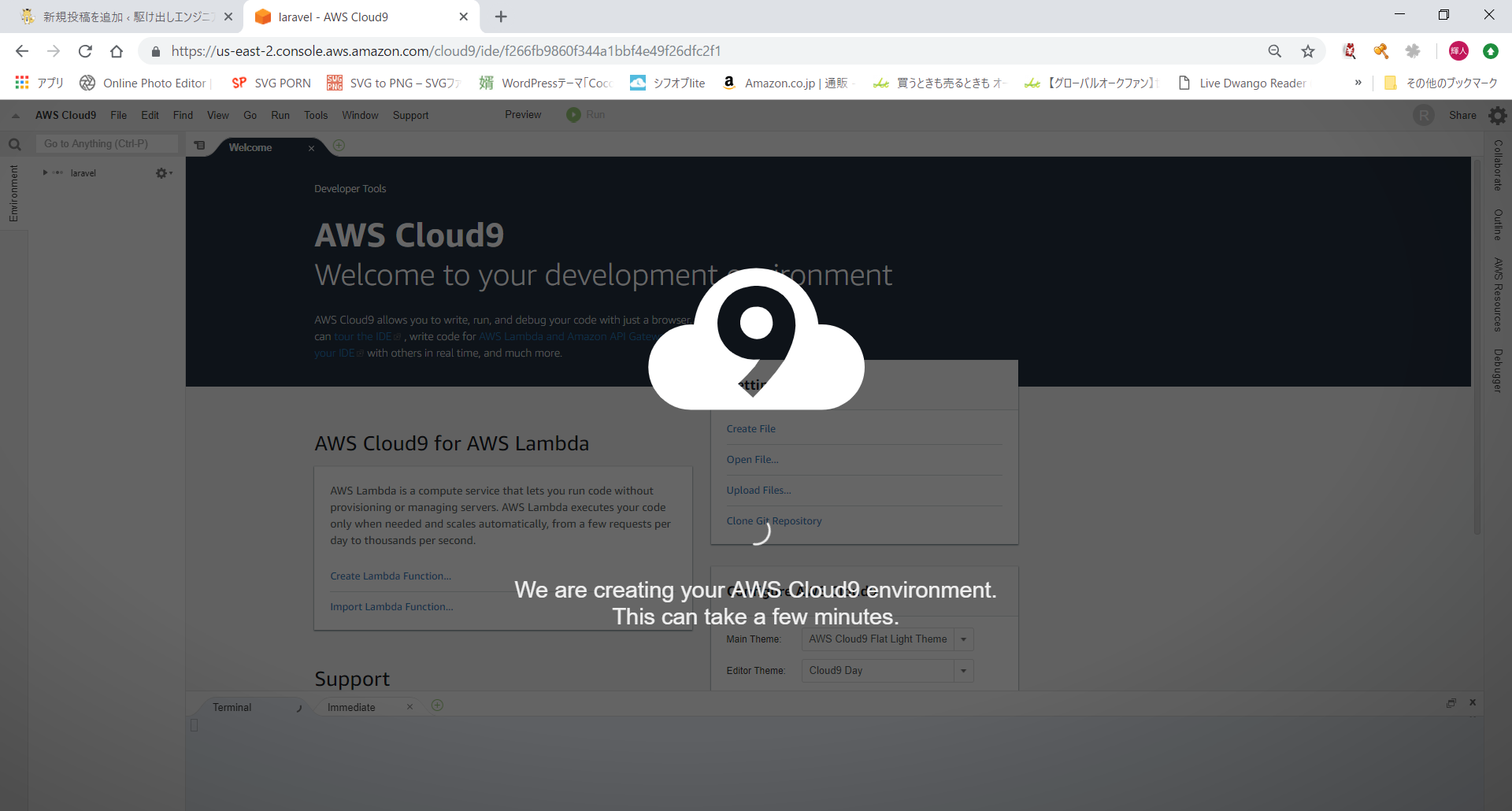
この画面になったらプロジェクト作成中です。
完了までにすこし時間がかかりますのでコーヒーでも飲みながら少々待ちましょう。
AWS Cloud9の編集画面の構成を確認する
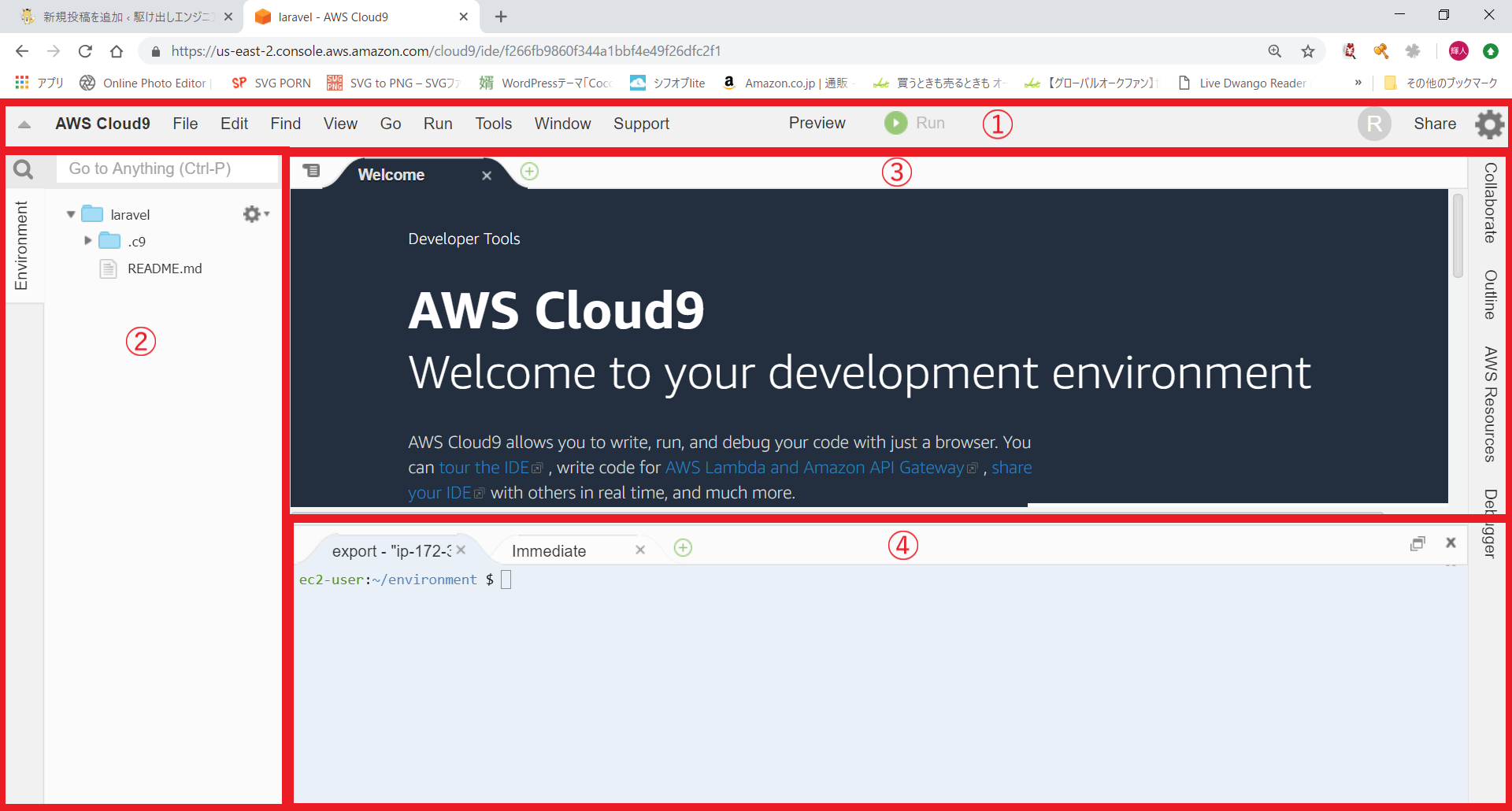
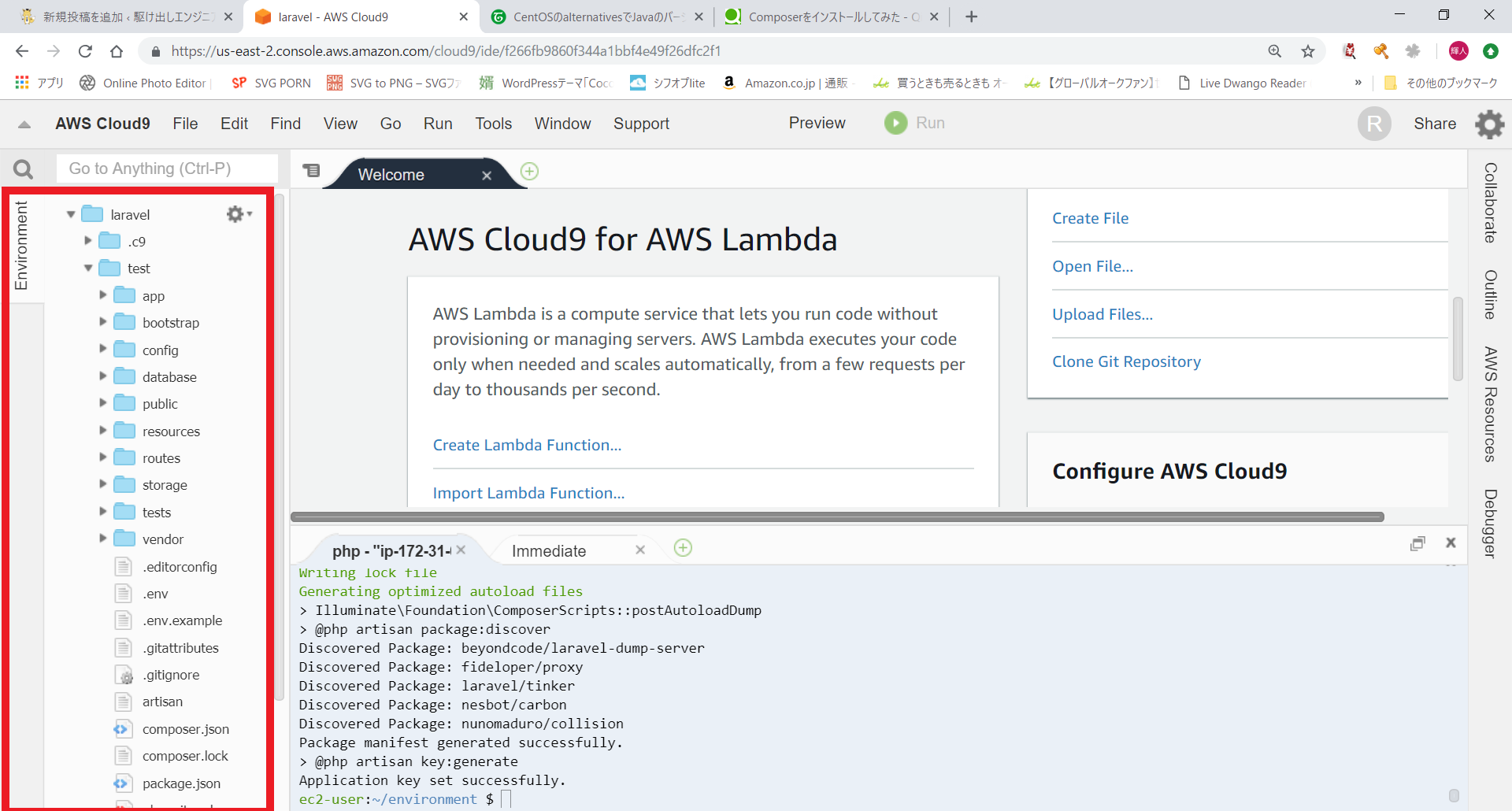
プロジェクト作成が完了しましたらIDE画面が表示されます。
どこで何ができるのかざっくり確認しておきましょう。
- メニュー全般。フォルダやファイル作成、ブラウザ表示など行う
- ディレクトリやファイルを表示します。ツリー状で構成を視覚的に確認
- ここにプログラムの記述を行う
- Linuxベースのコマンドライン
Laravel プロジェクトを作成してブラウザに表示しよう
ここからLaravelプロジェクト作成していきます。
ブラウザ表示の確認を行うまで4工程の段階を踏みます。
- Cloud9 の環境確認
- PHPのバージョンをアップデート
- Laravel プロジェクトの作成
- Laravelプロジェクトを実行
MySQLの確認とかも確認したほうがいいのですが今回はブラウザの表示までが目標なので割愛します。
Cloud9 の環境確認
Cloud9では標準で必要な機能が搭載されているみたいです。
Laravelで必要な機能は、当然ですがPHPです。あとはcomposer です。
composerはPHPライブラリの使用を管理してくれるツールです。
Laravelのインストールや必要なパッケージをcomposerであれこれいい感じにしてくれます。便利ですね。
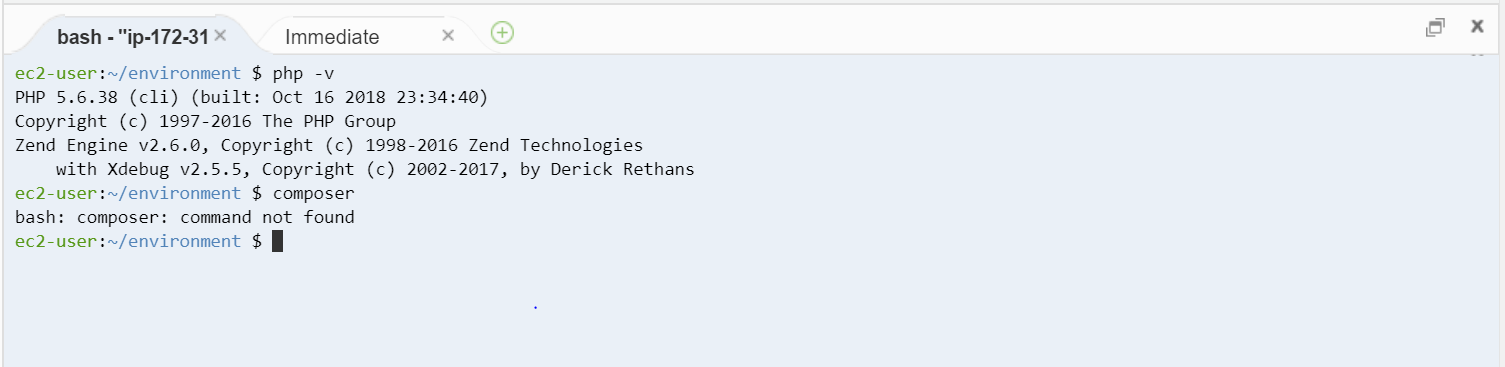
確認して見ます。以下のコマンドを実行してください。
ターミナル
|
1 2 |
$ php -v $ composer |
実行結果:
ムムム、、composerが見当たらないみたいですね。
AWSになったからかなのか原因はわかりませんが、Cloud9では標準搭載だったらしいcomposerがいませんでした。
さきほど言ったようにcomposerがないと必要なライブラリとか一緒にダウンロードできません。
こうなると全て自分で探してダウンロードしなければなりません。
composer のインストール(環境がなかった人用)
※確認時に標準で搭載されてたらこの作業は不要です。
順番に以下のコマンドを実行していってください。
ターミナル
|
1 2 |
# composerのインストール $ curl -sS https://getcomposer.org/installer | php |
ターミナル
|
1 2 |
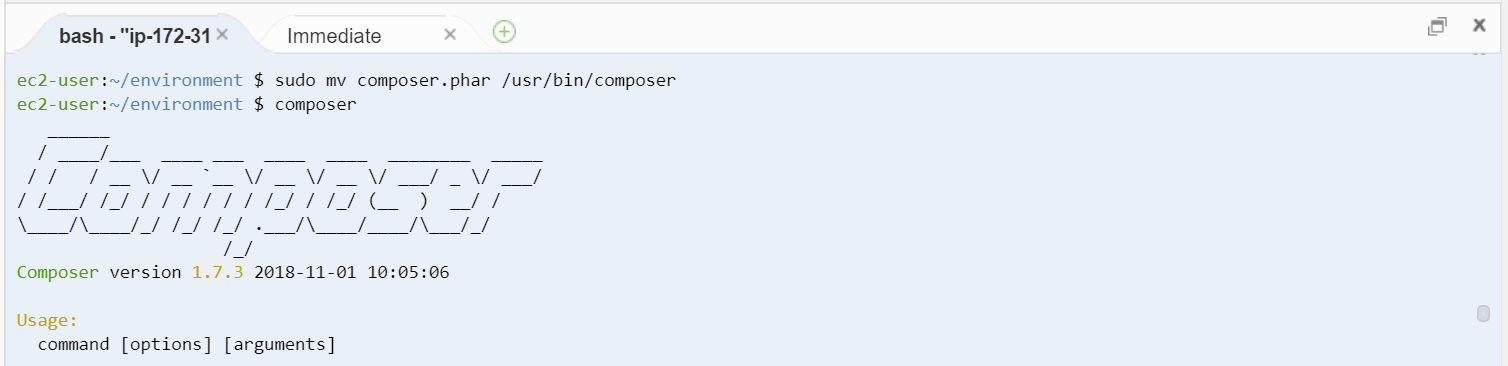
# pathの通った場所へ移動させる $ sudo mv composer.phar /usr/bin/composer |
ターミナル
|
1 2 |
#インストールの確認 $ composer |
実行結果:
こんな感じの表示がでたら無事コンポーザーのインストール完了です。
PHPのバージョンをアップデート
標準に入っていたPHPは5.6でしたね。バージョンが古いのでLaravelに対応するバージョンに切り替えていきます。
本記事はLaravel5.7ですが、基本は以下のLaravelの公式にシステムの要件が書いてありますので使用したいLaravelのバージョンに沿ったPHPのバージョンの採用をしましょう
以下のコマンドを順番に実行していきます。
ターミナル
|
1 2 |
# PHP7.1 をインストールする $ sudo yum -y install php71 php71-cli php71-common php71-devel php71-mysqlnd php71-pdo php71-xml php71-gd php71-intl php71-mbstring php71-mcrypt php71-opcache php71-pecl-apcu php71-pecl-imagick php71-pecl-memcached php71-pecl-redis php71-pecl-xdebug |
ターミナル
|
1 2 |
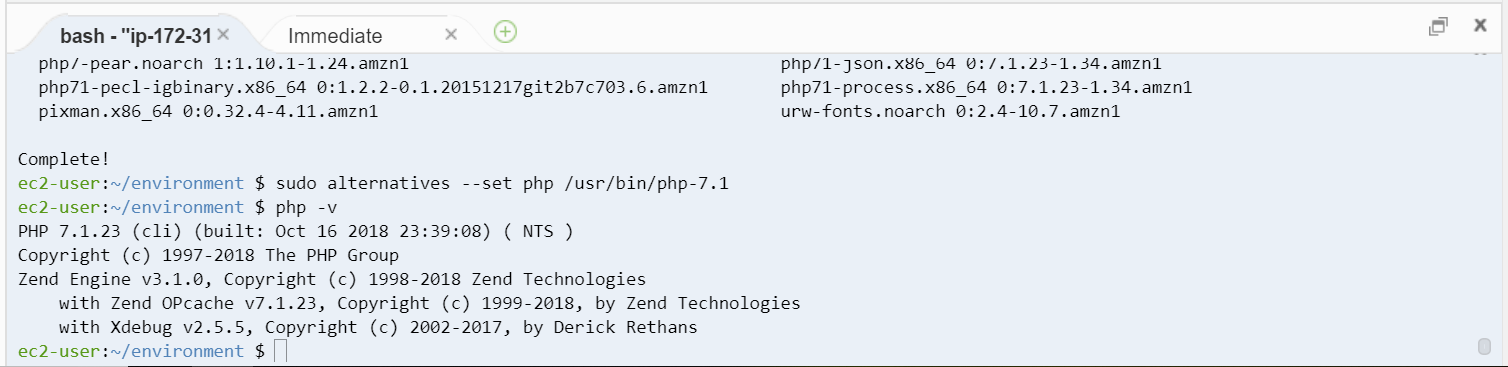
#インストールしたバージョンに切り替える $ sudo alternatives --set php /usr/bin/php-7.1 |
ターミナル
|
1 2 |
#バージョンの確認 $ php -v |
実行結果:
インストールは「Cpmplete!」が表示されてたら大丈夫です。
PHP のバージョンも7.1.23が表示されてますので無事アップデート完了です。
Laravelプロジェクトの作成
Laravelプロジェクトの作成はいくつかのコマンド実行するだけですぐに作成することができます。
以下のコマンドを順番に実行していきます。
ターミナル
|
1 2 |
# Laravelのインストール $ composer global require "laravel/installer" |
ターミナル
|
1 2 |
# Laravelプロジェクトの作成 $ composer create-project laravel/laravel test |
実行結果:
インストールには少々時間がかかります。
完了して次のコマンドが入力できるようになるまで待ちましょう。
終了したら左側にtestというディレクトリに大量のフォルダとかファイルが表示されてます。
必要なライブラリはこれでインストールされました。
次にインストールしたLaravelのバージョンを確認してみましょう。以下のコマンドを順番に実行します。
ターミナル
|
1 2 |
# 作成したLaravelプロジェクトに移動 $ cd test |
ターミナル
|
1 2 |
# Laravelのバージョンを確認 $ php artisan --version; |
実行結果:
指定したプロジェクト名のフォルダに対してLaravel Framework 5.7.12と表示されていることが確認できます。
Laravelプロジェクトを実行
最後に動作確認をします。
以下のコマンドを順番に実行していきます。
ターミナル
|
1 2 |
# サーバに接続する $ php artisan serve --port=8080 |
Laravel development server started: <http://127.0.0.1:8080>と表示されます。
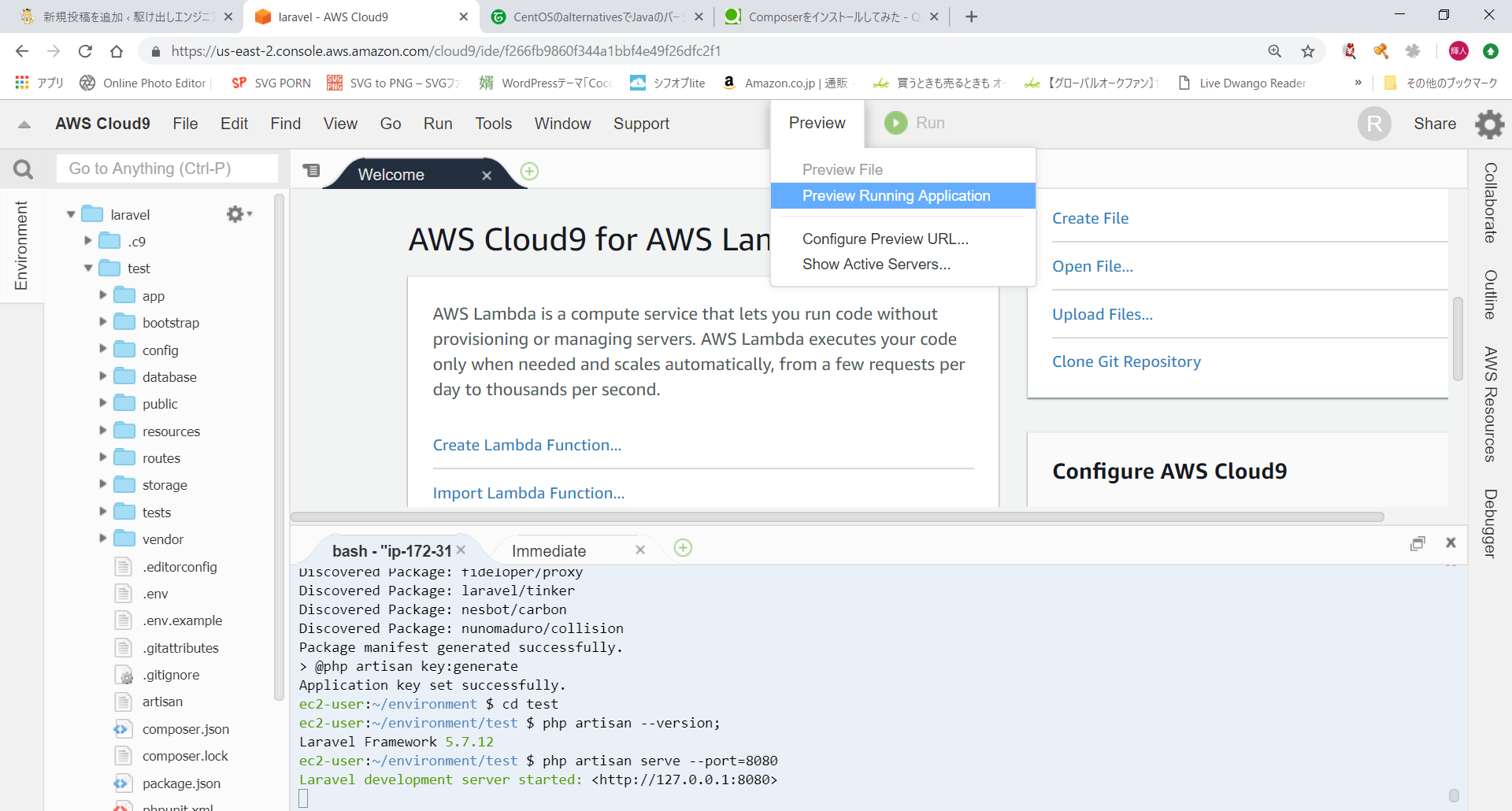
メニューバーからPreview→Preview Running Applicationの順番で選択します。
ブラウザが開かれますのでLaravelの初期画面が表示されましたら完了です。
サーバを停止する場合はControl + cでストップできます。
さいごに
長々とお付き合いいただきありがとうございます。
フレームワークにしかりなのですが、プログラミングはさいしょは環境構築が結構大変で、ここでつまずいて心が折れてしまうことは多々あります。
ですので、まずは体系的にプログラミングを学べてプログラミングって楽しいんだって体験を得ることは非常に大事なことです。
TechAcademyの無料体験コースなどでしたら無料でプログラミングを学ぶことができますので試してみるのもいいかと思います。
この記事を気に入っていただけましたらTwitterでもプログラミングやブログに関してのツイートをリアルタイムでしていますので
ご一緒にフォローもお願いします。